Best Website Builder
Just recently I had the opportunity spending some time checking out a Third event Best Web Builder theme which bragged regarding having heaps of blocks-- I counted nearly one hundred in fact-- and today going back to the excellent gold native Best Web Builder atmosphere I obtained advised of something which happened to me a couple of years ago. For a reason I had to go to and also drive about in a city I hardly recognized with one more person's automobile a lot newer and also fancied compared to mine at the time which choked as well as went off every single time I lifted my foot off the gas. Returning from this remarkable journey as well as seeing my old automobile parked in front of the block I virtually cried hugged and kissed the thing as a dearest close friend. Well that's exactly the method I really felt returning to the native Best Web Builder 2 theme after exploring Unicore as well as I'll tell you why.
Best Web Builder is reliable and also regular - if an element acts in a method in one block-- it acts similarly everywhere every single time. There is no such point as unanticipated habits distracting as well as confusing you in the chase of the most effective look.
Best Web Builder is flexible-- one block can be established up in various ways becoming something completely various at the end. Incorporated with the Custom Code Editor Extension the opportunities end up being almost limitless. The only limits get to be your vision and also creativity.
Best Web Builder advances-- with every considerable upgrade revealed via the pop up home window of the application we, the users obtain increasingly more invaluable and also well believed tools suitable the expanding user needs. For example merely a couple of months earlier you needed to create your personal multilevel food selections and also the concept of producing an on-line shop with Best Web Builder was simply unimaginable and also now just a few versions later on we already have the possibility not merely to sell points through our Best Web Builder websites yet also to totally customize the look and feel of the procedure without writing a simple line of code-- completely from the Best Web Builder graphic user interface.
Best Web Builder is steady-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program should shut" message or lost the results of my job. It might be done in my imagination, yet it appears the program obtains to run a little bit much faster with every next update.
Generally these other than for one are the factors in the recent months the stunning Best Web Builder became my in fact main as well as preferred internet layout device.
The last but perhaps crucial factor is the refined as well as superb HTML as well as CSS learning curve the software supplies. I'm not certain it was intentionally developed this way but it actually functions every single time:
Allow's say you start with a concept as well as require a website to provide it to the world however lack any kind of knowledge in HTML. Googling or hearing from a friend you start with Best Web Builder and with practically no time spent discovering ways to use it you've already got something operating. You are stunned it was so simple yet in the human nature is to always want some more. Suppose the typeface was various from the constructed in typefaces or maybe the logo design a little bit bigger? This is just how the little CSS tweaks start entering your life. Not long after you have to alter the look just a little bit further and also dare to damage a block parameter opening the personalized HTML area to change a character or 2 ... This is exactly how it begins. No one's compeling you other than for your inquisitiveness and the friendly environment makes it look virtually like an online game. And also not long after eventually you inadvertently have a look at a snippet of code as well as obtain shocked you recognize exactly what it implies-- wow when did this happen?! Maybe that's the component concerning Best Web Builder I love most-- the freedom to advance without any stress at all.
In this article we're visiting take a deeper check out the brand-new functions introduced in version 2 as well as explore the multiple methods they can benefit you in the production of your following wonderful looking absolutely responsive web site. I'll likewise discuss some new ideas and also tricks I just recently found to assist you expand the Best Web Builder abilities even further and also perhaps even take the primary step on the learning contour we chatted about.
Greetings Incredible Icons!
I guess for Best Web Builder Development group producing a component enabling you to easily place internet font symbols right into really felt kind of all-natural everything to do. Web symbols module has been around for a while as well as served us well.
The excellent news are from this version on it will offer us also better! Now with Best Web Builder 2 we currently have 2 added icon typeface to take full benefit of in our designs-- Linecons and also Font Awesome. Each or hem brings us a small lot of money of goodies. Linecons gives us the expressive and subtle look of in-depth graphics with numerous line widths as well as meticulously crafted contours as well as Font Awesome supplies vast (and also I mean substantial) collection of signs and also because it gets filled all over our Best Web Builder tasks offers us the liberty attaining some trendy styling results. Allow's take an in-depth look.
Where you could make use of the symbols from the Best Web Builder Icons expansion-- nearly everywhere in your task depending of the method you take.
Exactly what you could use it for-- almost every little thing from including additional clearness as well as expression to your content as well as decorating your buttons and menu things to styling your bulleted lists, consisting of expressive images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also include some movement leveraging another constructed in Best Web Builder capability-- we'll discuss this later on.
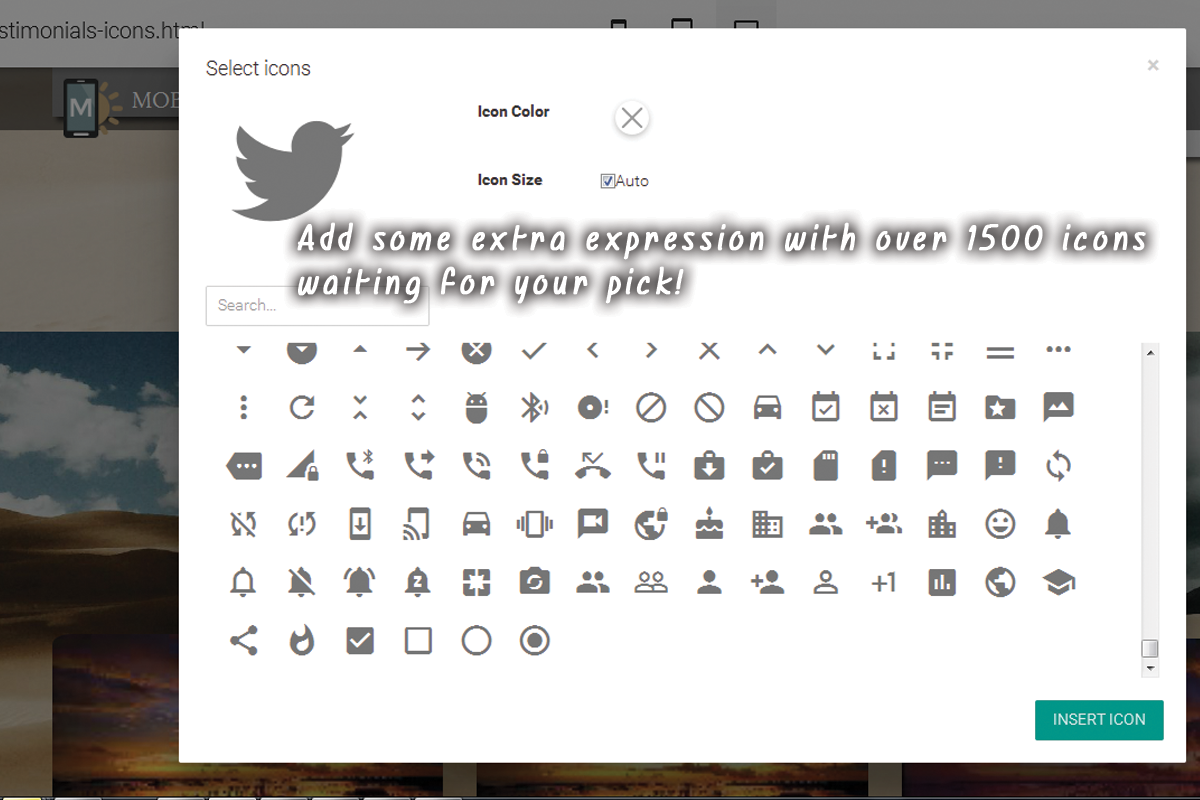
Including symbols via the constructed in graphic interface-- tidy as well as simple.
This is clearly the simplest as well as fastest means which is one of the reasons we enjoy Best Web Builder-- we always obtain a simple method.
Via the symbols plugin you obtain the flexibility positioning icons in the brand name block, all the switches and also several of the media placeholders. Note that alongside with keeping the default size and also different colors setups the Select Icons Panel lets you choose your worths for these properties. It also has an useful search control helping you to find faster the visual material you require as opposed to endlessly scrolling down as well as sometimes missing the appropriate pick.
One more advantage of the freshly included Font Awesome is it includes the brand marks of practically 200 preferred brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- all set and waiting if you need them.
Basically every crucial interactive element in the sites you are building with Best Web Builder is qualified of being expanded even more with adding some gorgeous, light weight and totally scalable icon graphics. This method you are lining out your principle as well as given that forms as well as signs are much quicker identifiable and also comprehended-- making the content much more readable as well as user-friendly.
This is just a component of all you can attain with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin provides us an excellent benefit-- it globally includes the Icon typefaces in our Best Web Builder jobs. This behavior combined with the way Font Awesome courses are being made provides us the liberty accomplishing some rather fantastic stuff with simply a couple of lines of custom-made CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing as well as offering it some life.
Have you ever before been a bit disappointed by the limited options of bullets for your lists? With the recently included to Best Web Builder Font Awesome nowadays end. It is really takes simply a few simple actions:
- first we clearly should pick the sign for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is found below:
it has all the symbols included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when dealing the worth you do not select them-- it's a bit complicated the very first couple of times.
Scroll down as well as take your time getting aware of your new toolbox of icons as well as at the exact same time getting the one you would find most ideal for a bullet for the listing we're regarding to style. When you discover the one-- just replicate the & Unicode worth without the braces.
Currently we require to convert this worth to in a manner the CSS will certainly recognize. We'll do this with the aid of one more online tool found here:
paste the worth you've simply copied and struck Convert. Scroll down till you locate the CSS field-- that's the value we'll be needing in a min.
If you take place to discover difficulties defining the different colors you need for your bullets just shut the Code editor, examine the message different colors HEX code via the Best Web Builder's integrated in shade picker choose/ define the color you need, duplicate the value and also exit declining changes. Now all you need to do is positioning this value in the Custom CSS code you've created in a minute. That's it!
Allow's move some more!
One more awesome point you can accomplish with only a couple of lines of custom-made CSS and without yet uncovering the custom-made HTML and also shedding all the block Properties aesthetic adjustments is adding some motion to all the icons you are capable of placing with the Icons Plugin. Utilize this power with care-- it's so very easy you might quickly get addicted and a flooded with results site occasionally gets hard to read-- so use this with measure a having the overall appearance and feel I mind.
When the pointer gets over this button, let's say you desire to include an icon to a switch which should only be visible. And given that it's movement we're discussing, allow's make it relocate when it's noticeable. The customized code you would certainly desire to utilize is:
, if you require some extra tweaks in the look just fallow the comments ideas to readjust the numbers.. And also of course-- transform the animation type if needed. If you require this impact regularly-- erase the ": hover" component as well as uncomment "boundless" making animation loophole forever not merely once when the site loads ant the control you've simply styled could be unseen
This method can effortlessly be increased to deal with all the inserted Font Awesome symbols in your Best Web Builder project. As an example in order to use to all the symbols put in a block, merely replace
. btn: float >. fa with. fa: with.fa or hover making it long-term.
Keep in mind to establish computer animation loop permanently if required.
Add some individuality to the gallery.
An additional amazing and easy styling treatment you obtain with the ability of attaining after the Best Web Builder 2 update and the incorporation of Font Awesome Icons in the task is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and changing it with any Font Awesome symbol you discover ideal. The treatment is fairly much like the one setup of the personalized symbol bullets. First you should pick the suitable icon as well as transform its & Unicode number then paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- simply like in the previous instance.
The class specifying which symbol is being placed is the red one and also can be gotten for all the FA icons from the Cheat sheet we discussed. Heaven courses are simply optional.fa-fw fixes the width of the symbol as well as fa-spin makes it (clearly) spin. There is one even more indigenous movement class-- fa-pulse, also obvious.
All the icons placed this way right into your material could be openly stiled by the means of the previous 2 examples, so all that's left for you is think of the most effective usage for this incredible newly presented in Best Web Builder feature and have some enjoyable explore it!