Bootstrap Checkbox Input
Introduction
Sometimes the most basic details might probably get quite important-- specifically each time you come to need them. For instance just how do your visitors communicate with the pages you generate stating a basic Boolean action-- simply yes or no referring to a couple of the questions you should request, how they do confirm the terms or perhaps line up a handful of the achievable choices they might have. We in most cases get past this with no paying enough of an care to the feature liable for such actions but the Bootstrap Checkbox Toggle is actually a very serious component-- one our forms just can't actually complete without.
Located in the most recent fourth version of the Bootstrap platform we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best ways to use the Bootstrap checkbox:
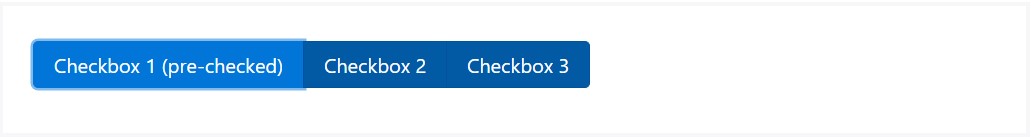
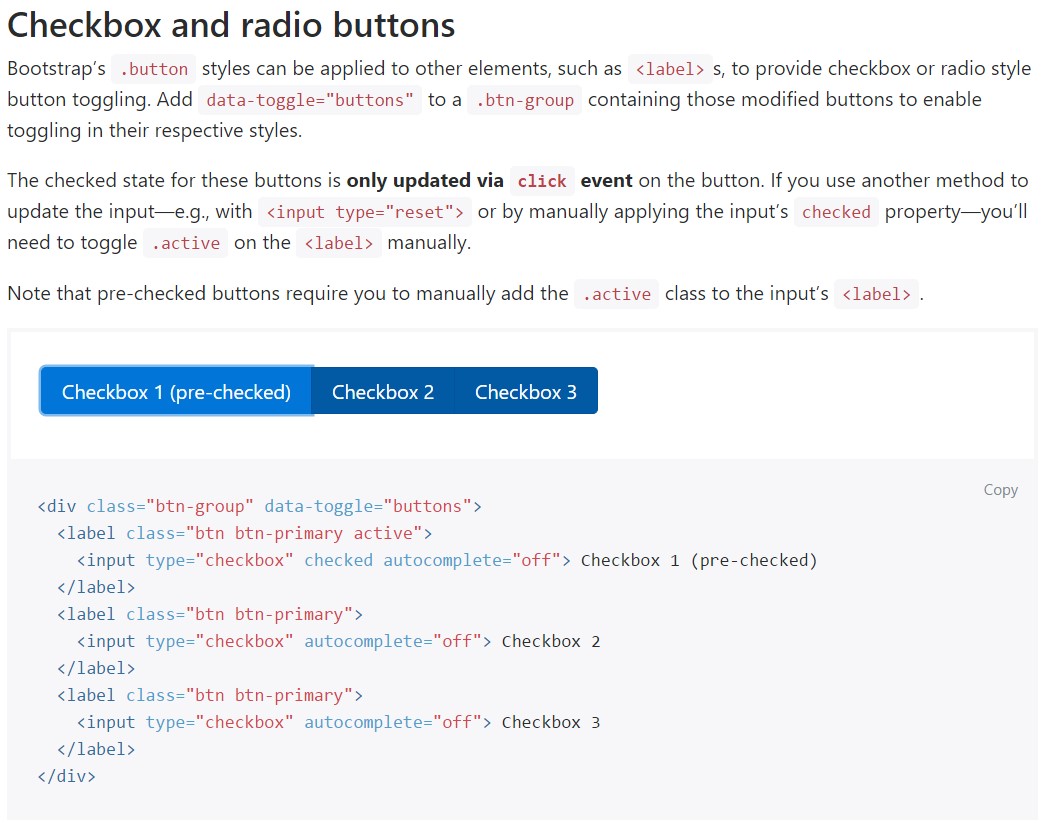
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we need the checkboxes to arrive within our forms without the user really having the opportunity to make any kind of practice clicking them-- that is definitely where the disabled option comes in.
To disable correctly a checkbox in Bootstrap 4 working with the common HTML attribute
disabledIn the case that you appreciate the idea and clearly wish to carry this out you need to specify the
.disabled.form-checkA different representation
Anytime using checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>As well employ two
<span>.custom-control-indicator.custom-control-description
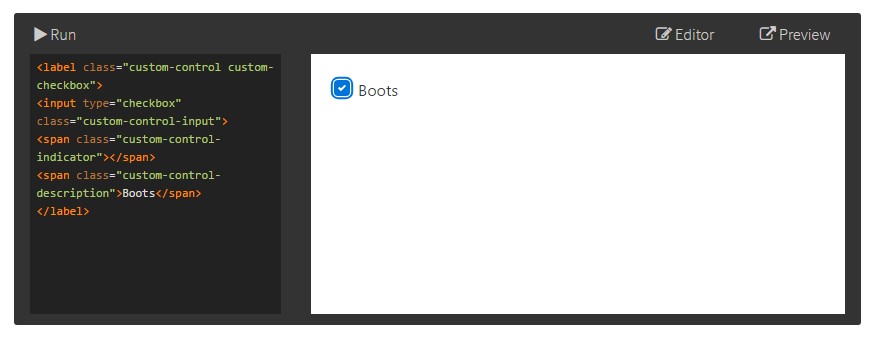
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Switch forms
Default checkboxes and radios are improved upon with the help of
.form-checkDisabled checkboxes and radios are provided, still, to supply a
not-allowed<label>.disabled.form-checkA brand new element for the Bootstrap version 4 framework is the initiation of the so called customized form elements. These are actually the identical features we are knowing inside functionality yet designated even more desirable and in the Bootstrap method. With them you are able to add in some spice as well as personality to your information with simply assigning a couple of additional classes to the controls you provide in your forms.
In order to apply custom checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's mostly everything you ought to perform in order to put a checkbox component within your Bootstrap 4 powered web site and add in certain custom flavor to it bring in it a fancy looks. Right now everything you need to do is repeat the drill before you've checked all of the checkboxes required are currently on the page.
Look at a number of youtube video tutorials relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox authoritative records

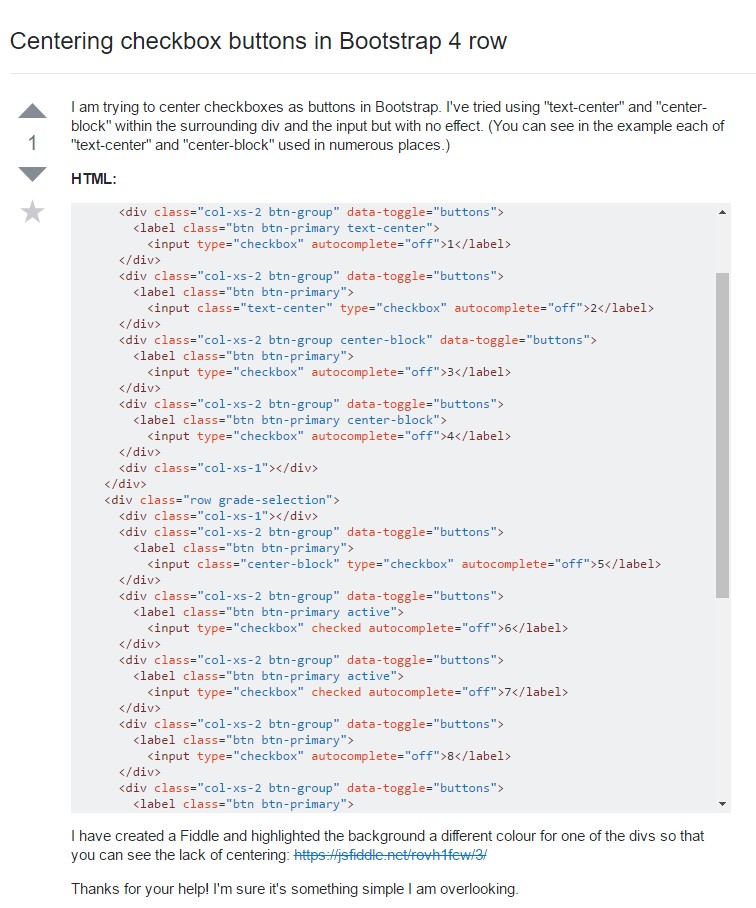
Centering checkbox buttons in Bootstrap 4 row

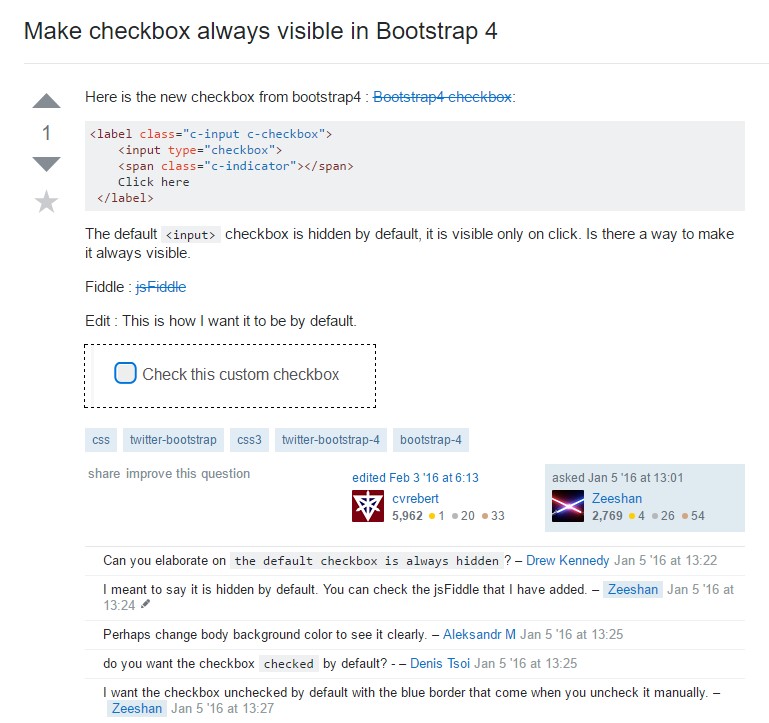
Make checkbox always visible in Bootstrap 4