Bootstrap Modal Window
Intro
In certain cases we definitely must fix the attention on a certain information remaining anything rest obfuscated behind to make certain we've obtained the client's consideration or maybe have tons of info required to be accessible directly from the web page however so massive it certainly could bore and push back the people checking over the webpage.
For this sort of scenarios the modal component is practically invaluable. The things it executes is featuring a dialog box operating a large field of the monitor diming out whatever else.
The Bootstrap 4 framework has all the things desired for creating this type of feature having minimal initiatives and a simple intuitive building.
Bootstrap Modal is streamlined, but variable dialog prompts powered with JavaScript. They assist a lot of use cases beginning at user notice ending with fully customized web content and come with a small number of useful subcomponents, sizes, and much more.
Tips about how Bootstrap Modal Button performs
Right before beginning with Bootstrap's modal component, ensure to check out the following because Bootstrap menu options have currently switched.
- Modals are created with HTML, CSS, and JavaScript. They are really placed over anything else within the document and remove scroll from the
<body>- Selecting the modal "backdrop" will quickly close the modal.
- Bootstrap typically holds just one modal window simultaneously. Embedded modals aren't provided as we think them to remain bad user experiences.
- Modals application
position:fixeda.modal- One again , due to
position: fixed- Finally, the
autofocusContinue reading for demos and application instructions.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To get the equal result, employ certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to have a trigger-- an anchor or tab to get clicked in turn the modal to get shown. To do so simply appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
Now why don't we produce the Bootstrap Modal itself-- initially we require a wrapping element including the entire thing-- delegate it
.modalA great idea would be additionally adding in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might actually would like to add in a close switch in the header appointing it the class
.closedata-dismiss="modal"Essentially this id the system the modal elements have in the Bootstrap framework and it practically has kept the identical in both Bootstrap version 3 and 4. The brand new version comes with a plenty of new solutions however it seems that the developers team thought the modals function well enough the approach they are and so they pointed their care out of them so far.
And now, lets check out at the other types of modals and their code.
Modal components
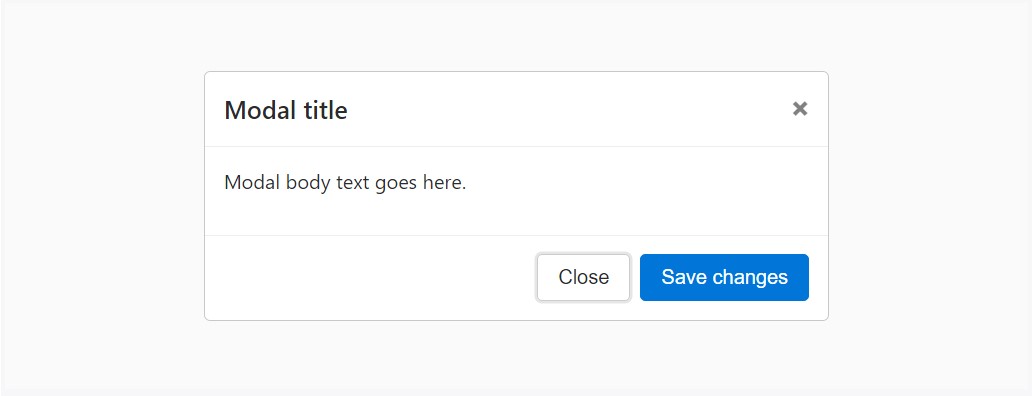
Shown below is a static modal example (meaning the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
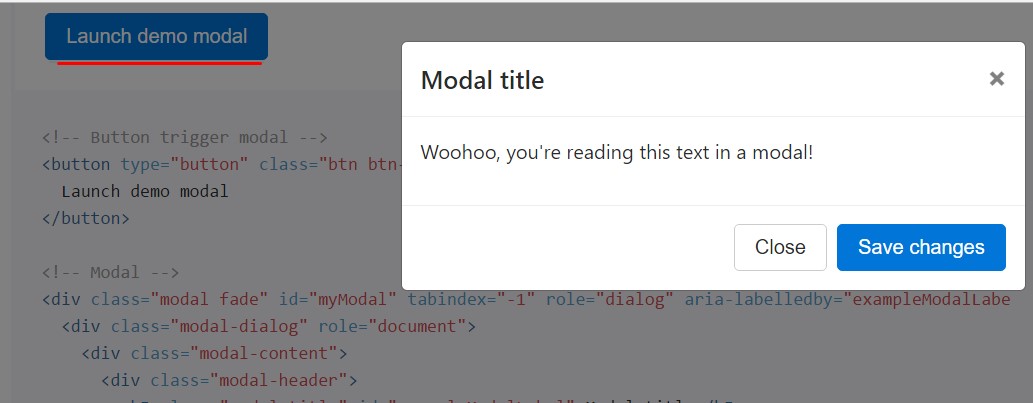
Whenever you are going to employ a code below - a training modal test is going to be activated as showned on the picture. It will definitely slide down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
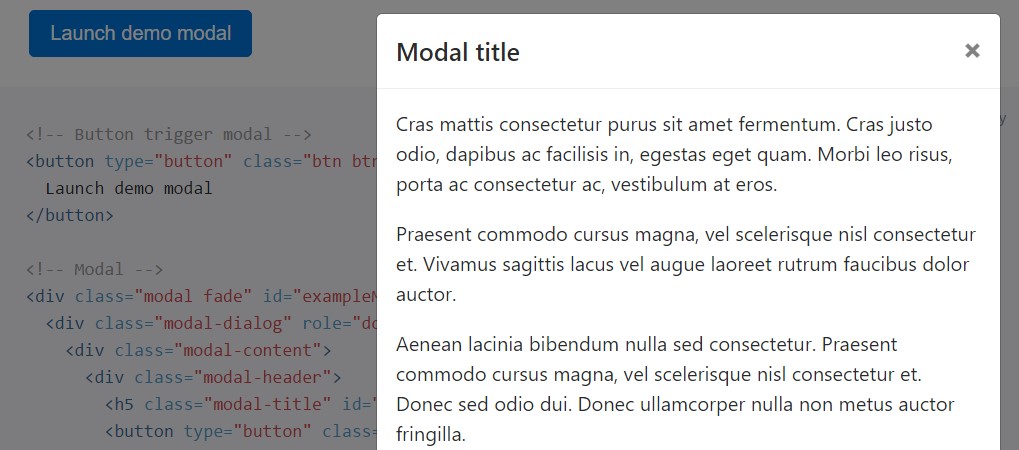
</div>Scrolling long content
In cases where modals come to be way too extensive with regards to the user's viewport or tool, they scroll independent of the page in itself. Work the test shown below to notice what exactly we point to ( visit this link).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
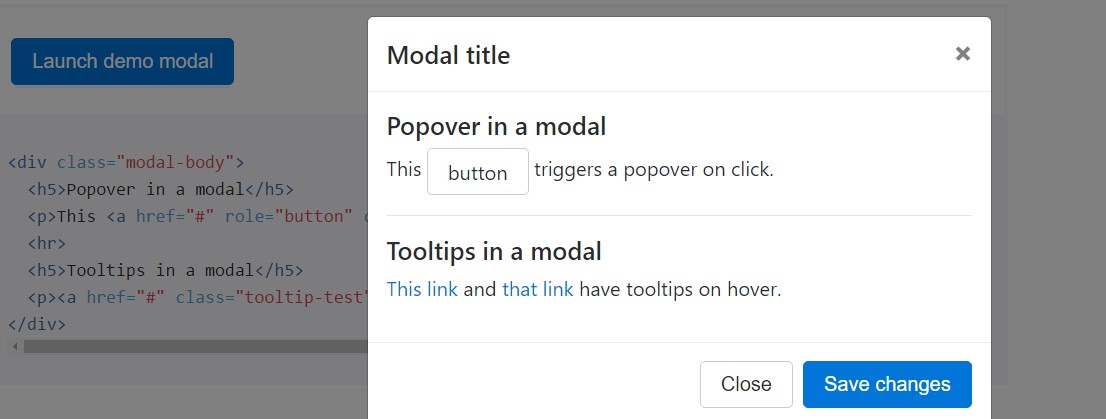
</div>Tooltips and also popovers
Tooltips plus popovers can surely be localized within modals just as demanded. If modals are shut off, any tooltips and popovers inside are as well instantly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
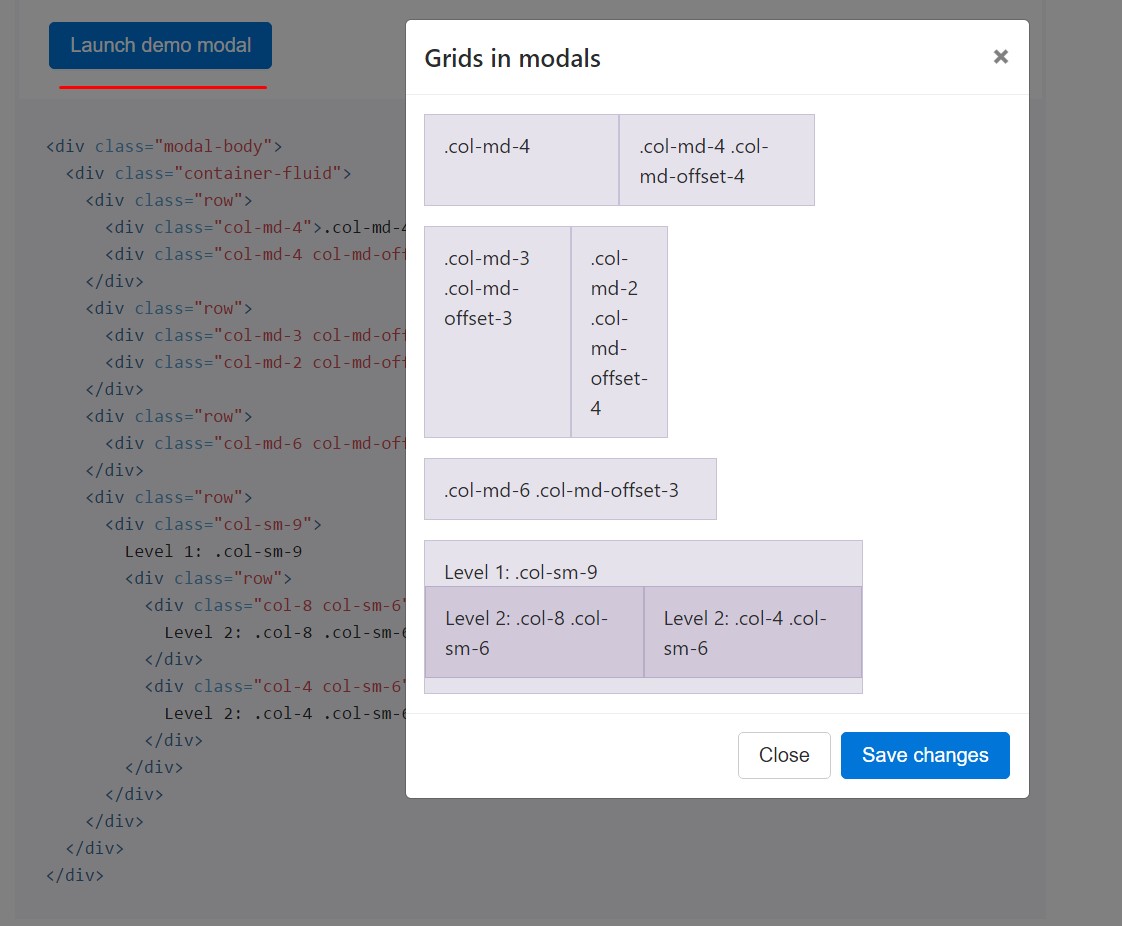
</div>Putting to use the grid
Use the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
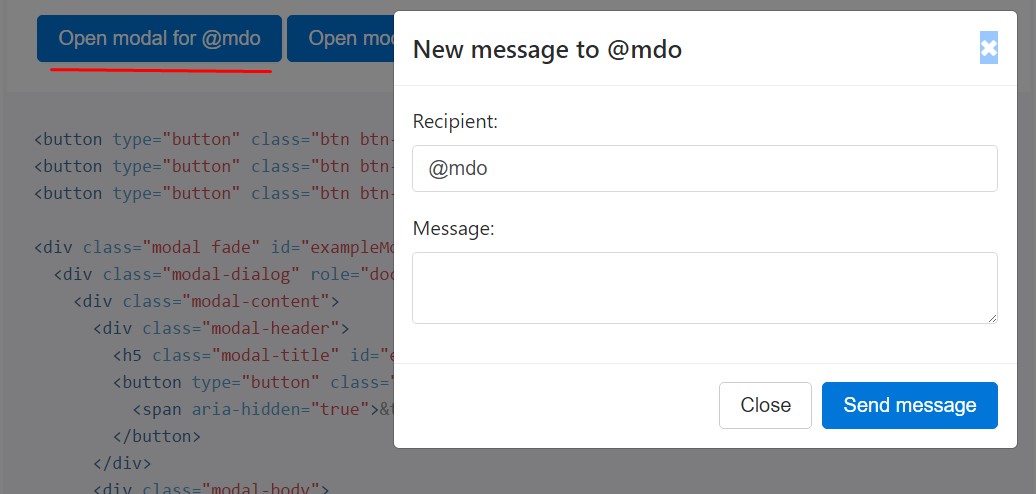
</div>Different modal information
Own a lot of tabs that all lead to the equal modal together with just a little different components? Use
event.relatedTargetdata-*Shown below is a live demonstration complied with by example HTML and JavaScript. For more details, check out the modal events files for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which simply appear in lieu of fade in to view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
If the height of a modal changes while at the same time it is open up, you need to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Make sure to put in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalInserting YouTube video clips
Adding YouTube videos clips in modals calls for special JavaScript not with Bootstrap to automatically end playback and even more.
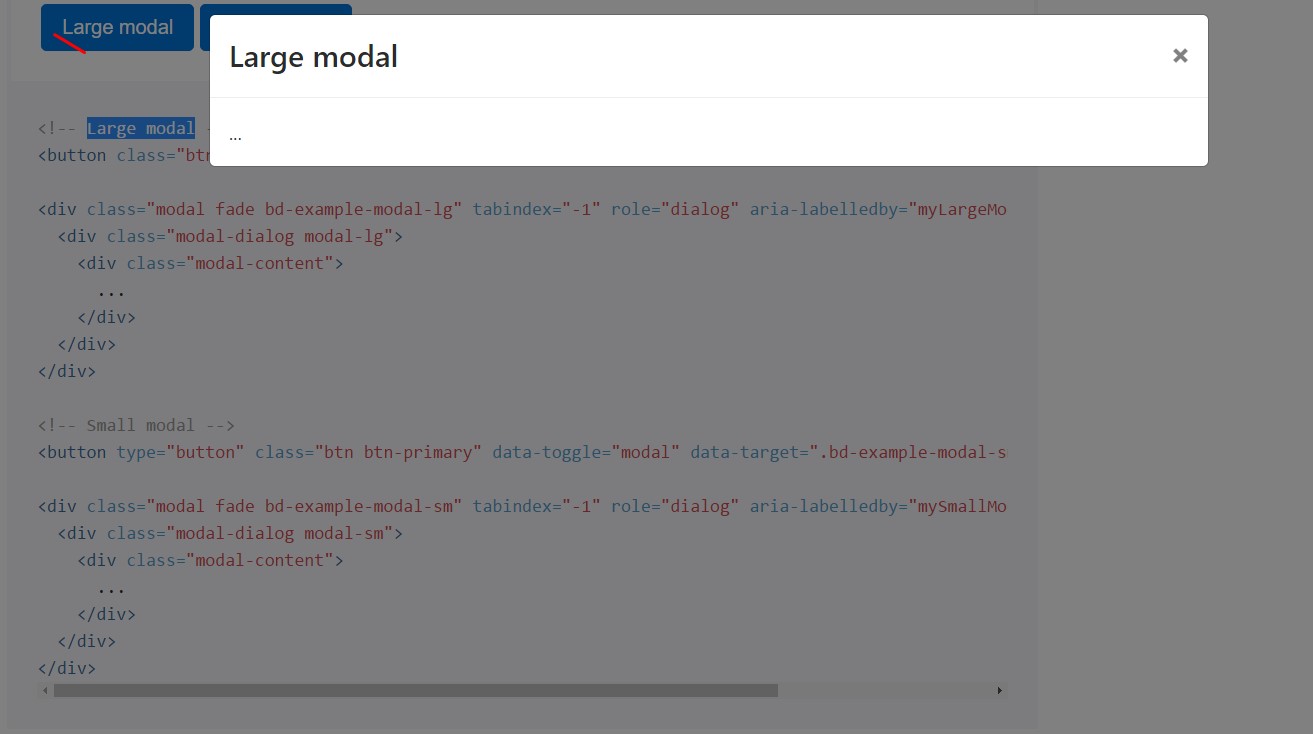
Extra sizes
Modals feature two optional proportions, accessible with modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
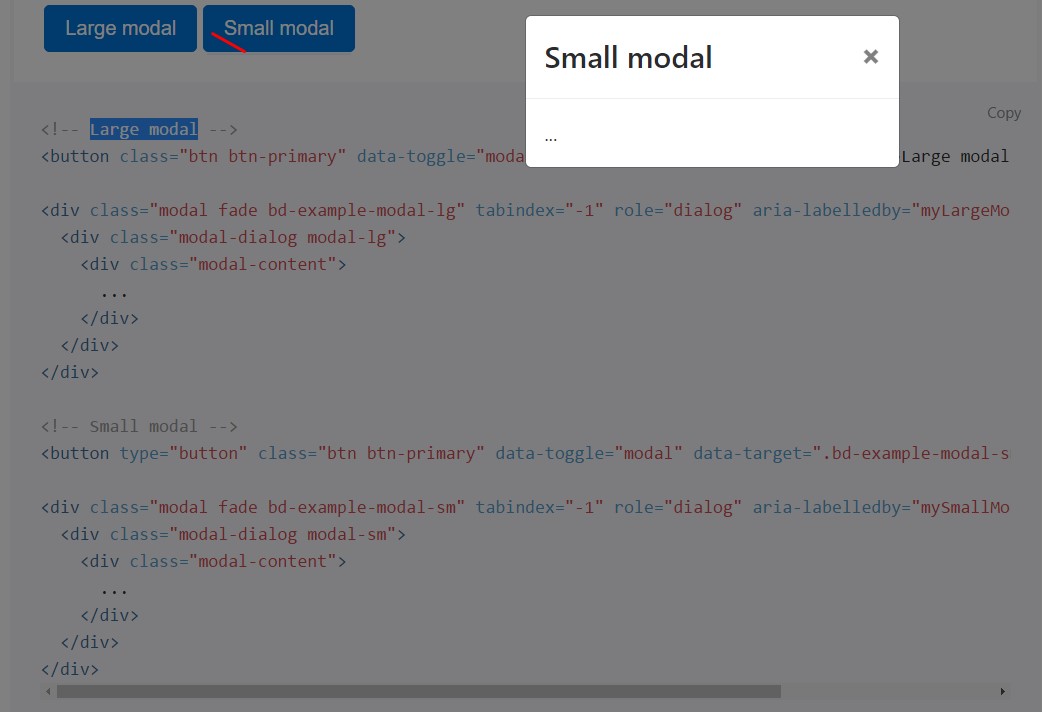
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin button your invisible content as needed, using data attributes or JavaScript. It even incorporates
.modal-open<body>.modal-backdropVia files attributes
Turn on a modal without developing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
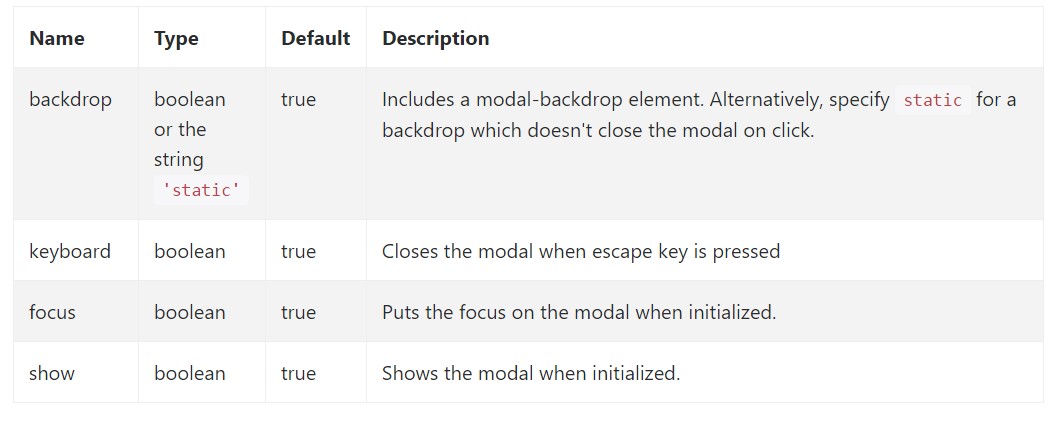
Opportunities can possibly be passed through details attributes or JavaScript. For information attributes, attach the option name to
data-data-backdrop=""Take a look at also the image below:

Strategies
.modal(options)
.modal(options)Triggers your content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller right before the modal has really been shown or concealed (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the caller just before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller before the modal has in fact been hidden (i.e. just before the
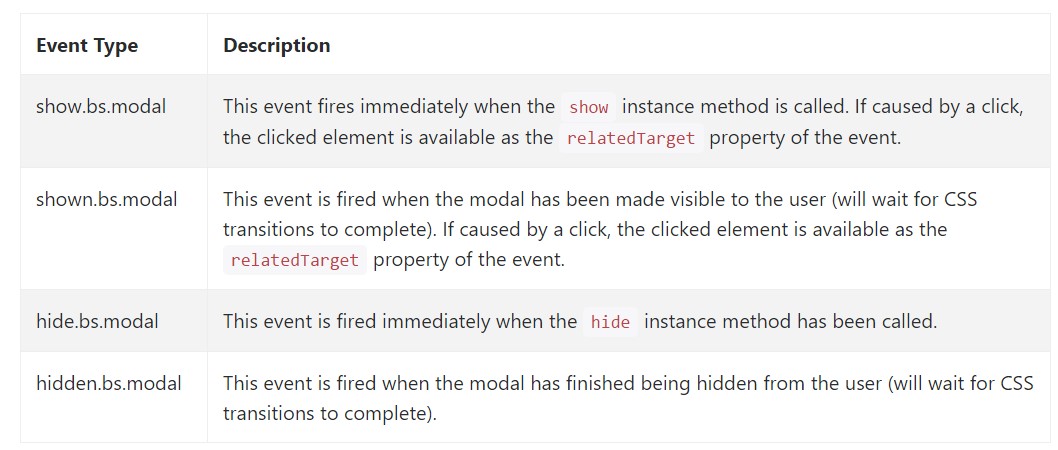
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for fixing into modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We took a look at ways in which the modal is made but just what might possibly be within it?
The answer is-- basically all sorts ofthings-- from a very long phrases and forms plain paragraph with some titles to the more complicated structure which utilizing the adaptative design concepts of the Bootstrap framework could truly be a web page inside the page-- it is practically possible and the choice of implementing it is up to you.
Do have in your mind however if at a some point the web content being soaked the modal becomes far excessive maybe the much better solution would be putting the whole element into a different web page for you to get practically better appearance and utilization of the whole display width accessible-- modals a suggested for smaller sized blocks of information urging for the viewer's focus .
Take a look at a number of online video information regarding Bootstrap modals:
Connected topics:
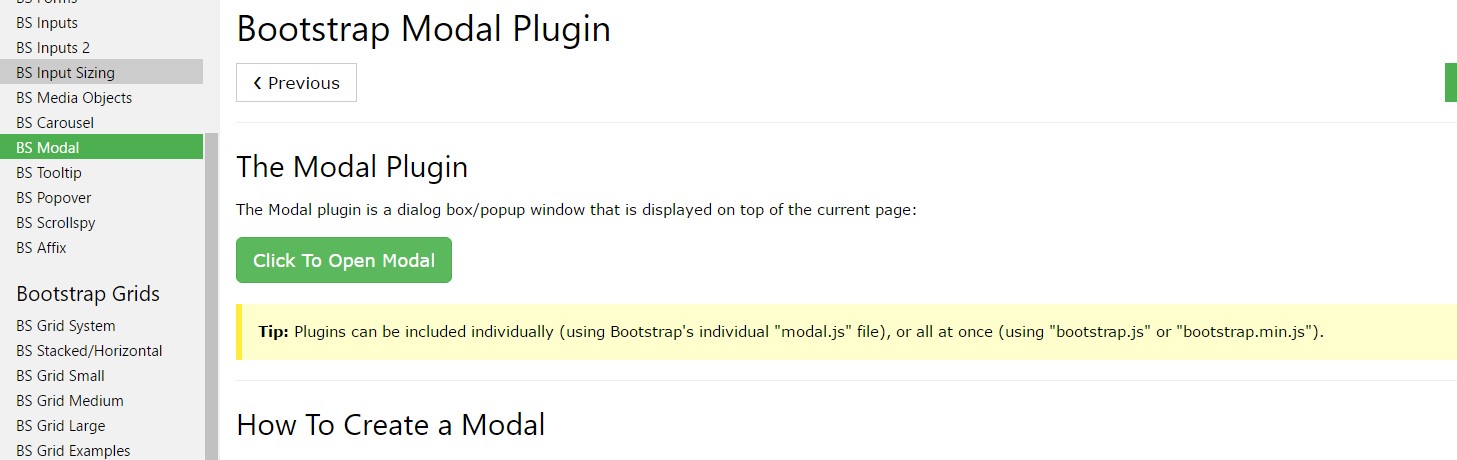
Bootstrap modals: authoritative records

W3schools:Bootstrap modal guide

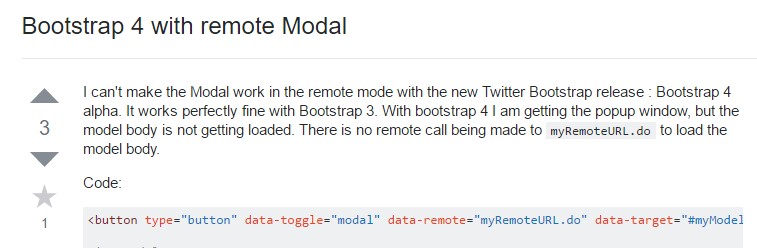
Bootstrap 4 with remote modal