Bootstrap Grid System
Introduction
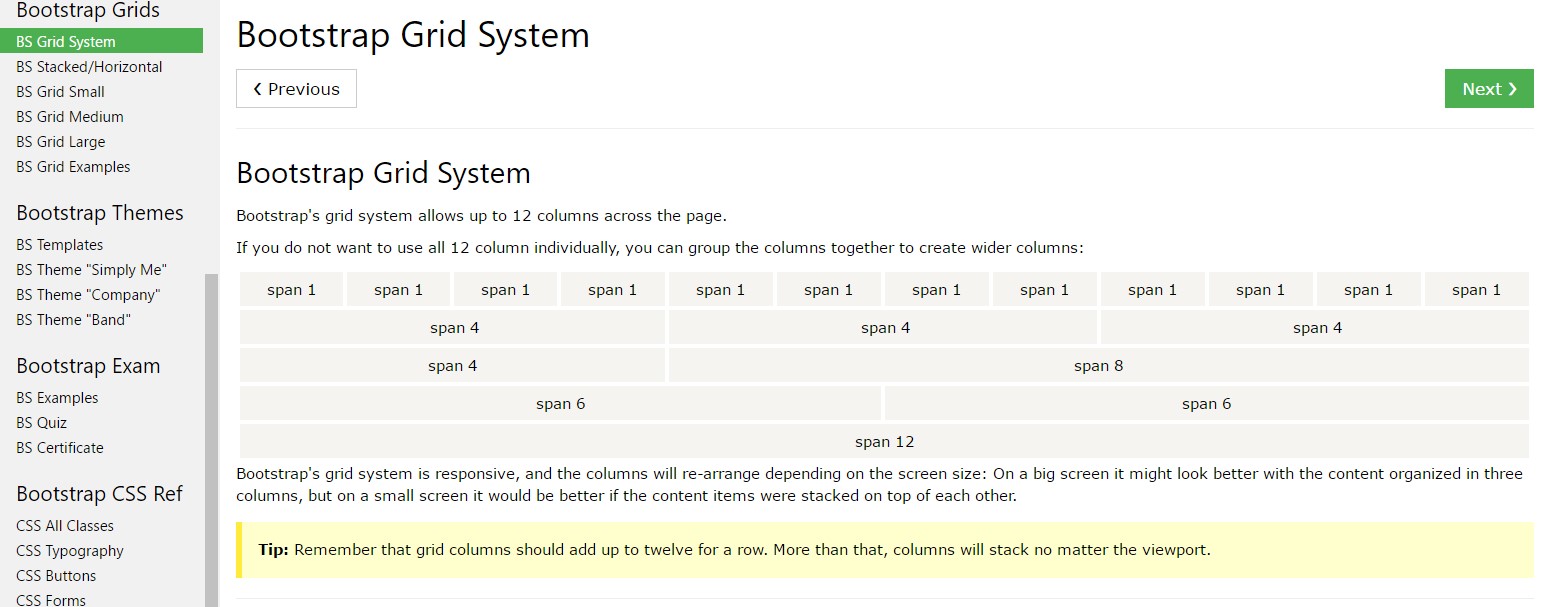
Bootstrap provides a strong mobile-first flexbox grid system for setting up formats of any proportions and forms . It is simply based upon a 12 column format and has a wide range of tiers, one for every media query variety. You can apply it along with Sass mixins or of the predefined classes.
Probably the most required part of the Bootstrap platform helping us to develop responsive web pages interactively changing in order to always suit the size of the display they get presented on still looking amazingly is the so called grid solution. Things that it generally handles is giving us the capability of establishing tricky arrangements combining row and a certain amount of column elements kept in it. Visualize that the visible width of the display screen is separated in twelve matching parts vertically.
Tips on how to put into action the Bootstrap grid:
Bootstrap Grid CSS works with a series of containers, columns, and rows to structure and also align web content. It's created by using flexbox and is perfectly responsive. Below is an illustration and an in-depth explore how the grid integrates.
The above illustration creates three equal-width columns on small-sized, standard, big, and also extra big devices applying our predefined grid classes. All those columns are centered in the web page together with the parent
.containerHere's the particular way it does work:
- Containers present a solution to focus your internet site's materials. Make use of
.container.container-fluid- Rows are horizontal groups of columns which make sure your columns are certainly lined up correctly. We use the negative margin method on
.row- Web content needs to be installed inside of columns, and just columns may be immediate children of rows.
- With the help of flexbox, grid columns without having a fixed width is going to promptly design with equal widths. As an example, four instances of
.col-sm- Column classes reveal the number of columns you want to employ out of the possible 12 per row. { In this way, in the event that you desire three equal-width columns, you have the ability to use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, normal, large, and extra large.
- Grid tiers are based on minimum widths, indicating they put on that tier plus all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes as well as Sass mixins for additional semantic markup.
Be aware of the limitations and also defects about flexbox, such as the lack of ability to use several HTML elements such as flex containers.
Seems good? Excellent, let us go on to viewing all that during an example. ( discover more)
Bootstrap Grid CSS options
Generally the column classes are something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes down to the Bootstrap Grid Template scales-- all of the available widths of the viewport (or the visual area on the display) have been actually split up in five selections just as comes after:
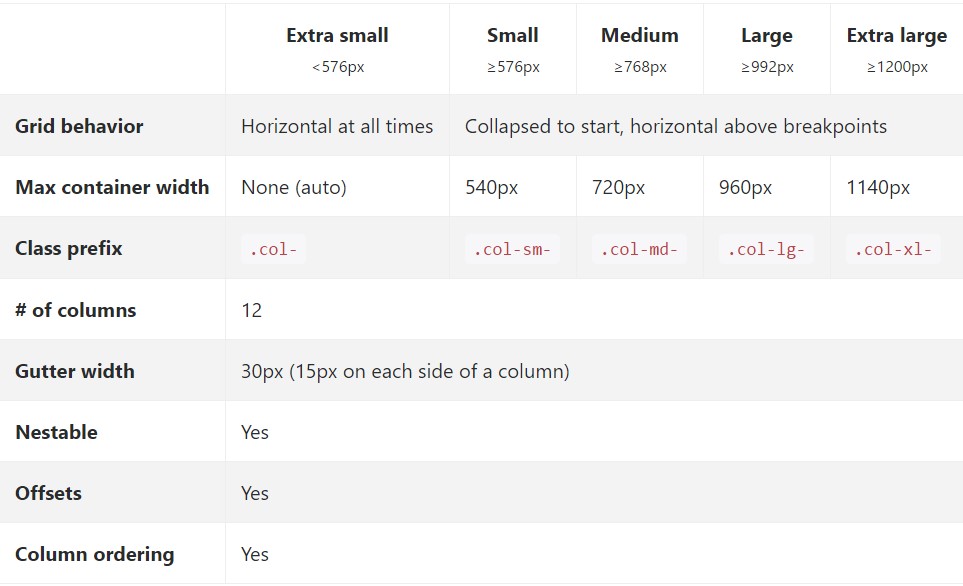
Extra small-- sizes under 544px or 34em (which comes to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap applies
emrempxFind out just how aspects of the Bootstrap grid system work all around a number of devices with a handy table.

The different and new from Bootstrap 3 here is one extra width range-- 34em-- 48em being appointed to the
xsAll the aspects designated using a particular viewport width and columns maintain its size in width with regard to this viewport and all above it. The moment the width of the screen gets less than the determined viewport size the elements pile above one another stuffing all width of the view .
You have the ability to also designate an offset to an aspect through a defined quantity of columns in a specific display sizing and on top of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple details to take into account anytime designing the markup-- the grids featuring rows and columns should be placed inside a
.container.container.container-fluidDirect kins of the containers are the
.rowAuto layout columns
Utilize breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for each and every breakpoint you require and each and every column is going to be the same width.
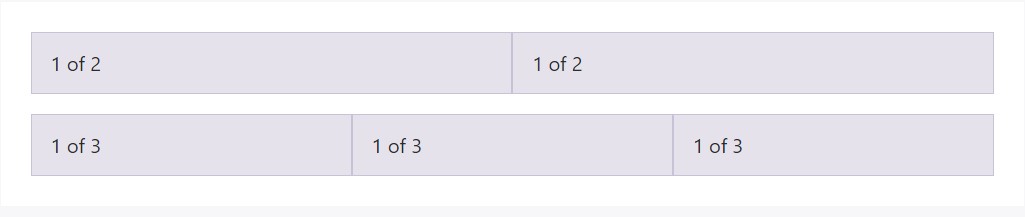
Equal width
For example, below are two grid layouts that placed on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
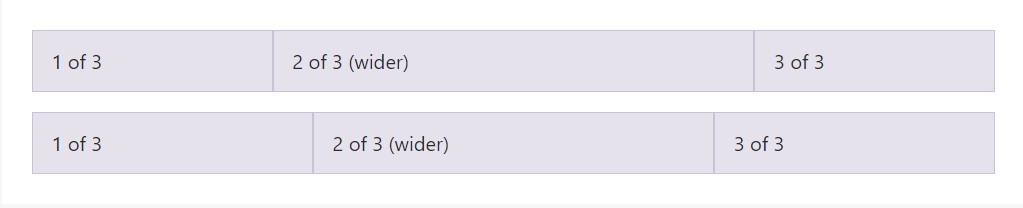
Auto-layout for the flexbox grid columns also shows you can easily set up the width of one column and the others will promptly resize all around it. You may apply predefined grid classes (as presented here), grid mixins, as well as inline widths. Keep in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
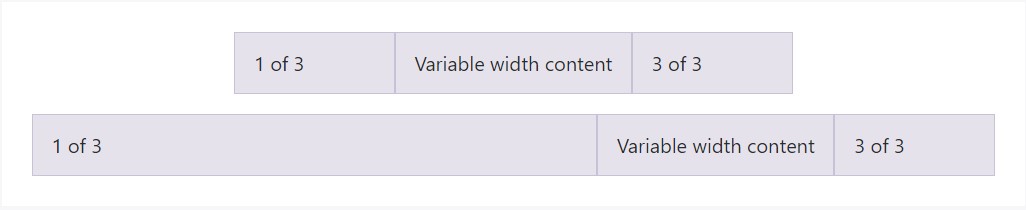
</div>Variable size content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
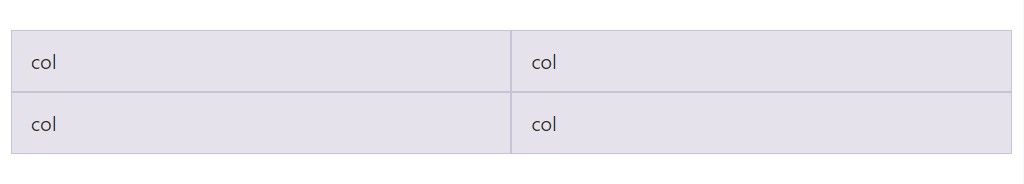
</div>Equal size multi-row
Make equal-width columns which go across multiple rows by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes for building complex responsive layouts. Customise the proportions of your columns on extra small, small, medium, large, or else extra large gadgets however you see fit.
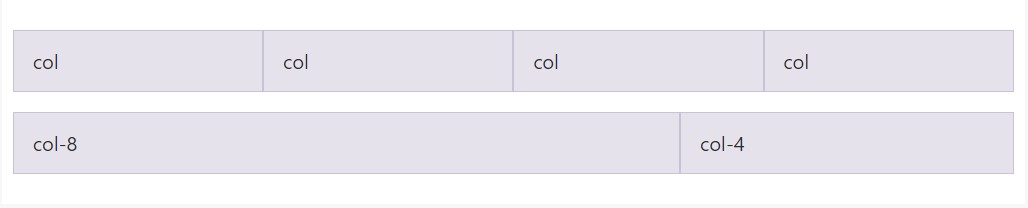
All breakpoints
Intended for grids which are the exact same from the tiniest of gadgets to the largest sized, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
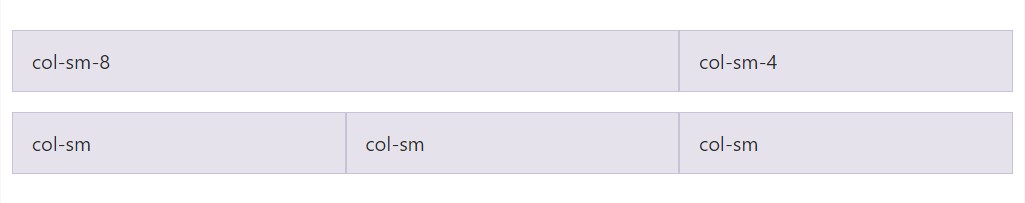
</div>Piled to horizontal
Using a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
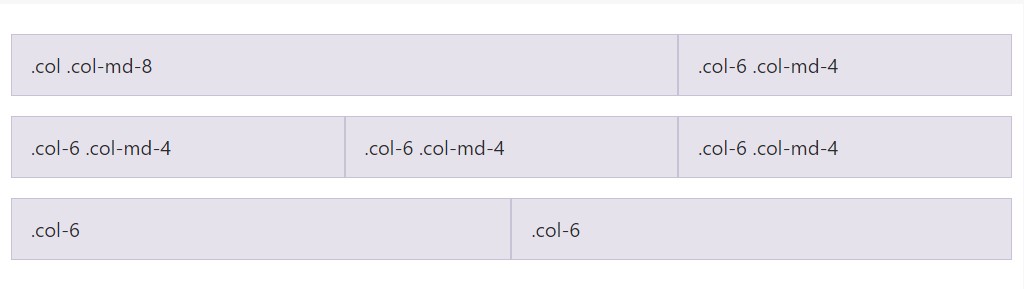
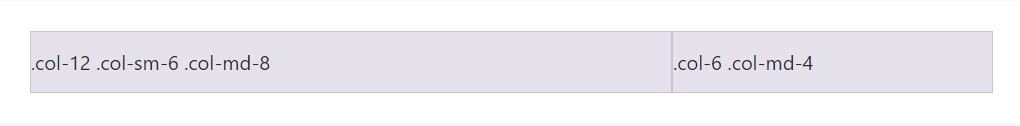
</div>Combine and fit
Do not like your columns to just simply stack in some grid tiers? Utilize a mix of several classes for each tier as needed. Check out the example below for a best tip of the way it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Use flexbox placement utilities to vertically and horizontally coordinate columns. ( helpful hints)
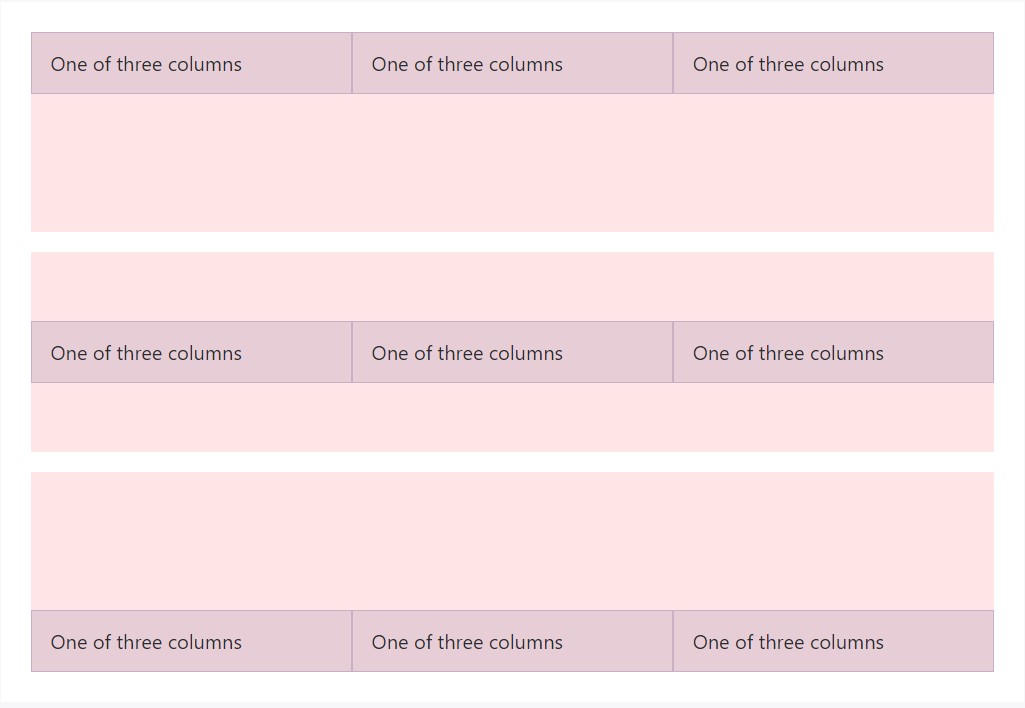
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
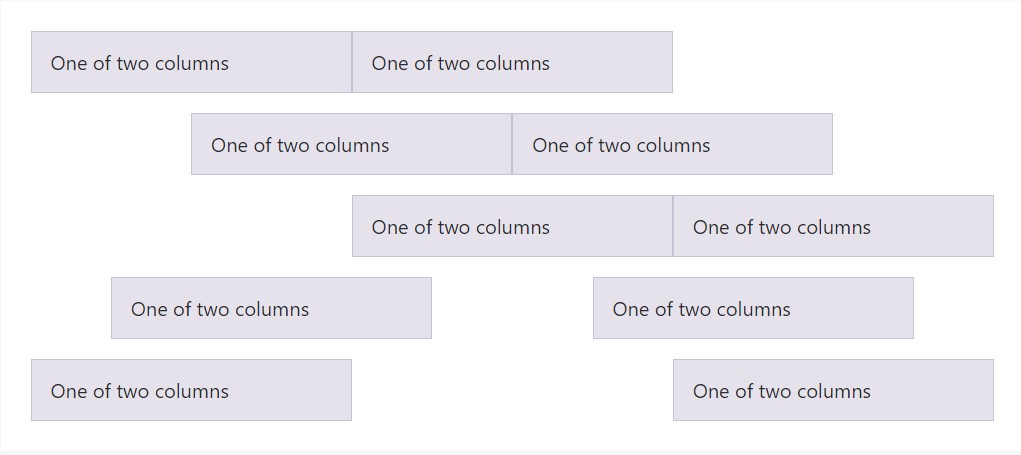
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters around columns in our predefined grid classes can be removed with
.no-guttersmargin.rowpaddingHere's the origin code for designing these styles. Keep in mind that column overrides are scoped to only the first children columns and are actually targeted via attribute selector. Although this develops a further certain selector, column padding are able to still be additional modified together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks like. Consider you can surely remain to use this with all of the various other predefined grid classes ( involving column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
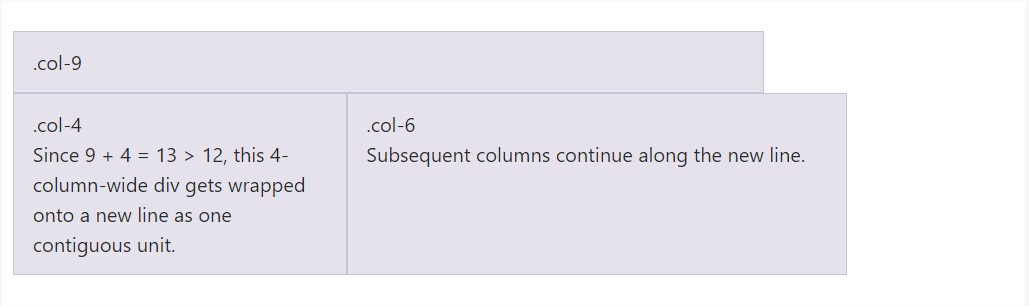
</div>Column wrap
If more than just 12 columns are placed within a single row, each group of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
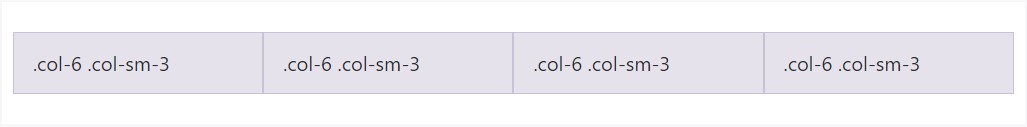
</div>Reseting of the columns
With the selection of grid tiers readily available, you are actually tied to run into complications where, at specific breakpoints, your columns really don't clear quite appropriate being one is taller in comparison to the various other. To resolve that, make use of a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
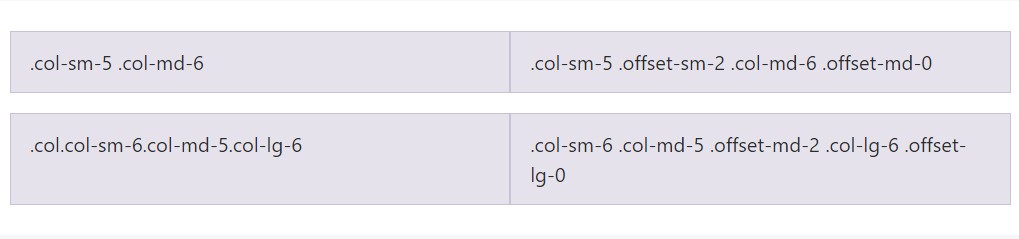
</div>Besides column clearing at responsive breakpoints, you may perhaps need to reset offsets, pushes, or pulls. Watch this practical in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
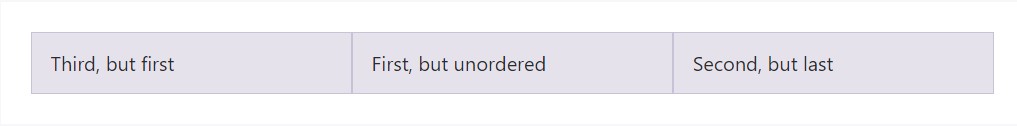
Flex order
Use flexbox utilities for managing the visional setup of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
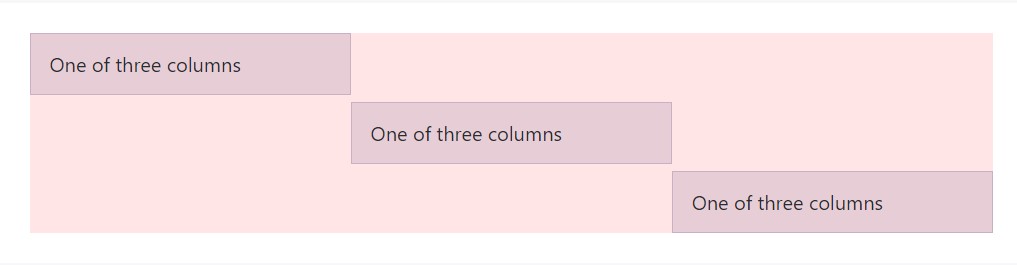
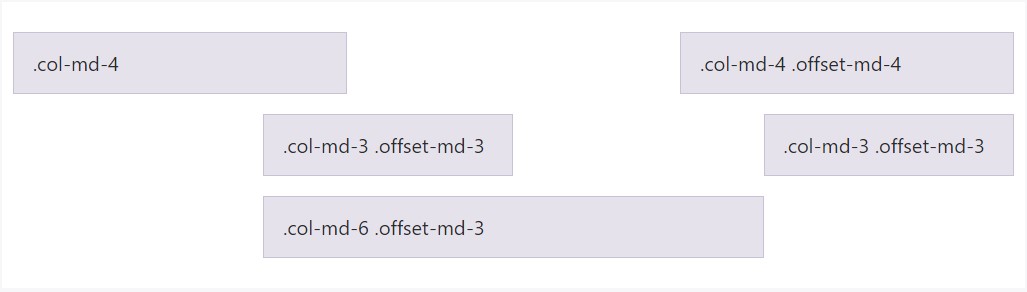
</div>Offsetting columns
Transfer columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
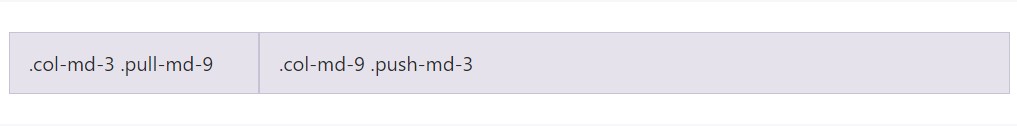
</div>Pushing and pulling
Simply improve the order of our integrated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
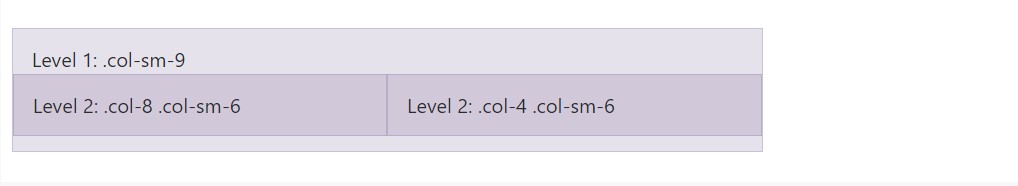
</div>Material positioning
To den your content along with the default grid, put in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's resource Sass documents
If applying Bootstrap's origin Sass data, you have the opportunity of utilizing Sass mixins and variables to generate custom, semantic, and responsive webpage configurations. Our predefined grid classes apply these exact same variables and mixins to provide a whole suite of ready-to-use classes for fast responsive formats .
Solutions
Maps and variables identify the number of columns, the gutter width, and the media query factor. We work with these to bring in the predefined grid classes recorded just above, and also for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed together with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example use
You are able to reshape the variables to your own custom-made values, or simply just use the mixins having their default values. Here's an instance of taking the default setups to produce a two-column format having a gap in between.
See it practical here in this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Using our embedded grid Sass variables and maps , it's attainable to fully modify the predefined grid classes. Shift the quantity of tiers, the media query dimensions, and the container sizes-- after that recompile.
Columns and gutters
The quantity of grid columns and also their horizontal padding (aka, gutters) may possibly be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving beyond the columns themselves, you may in addition customize the number of grid tiers. In the case that you needed simply three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever developing any sort of changes to the Sass maps or variables , you'll have to save your updates and recompile. Accomplishing this will out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will additionally be improved to apply the custom made breakpoints.
Final thoughts
These are in fact the undeveloped column grids in the framework. Employing certain classes we have the ability to tell the special features to span a specified amount of columns baseding on the actual width in pixels of the visible space in which the web page gets displayed. And considering that there are certainly a numerous classes identifying the column width of the features instead of reviewing everyone it is simply better to try to learn specifically how they certainly get designed-- it is actually very simple to remember featuring simply a couple of things in mind.
Check out some youtube video training about Bootstrap grid
Related topics:
Bootstrap grid official information

W3schools:Bootstrap grid article

Bootstrap Grid column