Bootstrap Image Responsive
Intro
Pick your images in to responsive attitude ( with the purpose that they definitely not turn into bigger than their parent features) and include lightweight designs to them-- all by means of classes.
No matter just how effective is the message display in our webpages certainly we want a number of as powerful pictures to back it up making the material actually shine. And since we are actually inside of the mobile phones era we in addition desire those images operating accordingly to feature absolute best on any sort of display scale since nobody wants pinching and panning around to be capable to really notice exactly what a Bootstrap Image Example stands up to show.
The gentlemans responsible for the Bootstrap framework are effectively informed of that and out of its foundation the most favored responsive framework has been providing powerful and simple instruments for best visual appeal and responsive behaviour of our picture elements. Listed here is how it work out in the latest version. ( find out more)
Differences and changes
In contrast to its forerunner Bootstrap 3 the fourth version applies the class
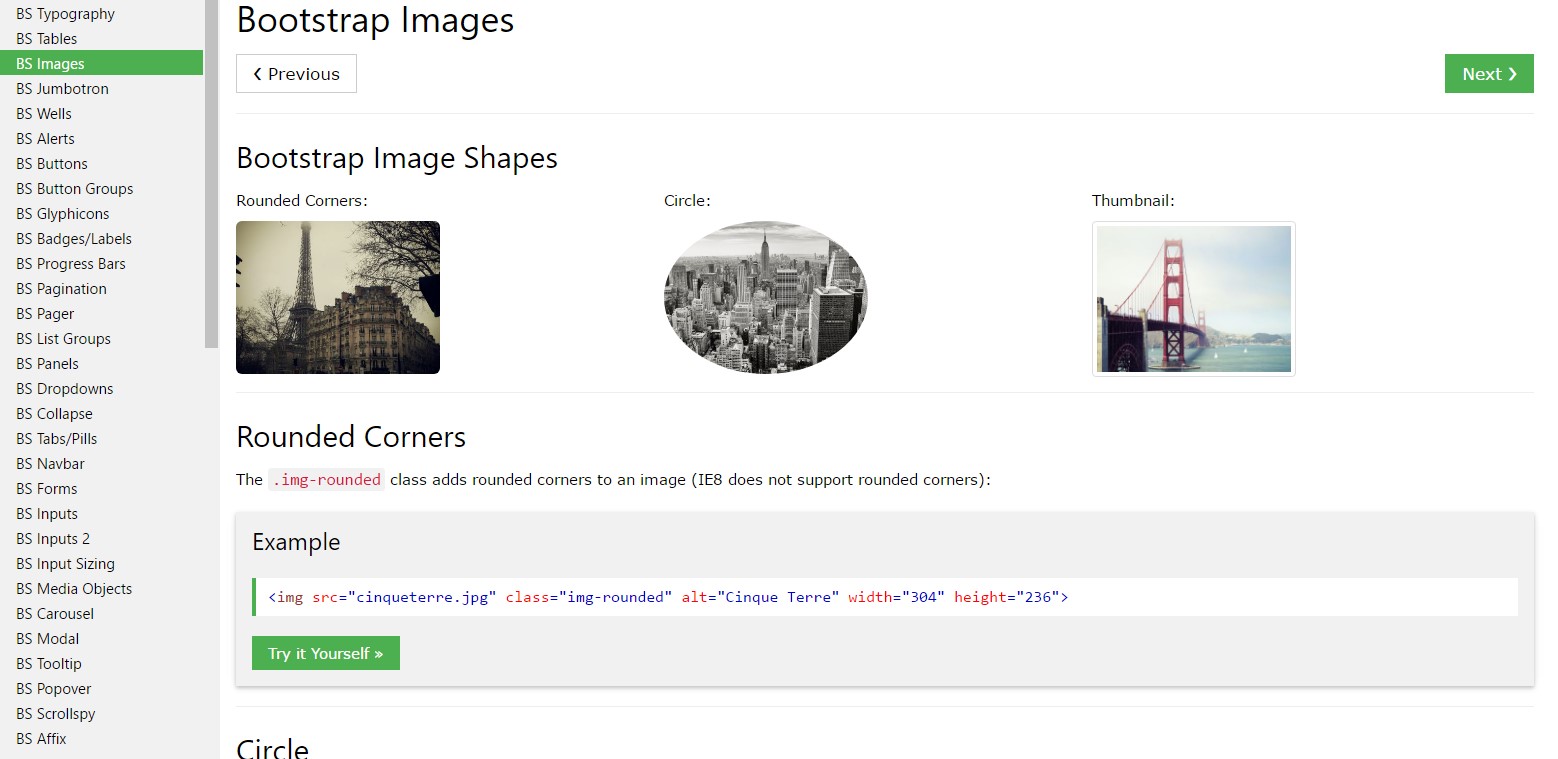
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise take advantage of the predefined styling classes producing a specific picture oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually created responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures using
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can surely work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
When it comes down to alignment you can make use of a few pretty efficient tools such as the responsive float supporters, text arrangement utilities and the
.m-x. autoThe responsive float devices could be used to put an responsive image floating right or left and also improve this position depending on the sizes of the present viewport.
This kind of classes have used a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures inside of Bootstrap 3 used to occur using the
.center-block.m-x. auto.d-blockLine up pics using the helper float classes or text placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text positioning utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that is actually the way you can easily provide simply a couple of easy classes to obtain from usual images a responsive ones along with current build of the absolute most popular framework for generating mobile friendly web pages. Right now everything that's left for you is discovering the best ones.
Inspect a few on-line video short training regarding Bootstrap Images:
Related topics:
Bootstrap images main records

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.