Recent Demos
CSS3 Menu Sample
Overview
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
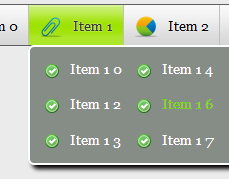
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use.
How to use

1) Open CSS3 Menu software and click "Add item"  and "Add submenu"
and "Add submenu"  buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use "Delete item"
buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use "Delete item"  to delete some buttons.
to delete some buttons.
2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

3) Adjust appearance of the menu.
3.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.
3.2. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.

4) Save your menu.
4.1. Save your project file. To save project just click "Save"  button on the Toolbar or select "Save" or "Save As
" in the Main menu.
button on the Toolbar or select "Save" or "Save As
" in the Main menu.
4.2. Publish your menu in the HTML format. To do it click "Publish"  button on the Toolbar.
button on the Toolbar.
Free Download
CSS3Menu Free Trial can be used for free for a period of 30 days.
If you would like to continue using this product after the trial period, you should purchase a Commercial Edition. CSS3Menu Commercial Edition additionally provides an option to create multicolumn menus and includes extended sets of menu templates and icons. After you complete the payment via the secure form, you will receive a license key instantly by email that turns the CSS3Menu Free Trial into a Commercial one. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.
Support
For troubleshooting, feature requests, and general help, contact Customer Support at  . Make sure to include details on your browser, operating system, CSS3 Menu version, link to your page.
. Make sure to include details on your browser, operating system, CSS3 Menu version, link to your page.
asp net 3 5 menu css
Templates
-
Simple Blue

Mulicolumn Blue Menu

Mega Menu

Blog
-
Best Website Builder for Beginners, Bloggers, Writers, IT Companies
Best Landing Page Builder - Landing Page Software
No Code Website Builder - Easiest Website Builder
Free Web Page Editor - Free Web Page Editor
Website Builder for nonprofits and therapists
Best Website Builder for Designers, Videos, Education, Software Companies
Best Website Builder For Kids & Musicians
Website Builder For affiliate marketing and podcasts
Web Design Tool - Website Design Tool
Website Builder for Online Stores, Restaurants, Musicians, Real Estate
Artist & Photographer Website Builder
Best Website Builder for portfolio and SEO
Screenshot
Features
-

Small size
Immediate loading of the menu. Doesn't use additional files.

Browser support
Supports all modern browsers.
css3 menu ribbon
Contact us
-
For troubleshooting, feature requests and general help contact Customer Support at
 . Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). submenu css horizontal subitem image
. Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). submenu css horizontal subitem image
Feedback
-
* First of all, your product is fantasitc. I looked at the others and your code generator app was insanely easy to use.
* I am thrilled with what this tool can do for me thanks for all the hard work that must have gone into it.
* I would like to say that Css3 Menu is a stunning lil program! Its almost too good to be true i'd say! I've been looking for tutorials to create a menus, but just couldnt come right. Im so glad i found Css3 Menu!
 Overview
Overview How to Use
How to Use Blog
Blog Demos
Demos Android
Android Android Dark
Android Dark Android Orange
Android Orange Android Blue
Android Blue Android Green
Android Green Android Rose
Android Rose Mac Style
Mac Style Mac Dark Green
Mac Dark Green Apple
Apple Apple Black
Apple Black Apple Blue
Apple Blue Blocks Style
Blocks Style Elegant Style
Elegant Style Fresh Style
Fresh Style Neon Style
Neon Style Frame Style
Frame Style Download
Download





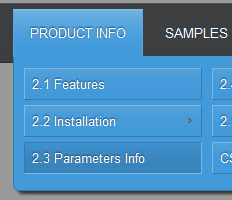
 PRODUCT INFO
PRODUCT INFO 2.1 Features
2.1 Features 2.2 Installation
2.2 Installation 2.3 Parameters Info
2.3 Parameters Info 2.4 Dynamic Functions
2.4 Dynamic Functions 2.5 Supported Browsers
2.5 Supported Browsers Firefox
Firefox Internet Explorer
Internet Explorer Opera
Opera Safari
Safari Google Chrome
Google Chrome Konqueror
Konqueror CSS3 Info
CSS3 Info SAMPLES
SAMPLES Android Template
Android Template Blocks Template
Blocks Template Elegant Template
Elegant Template Frame Template
Frame Template Fresh Template
Fresh Template Mac Template
Mac Template Neon Template
Neon Template New Templates
New Templates DOWNLOAD
DOWNLOAD