Demos
Sample
Info
CSS3 está cambiando la forma en que construir sitios web. A pesar de que muchos de nosotros todavía están renuentes a comenzar a usar CSS3, debido a la falta de apoyo en algunos navegadores, hay personas por ahí que están avanzando y haciendo cosas increíbles con sus nuevas características frescas. Ya no tendremos que depender tanto de JavaScript e imágenes para crear bonitas elementos del sitio web, tales como botones y menús de navegación.
Usted puede construir un menú de navegación fresco redondeados, sin imágenes y Javascript que no, y efectivamente hacer uso de las nuevas propiedades de CSS3 border-radius y animación. Este menú funciona perfectamente con Firefox, Opera, Chrome y Safari. El menú desplegable también funciona en los navegadores compitable no CSS3, tales como Internet Explorer 7 +, pero la redonda esquinas y las sombras no se procesará. Transiciones CSS3 podría reemplazar algún día a toda la animación de lujo jQuery trucos usa la gente.
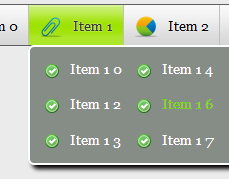
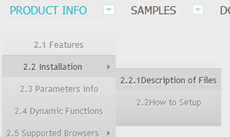
Screenshot

Free Download
CSS3Menu prueba gratuita se puede utilizar de forma gratuita durante un período de 30 días.
Si desea seguir utilizando este producto después de que el período de prueba, usted debe comprar una edición comercial. CSS3Menu Comercial Edition proporciona además una opción para crear menús de varias columnas e incluye listas amplias de plantillas de menú e iconos. Después de completar el pago a través de la forma segura, usted recibirá una clave de licencia al instante por correo electrónico que convierte el CSS3Menu prueba gratis en uno comercial. Usted puede seleccionar el método de pago más conveniente: tarjeta de crédito, transferencia bancaria, cheque, PayPal, etc
Demos
-
Mega Menu

Modern Dark

Simple Blue

Gradient Grey

Elegant Dark

Screenshot
Features
-

100% CSS-driven designs
The menu is based on HTML list of links (UL/LI structure) and CSS only. No additional non-css params are used.

100% CSS-driven designs
The menu is based on HTML list of links (UL/LI structure) and CSS only. No additional non-css params are used.

GUI interface
Visual design user interface allows you to create your menus without the need for complex hand coding.
css horizontal expand menu
Use the preview window to view your menu design while you are developing and customizing.
Awards
 Css3 Navigation Menu Blogs
Css3 Navigation Menu Blogs
main navigation -->
NAVIGATION BAR #nav{width:650px;} #nav ul li{ float:left; padding:0 10px; 4. Utiliza espacios extra y tabulaciones para separar las Esto funciona con todos los browsers que soportan CSS3 (Firefox, Opera, Safari etc). Ver ejemplo final. El código completo quedaría cajas así: Quote #menu
http://www.yoposteo.com.ar/templates-y-fuentes/pagina-de-arquitectura-basada-en-ajax-con-jquery-css3-t6338.html http://www.yoposteo.com.ar/templates-y-fuentes/aston-2-start-menu-haz-que-windows-no-parezca-windows-t1602.html
crear menúes con CSS3 Hay de distintos colores y estilos, algunos tienen sub menúes, otros son horizonales (también los hay verticales); hay para Apple's Navigation Bar Using only CSS. CSS3-Only Horizontal Drop Line Tab Menu. Accordion Using Only CSS3. Sweet Tabbed Navigation Bar using CSS3
el que como cosas interesantes tiene el banner, el > menú de la derecha documentos y el menú de la derecha eventos que están en > flash pero toda Internet Explorer 9 supports > >> >> > standards for HTML5, CSS3, SVG 1.1, ECMAScript5, and DOM L2 & L3
 Tweet Tweet!
Tweet Tweet!
![]() ¡Aprendan, adictos a Flash! http://bit.ly/iWcwdM
¡Aprendan, adictos a Flash! http://bit.ly/iWcwdM
![]() RT : Una buena forma de hacer un menu animado con CSS3 http://bit.ly/iWcwdM web webve webdevelopment desarrolloweb html ccs css3
RT : Una buena forma de hacer un menu animado con CSS3 http://bit.ly/iWcwdM web webve webdevelopment desarrolloweb html ccs css3
![]() Una buena forma de hacer un menu animado con CSS3 http://bit.ly/iWcwdM web webve webdevelopment desarrolloweb html ccs css3
Una buena forma de hacer un menu animado con CSS3 http://bit.ly/iWcwdM web webve webdevelopment desarrolloweb html ccs css3
 Overview
Overview How to Use
How to Use Demos
Demos Android
Android Android Dark
Android Dark Android Orange
Android Orange Android Blue
Android Blue Android Green
Android Green Android Rose
Android Rose Mac Style
Mac Style Mac Grey
Mac Grey Mac Dark Green
Mac Dark Green Apple
Apple Apple Black
Apple Black Apple Blue
Apple Blue Blocks Style
Blocks Style Elegant Style
Elegant Style Fresh Style
Fresh Style Neon Style
Neon Style Frame Style
Frame Style Download
Download





 Item 0
Item 0 Item 1
Item 1 Item 1 0
Item 1 0 Item 2
Item 2 Item 3
Item 3