Top Impressive Angular Image Slider Roundup of 2016
Impressive Bootstrap Carousel Demos
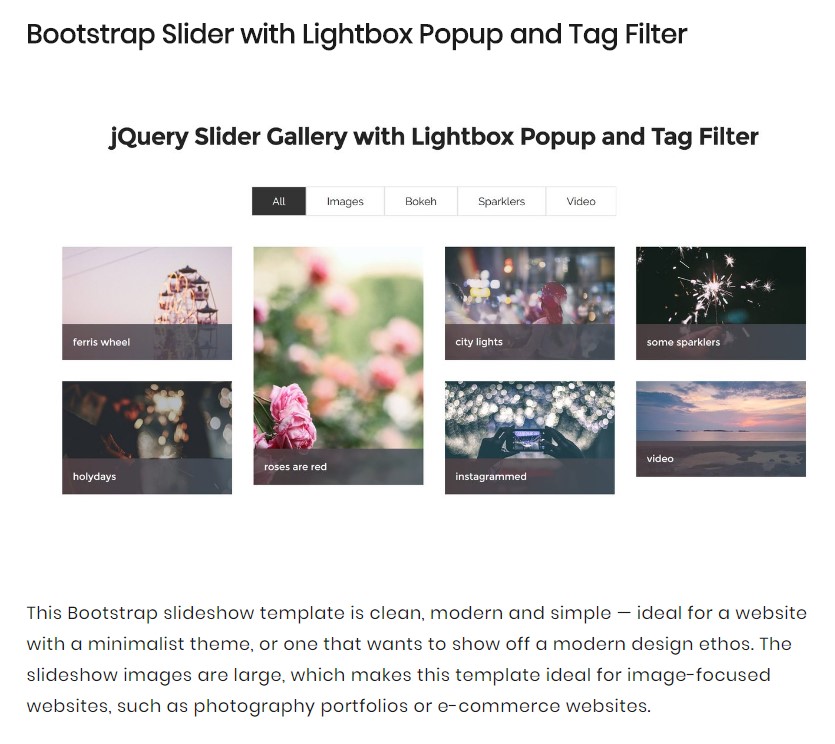
This slideshow theme is actually tidy, modern-day and also simple-- optimal for an internet site with a minimalist theme, or even one that really wants and flaunt a contemporary style attitude.
The slide show images are huge, which makes this layout best for image-focused internet sites, like digital photography collections or even e-commerce internet sites.
Each slide show image 'decreases' into spot up and down, along with a little bit of bounce in the end makings the motion feel really all natural as well as organic. The moment each image remains on display screen is actually short, yet this can, off program, be changed in cssSlider. The brief intervals indicate that viewers can find all the pictures on offer very promptly. A 'time out' key in the top-left edge permits the viewer and cease the slide show off participating in as well as concentrate on a graphic that captures their interest.
Grafito Gallery Plug-in - Bootstrap Image Slider
This porch possesses a contemporary luxury and also an unusual color scheme. The end result is very special and also captivating!
There is actually no framework impact and the slides, allowing the photos to use up the maximum quantity of room. Nonetheless, the pictures perform have a 'rounded corner' result, makings them seem like present day photos off autos.
The font style used is Averia Sans Libre, an unique font style that was generated from the standard off lots of various other typefaces. That has a fun as well as a little hand-drawn try to that, which goes with the eccentric present day feeling from the porch effectively.
Gentle Simple Slider - CSS Slider
A photo carousel is actually a perfect device for pretty much any webpage and could offer it a sleek and qualified appearance. Also one of the most essential internet site style are going to show up dazzling along with integrating a visuals slide program.
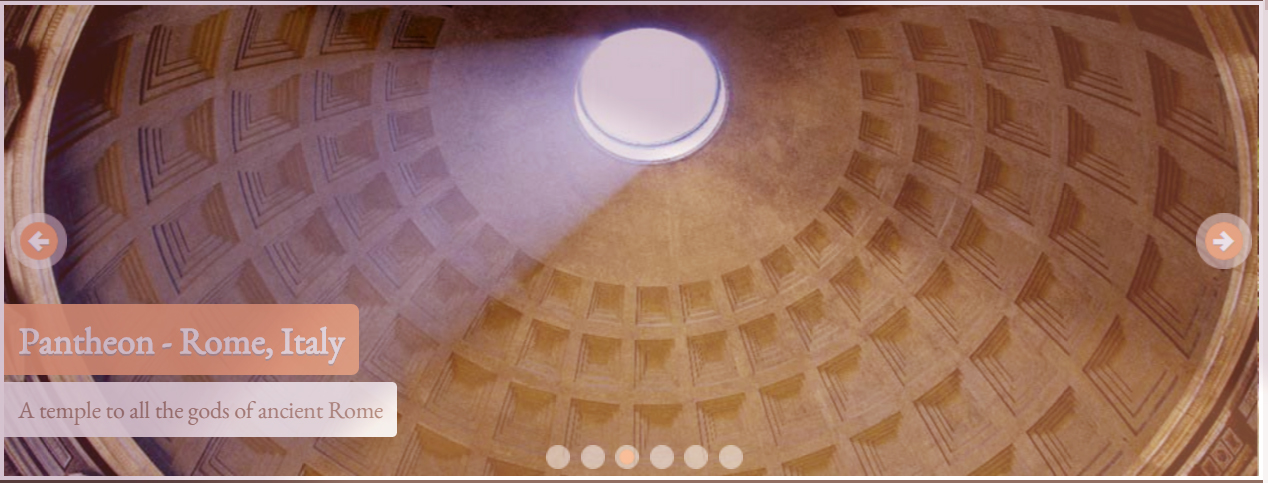
The images show the historical construction, thus this slide show may be made use of for any sort of type off discussion to showcase old structures.
The slider feels modern-day and pleasant to implement. The application of bullets creates this very clear the technique the navigation unit operates, so this slide carousel is straightforward and comprehend and also use.
Retina-friendly Chess Slideshow - Wordpress Carousel
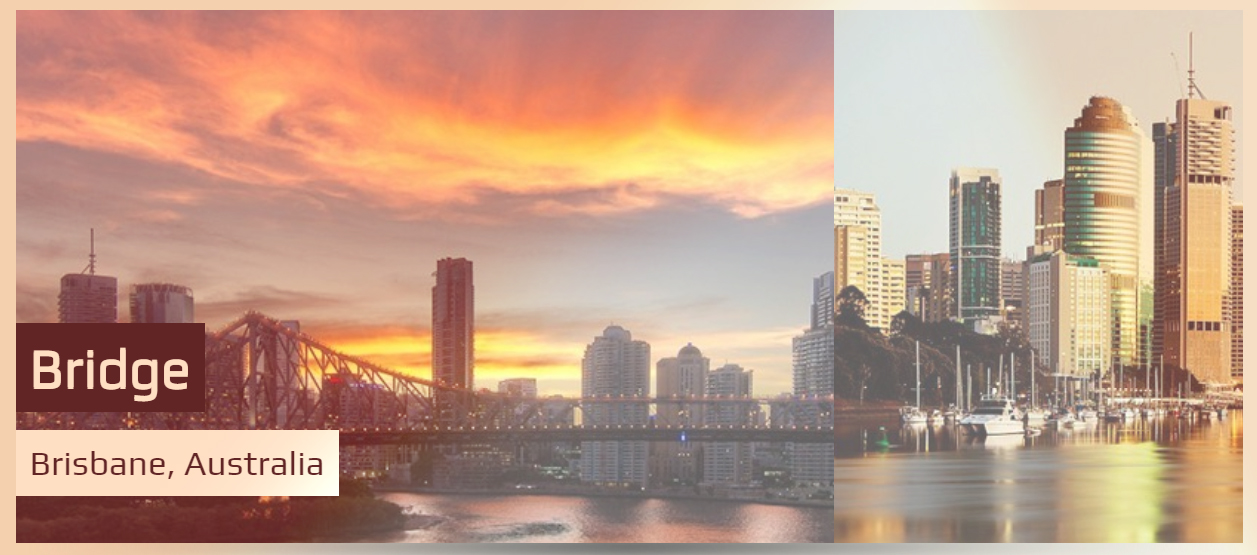
This slider possesses a straightforward, tidy and also quite present day concept that makes use of black and also white.
Floating over the slider allows multiple navigating arrows look, one on each side. The arrowhead includes a white arrowhead mind with a black semi-transparent cycle summarized along with a thin white boundary. Hovering over the arrowhead makes the arrow stick out more with its less transparency. Clicking on an arrowhead cycles you through the graphics. As a result of this web sites well-maintained as well as modern style, this slider would certainly work effectively on technology websites, software application providers and internet sites regarding modern-day architecture. This would also be a terrific choice for science-fiction writers and also any sort of internet site about celestial spaces or potential reasoning.
Turquoise Picture Slider - jQuery Carousel
The blue-green layout are going to amaze your web site guests along with its own authentic elements. The arrowheads are actually simple circles with arrow signs inside that have shadows falling aside. The explanation font style possesses an appealing darkness too. That's what makes this slideshow spatial and interact the visitors' interest. Because images in the slideshow have various measurements, the shift effect permits them fluently become each other.
If you hover over the thumbnails, you'll view a circle with a loop in it on the gray semi-transparent history.
This slide show would certainly be actually ideal in web sites for dining establishments, culinary activities and various other and inveigle aim audience.
Parallax Image Gallery - JavaScript Image Slideshow
The existing responsive photo bootstrap gallery could create everyone pleasingly hungry. Taking a look at this slider, consumers will cool down due and this green-colored concept. On left and also best slide edges 2 arrow keys are shown. They are composed of a rectangle tinted in green possessing a double arrow inside. The button shows a little preview photo while hovering the mouse. The message description lies in the bottom-left slide corner. The typeface 'Indie Flower' is actually recorded an environment-friendly rectangular shape. You can effortlessly visit any sort of slide through clicking on thumbnails.
Zippy Photo Gallery - Mobile Image Slideshow
Active theme is not like the others. The arrows are actually located in the correct top as well as base corners, both in one side. The arrowhead key is actually built from an orange cycle as well as a thin dark arrow. The summary is additionally outstanding. That is built along with a Garamond typeface. The summary possesses no background so the writing searches contemporary.
On the lesser component of the slider one may discover elegant bullets - orange dots. The Turn result has a tough impact on visitors acquiring their focus.
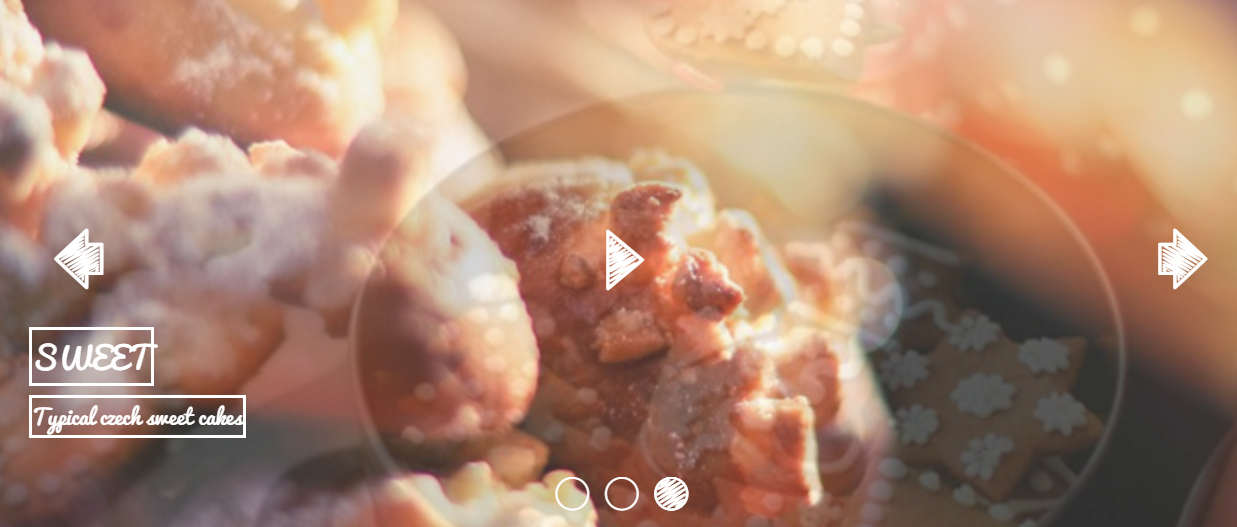
Cursive Image Slider - HTML Image Slider
This css-only slide carousel layout is actually exciting as well as fun whilst keeping a modern ease. This is quick to bunch, fully responsive, as well as does certainly not call for javascript or JQuery to operate.
The layout uses cursive typefaces as well as a 'sketchy' style artistic that helps the slideshow appearance handmade. However, merely a singular colour is made use of, creating this concept perfect for websites intended at innovative grown-ups, including cooking blogging sites, scrap-booking websites as well as various other 'Mommy blog writers'.
Given that the slide show makes use of only css to develop the interface and also transition impacts the slider is exceptionally rapid to lots as well as will certainly work with any type of gadget with a contemporary web browser. Use this lovely slider to display your dishes, hand crafted arts-and-crafts, or crafty items.
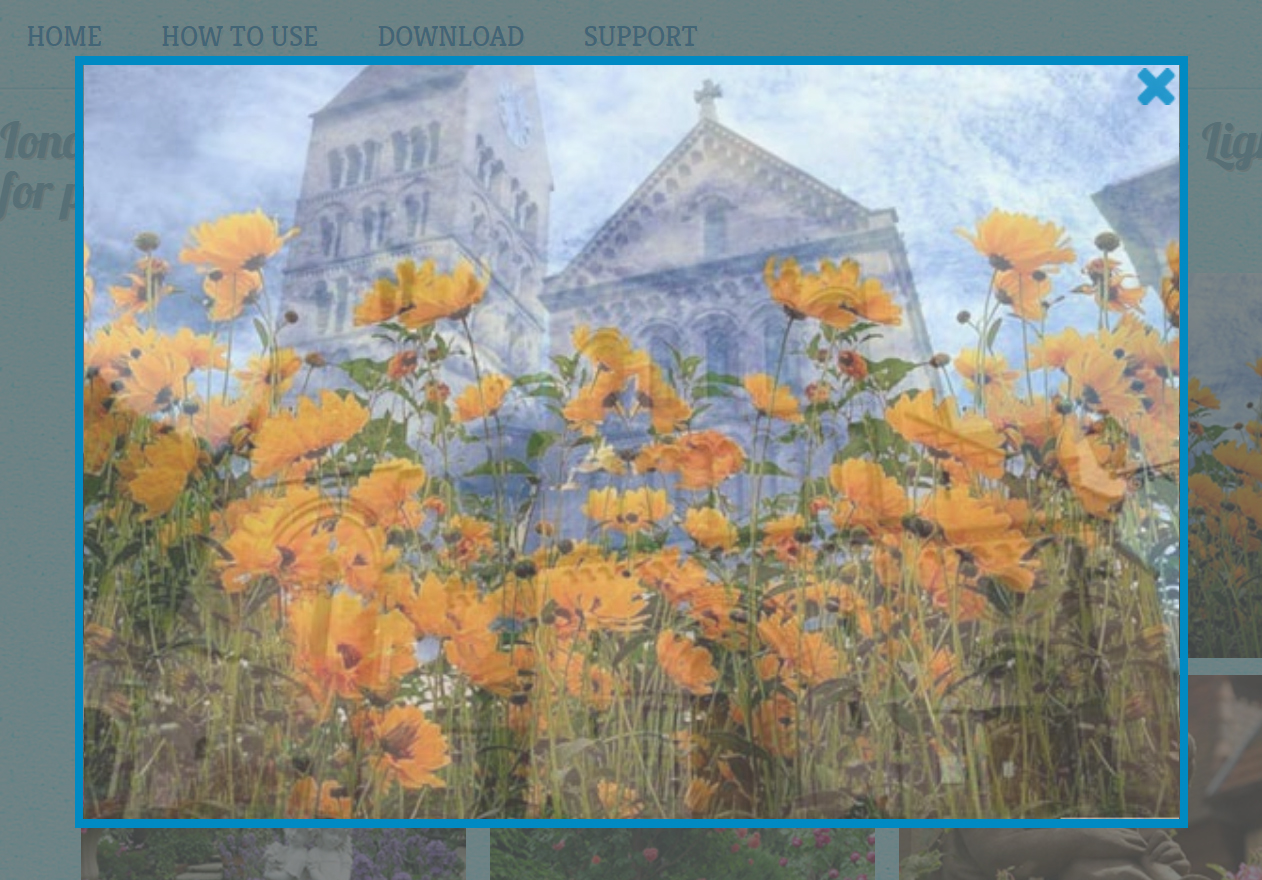
Ionosphere Style Gallery - CSS3 Carousel
Everybody would certainly feel opening this reach as well as multicolored slide show where our company could see french flowers as well as out-of-date properties. Incorporating this slider will guarantee that audiences will not have the capacity to keep their eyes off of your internet site.
The pleasing lightbox has actually rounded edges offering your web site one of the most romantic look. Floating over the turned up graphics allow blue navigational arrows appear and opt for and in reverse by means of the slider.
At the picture base you'll see the slide explanation along with dark history that looks coming from below. The entire layout wonderfully matches the idea of this particular discussion, so this could be put on make your web site look additional gorgeous.
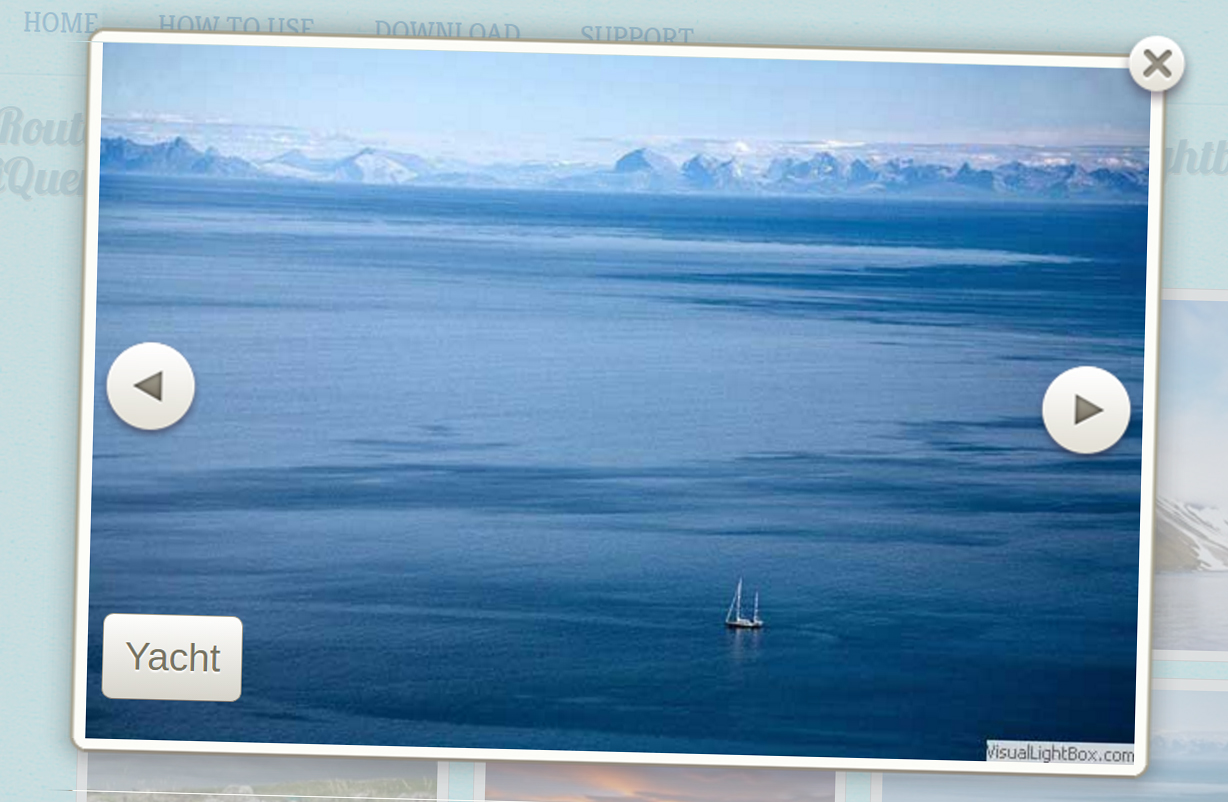
Route Content Slideshow - HTML Slideshow
This Route Slider includes excellent mother nature garden photos. That is going to impeccably match the idea from a holiday company, eco-friendly conservation organization as well as other firms. Floating over the thumbnails off the chic lightbox darkens beautifully formulated images slightly making them stand apart. At the right and left behind sides we could observe navigating arrows being similar to stylish grey cycles along with triangulars inside of all of them. They fade away with a discolor impact and pop up once again while changing in between slider graphics. In addition to them quick explanations behave the very same thrilling customers along with its own center.
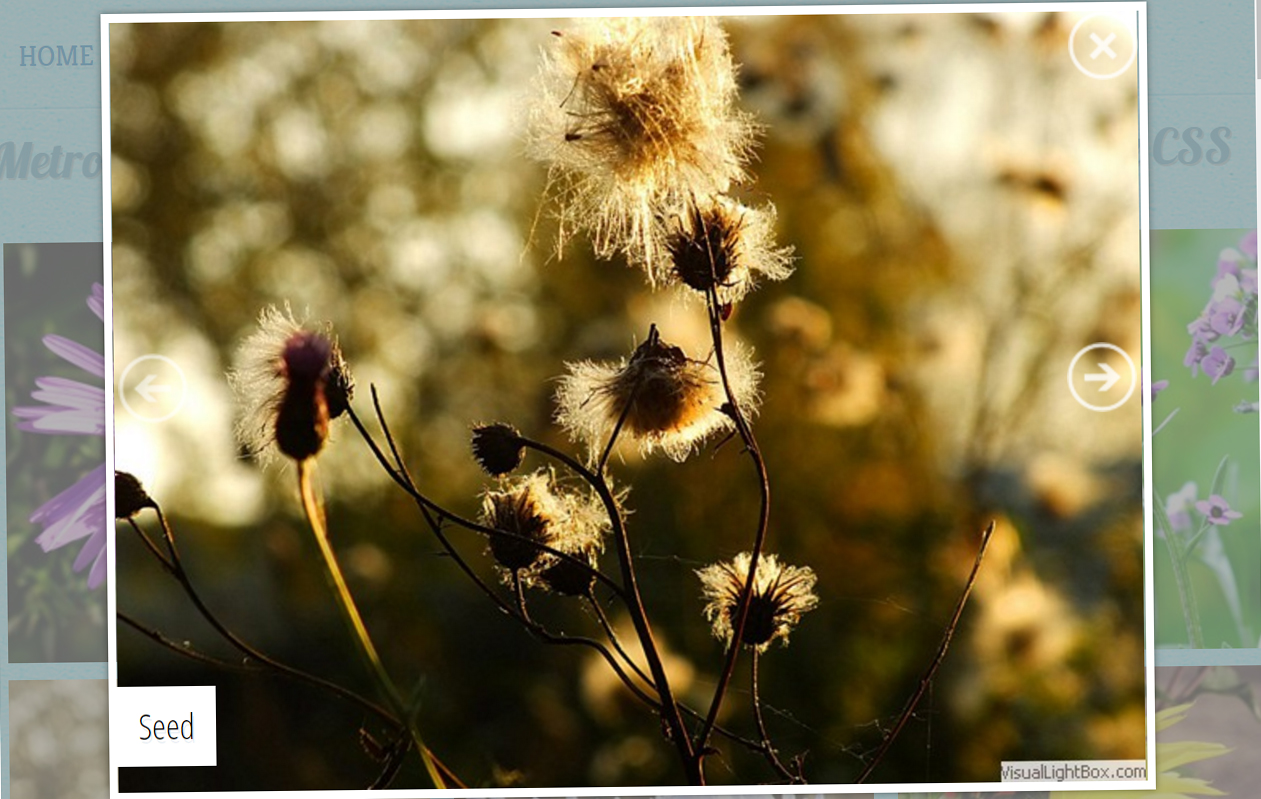
Metro Image Gallery - CSS3 Image Slider
The the right fit slideshow for a blossomy store and biologic communities is this Metro graphic picture. If you direct your mouse cursor on a lightbox thumbnail, you'll find an explanation carton appear coming from below. If you select that, the picture will certainly start. Here you find encircled arrows as well as description in white as well as gray colors enabling users to change images in a quick and easy means. The porch frame resizes efficiently depending on to the imagine measurements.
This marvelous slideshow is actually entirely mobile-friendly, so it can be checked out on devices like tablets or even phones and also desktop computers with no difficulties.
Mobile-friendly Bubbles Slider - CSS Carousel
This slider is actually quite convenient and straightforward. It plays continually, and due to the fact that that gets to completion this checks back, gets there for the first imagine, and immediately repeats the overall correct away. Consumers may determine which picture they want to see through merely clicking on the succinct photo porch found directly beneath the slide show whenever. In addition, floating within the thumbnail displays the appeal header. The photos are large and also possess the capacity and leave open information that may typically gets away the human eye. Because of this images should be hi-res and high quality.
Kenburns Photo Gallery - CSS Slider
The non-jQuery picture gallery is actually made utilizing entirely CSS and also that gives an excellent method to feature your pictures and also to permit site visitors to your web site find the quite finest of what you need to give. This has a stunning change result, along with a sluggish as well as stable pot towards the center from the photographes, therefore your viewers will definitely possess a possibility to see every information that you prefer all of them to. Between its own visual appearance and its own full supplement from managements for the customer, this jQuery-free gallery will certainly be a guaranteed smash hit with any individual which encounters your internet site.
With its relaxed pace as well as versatile look, this demo is actually the ideal CSS picture gallery for an artist's web site, an internet garments outlet or a website dedicated and journey.
Dodgy Image Gallery - Responsive Image Slider
A present day frameless concept, this slider maintains control buttons and the edges in order that the visitor's emphasis gets on the graphics. Straightforward, strong designing makes this slider ideal for present-day web sites.
For navigating, the jquery graphic porch possesses extra-large arrowhead commands at each side. By hovering over these arrows, the consumer can find a succinct preview off the next or previous slide. The wanted slide is taken ahead by selecting the necessary arrow. The dual arrow concept on the navigation handles extras to the modern-day look of this particular slider.
The basic design of this particular slider is actually ideal for present day web sites that value user-friendly concept and basic display screens. Permit your graphics represent themselves.
Boundary Content Slider - jQuery Image Slider
This a little unique slider theme is really modern and also desirable. It is a more 'square' condition compared to most website sliders, which permits is actually to work with pictures that typically aren't yard. Perhaps a great add-on for a portfolio site, or even to showcase portraitures from folks and also pets.
The slider makes use of a rich wine red color design, offset with white colored. It is actually an uncommon as well as striking shade that proposes luxurious and also complexity.
Each graphic in the slider aims and out, little by little fading simultaneously to expose the next photo.
Brick Content Slider - Free Slider
The shift result is just what makes this carousel truly incredible. Each slides plays for as a lot as 3 few seconds before one more photo replaces this.
This example shows the slideshow during a large great scenic show that is sure and astonish everybody that sees this. This example features hardly any clutter as you potentially can to guarantee the imagines are shown without blockage usually elements going away when not being used. The conventional computer animation result is actually Brick, which glides images in with the right. Once again, the switch is certainly not difficult yet modern. The total result is a slideshow that has been contemporary and sophisticated yet basic.
Mobile-optimized Showy Carousel - JavaScript Image Slider
The computer animation impact is what creates this slide carousel truly spellbinding. Each slides bets about three few seconds prior to yet another graphic replaces this. In the celebration the picture is actually beginning and change, the upcoming graphic's darkness gets there in the left, and externally the perimeter. Once imagine has changed today one, customers could find the darkness in the leaving photo externally right in the structure. This result really explains the look and also brings in the customer's passion, which is the explanation that are going to look great for photography or traveling website, generally since draws in people.
The use of bullets will create this clear just what sort off navigation system works, which suggests this slide program is actually very easy and know as well as hire.
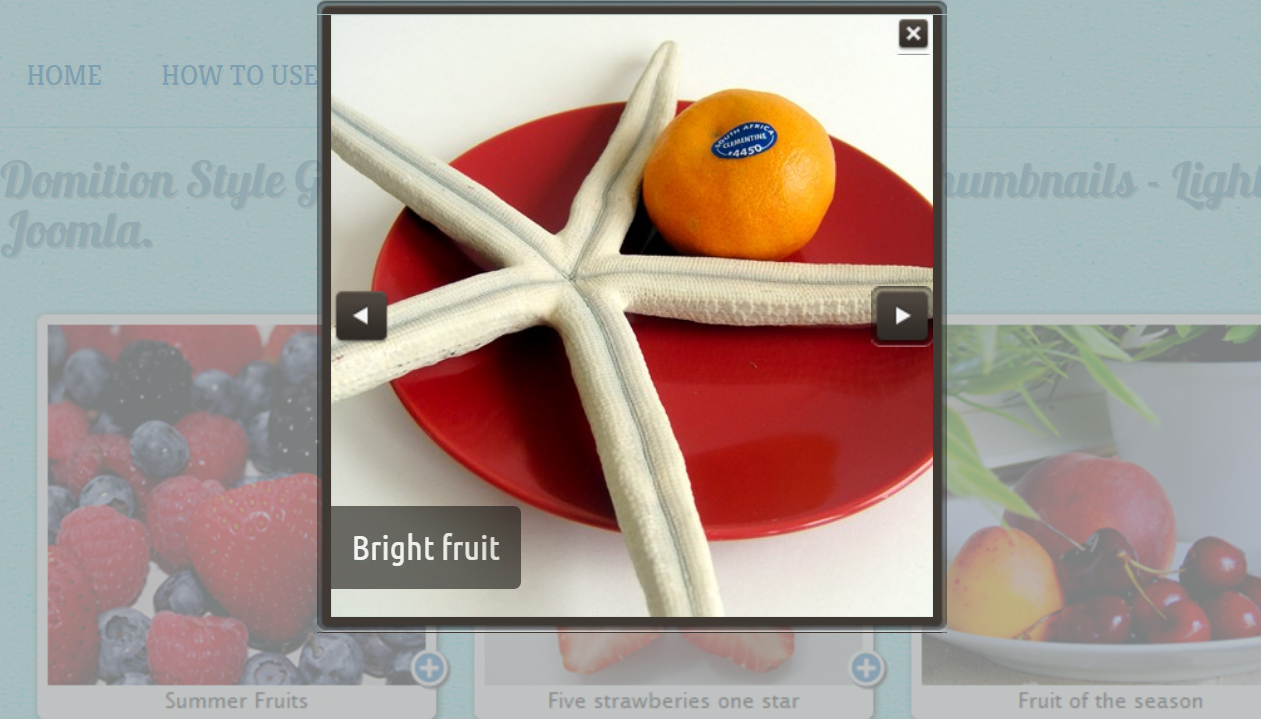
Dominion Slideshow - jQuery Carousel
In this porch each thumbnail possesses an easy frame with explanation and plus keys looking terrific on any sort of gadget. The theme from this slider could appear like a Summer Breakfast. Opening up the main gallery presents a darken structure instead which greatest contrasts along with the 1st one. To focus on the image in the center there is actually the gray semi-transparent background. The darker arrowheads seem the moment you hover over the picture. This slide show will definitely match on the food selection webpage for a cafeteria or dining establishment to reveal accessible treats.
Showy Slideshow - HTML5 Slider
A deceptively and also enticing straightforward style with eye-catching hassle-free effects, these are the highlights of the demonstration slide show developed using the remarkable Wowslider. The photos spin effortlessly in as well as out creating a striking and also desirable effect.
Each photo of the wonderful Oxford University is shown for an enjoyable period. And also in the event you really want and go for or even back a bit, you may find an arrowhead each on right as well as left behind slideshow ends.
Every arrow instantly highlights when you relocate the cursor over that as well as disappears smoothly. The concept is easy green on a see-through white history. The tilted edges provide a feeling from modernity to the arrowheads.
Fade Slideshow - JavaScript Image Slideshow
This is a relaxed, charming and also spirited slider concept along with a slightly feminine look. It would be ideal for websites along with an arts-and-crafts concentration, for blog owners, or even for romance and also chick-lit writers.
The concept uses a purple and white colored color design, pivoted corners, as well as clearness and produce a soft, a little laid-back appeal. Obviously, everything can be modified and customized in cssSlider so that the outcoming slider blends effortlessly with your web site.
This slider is an excellent selection for anyone who really wants a loosened up slider design that still has highly effective capability and a dependable platform.
Ionosphere Slider - Bootstrap Image Slideshow
This slider demonstration uses the widely known 'pile' impact for slide shifts. In this impact, each brand new slide just wipes in from the ideal edge in the direction of the left. No lavish popping as well as distracting magic methods, a simple wipe. By doing this, the audience isn't really sidetracked and also centers directly on the imagine in front.
The slider trial has sharp, angular rectangle-shaped containers for content, positioned in the lesser left side corner. Each carton is actually a see-through dark along with white colored cloudy writing.
The bullet factors are placed in the lower center in the form off plain grey circles. Basic blue arrows for navigation appear in best and right side.
Epsilon Slider - Free Image Carousel
The slideshow has really minimal attributes to maintain its simpleness as well as neat look. That has a very thin white framework that would certainly operate fantastic as a header slide show for sleek and also modern-day internet sites that desire to depict a cool and qualified seek to its own viewers, including wedding photography sites, or a center product photography website.
Above the slide show, there are tiny boxes that feature small examines of the images that are in the slideshow. This creates easy switching from the slides. Each carton of preview is actually highlighted with a purple border. The previews are actually somewhat dulled to make sure that each sneak peek on mouseover can easily fill in night contrast and the others.
Mobile Sunny Slider - Angular Image Carousel
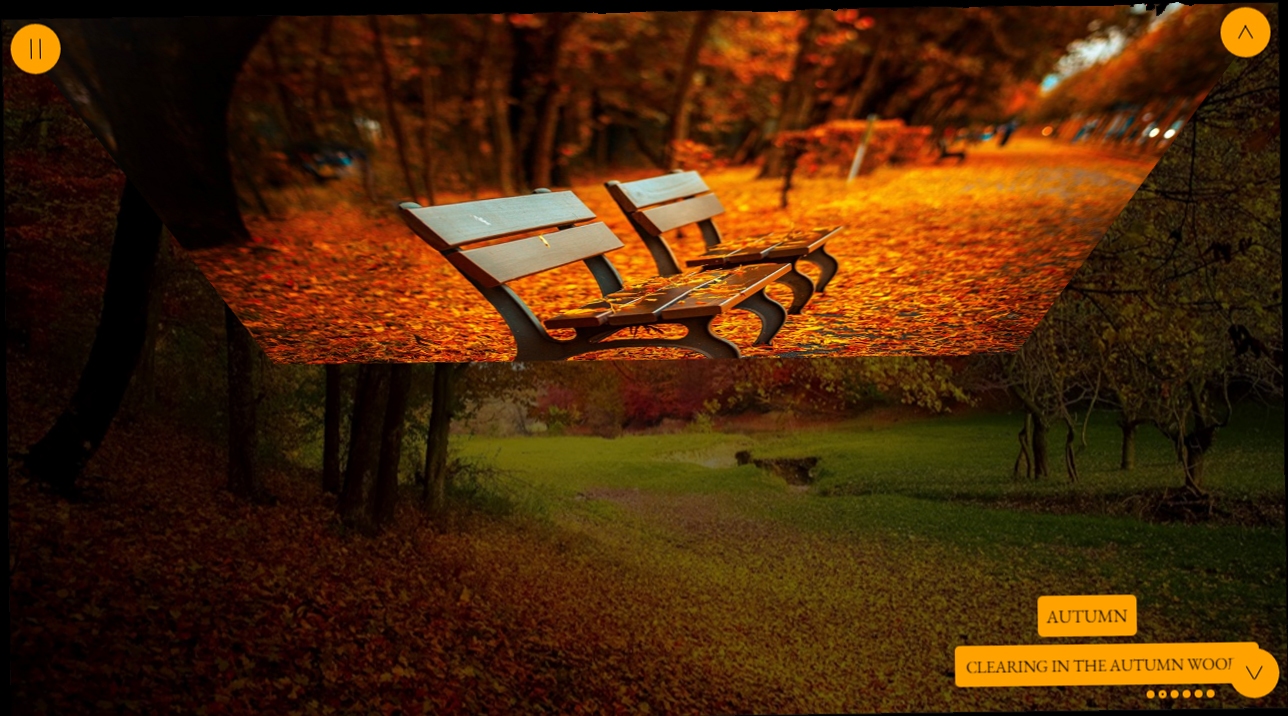
This Sunny Fade slider design template provides a soft as well as really coldness switch from slide and slide, allowing your website individuals to delight in a relaxing slider from each of your best graphics. Along with an integrated sneak peek board and an audio component that they can easily control, both the eyes and also ears from your visitors will be received while they browse through your pictures at their own rate. As regularly, you'll possess the greatest slide show modern technology at your service, allowing glitch-free and undisturbed display screens that make certain to remain in the minds off your customers for days and come. WOW Slider's themes function every bit as properly whether your audience is actually utilizing that on a desktop computer or mobile phone, so that will definitely never restrict your capacity and catch the creative imagination of website visitors to your web site, no matter how they are accessing it.
Slim Slider - JavaScript Carousel
If you wish a stylish slider layout along with a vintage sophistication at that point this is actually the one for you.
The style makes use of a smooth and also faded brown, evocative sun-bleached leather-made, as well as white colored. By utilizing simply two different colors, the layout takes care of to stay easy and stylish but extra flourishes in the typography and also UI aspects stop that from experiencing as well outright as well as well-maintained.
This layout is actually an excellent option for numerous different sites. This will function particularly effectively for antiquaries, anybody coping in vintage products, and also outfits developers that funnel an antique style as well as elegance. It will additionally operate properly for historical love authors.
Non-Javascript Material Slider - Free Slideshow
This trial displays your photos in a breathtaking slide show that is actually about presentation! Arrowheads and titles are swept aside sideways and sections to avoid littering the screen while regularly being conveniently available for effortless command as well as access. You may proceed as well as backwards through clicking on the mentioned arrows at the left as well as the right fit palm from the display which are encased in easy blue circles that head to properly with the picture headline's square background as well as the ones at the end of the trial that quickly enable you and bypass to whichever graphic you might want to view at any kind of second. You could also scroll with all of them by clicking and grabbing the mouse over the photographes if you prefer.
Bootstrap Gallery - Wordpress Carousel
Bootstrap offers a succinct element that is actually created to showcase linked photos in a network with thumbnails. Clicking on the thumbnails of this particular fantastic picture carries up a complete screen slider home window along with new phone graphics. This slider is reactive what indicates this resizes and suit the display it is actually being shown on.
Internet site site visitor can easily reach any type of picture using white colored bullets at the slide show bottom. The easy yet hassle-free transition result provides a proper means off revealing the internet site material.
Incorporating a css photo porch to your web site carries out certainly not should be actually complicated or lengthy. It is actually clearly the most ideal method and cheer up your site.
Bootstrap Carousel - CSS Image Slideshow
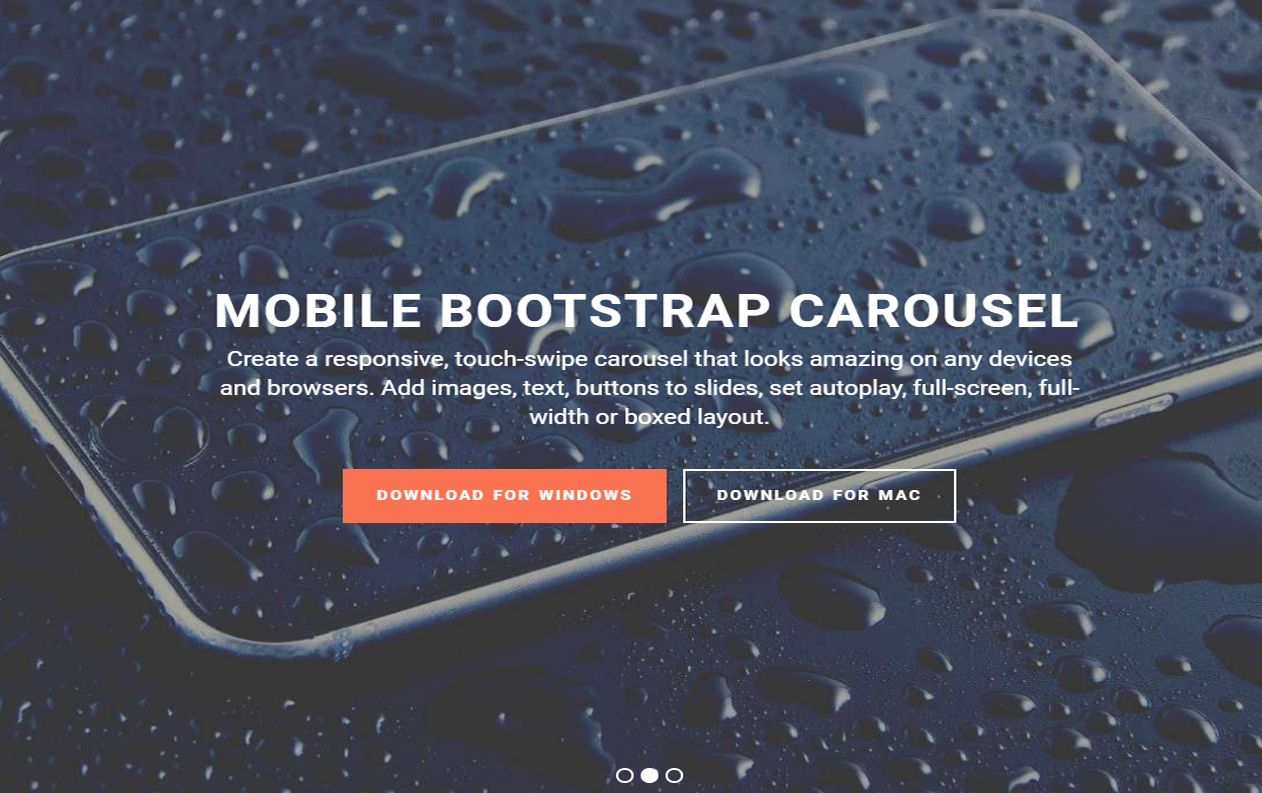
To embed a stunning graphic carousel that is actually actually modern from its internet attributes, you could use this slide show based upon Bootstrap-- one of the most highly effective as well as dependable framework. It will definitely fit the screen of any sort of device offering a refined look enchanting your website attendees and also creating them remain on your page.
The Slider is actually full display sized giving an ambient sensation excellent for offering items and also solutions. The rectangle white colored arrows are put on the right and also left graphic ends. The white contemporary bullets permit user effortlessly browse by means of the entire slider.
Responsive Angular Slider - Mobile Image Slideshow
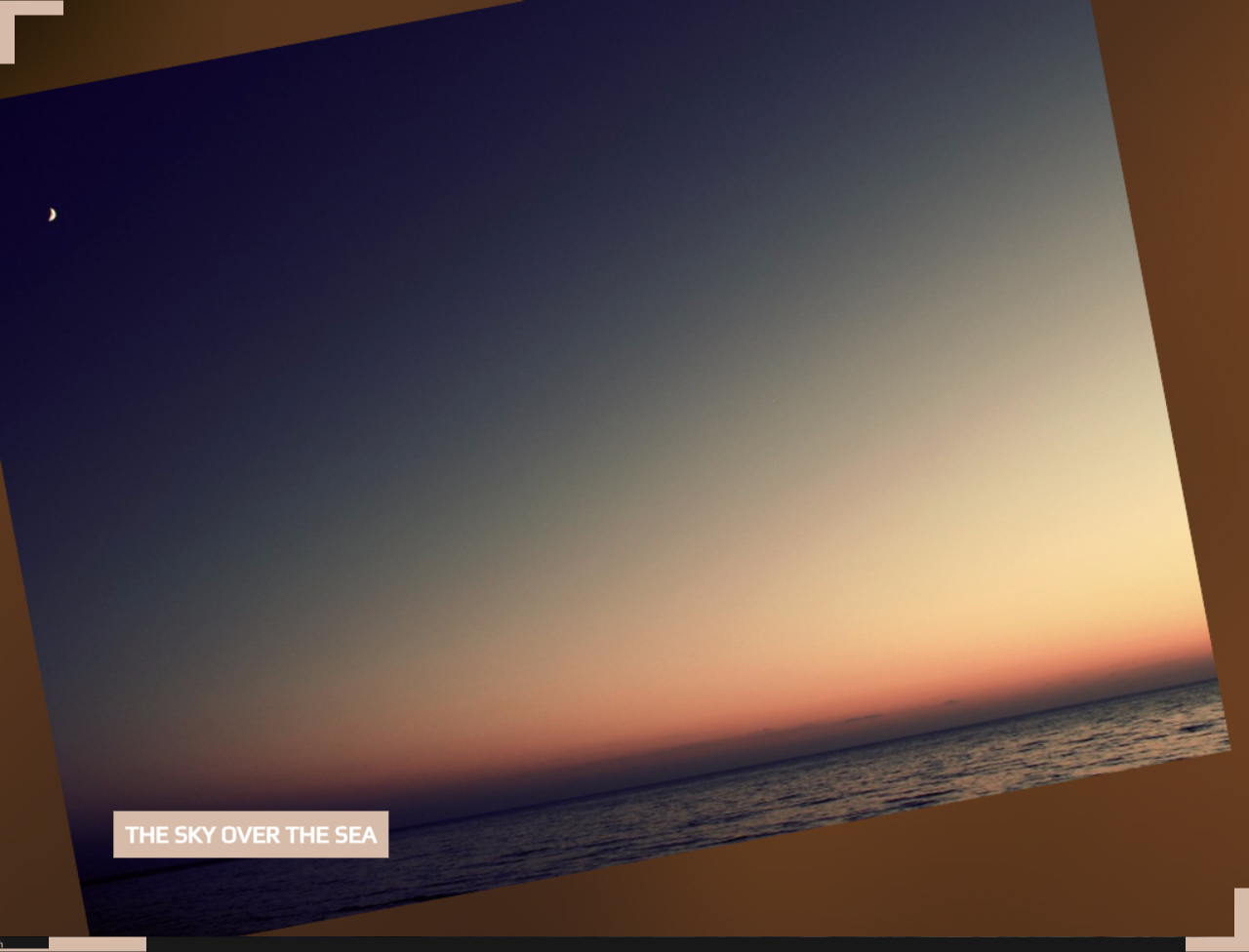
This Demo Slideshow are going to amaze fairly everybody with its user-centricity as well as reactive layout. It presents a multicolored night attributes relaxing any individual who appears at its own sundown graphics. Consumer can easily continue for or even backwards clicking the bottom-right or even top-left arrowheads like angles and also on examine buttons at the bottom. For that reason this slider layout is gotten in touch with Angular. There you'll view small photos for missing slides and going to the slide user wish to check out. This Collage effect with its own tossing pictures right into the background and also selecting up these from nowhere will definitely delight your website audience delivering extraordinary user-experience.
Carousel Slider - Mobile Carousel
A lot of slider concepts look extremely similar, and also that is actually hard to locate one that stands apart as well as is memorable. This theme from cssSlider avoids that issue through being actually remarkably one-of-a-kind in every part, whilst still seeming expert as well as present day.
This slider would be actually perfect for websites that desire to be momentous but still look specialist and trustworthy. Financial internet sites will benefit off its clean as well as reliable appearance. Overall this slider design is fully developed, trusted as well as unforgettable-- functioning for any website that has an adult target market and talks about severe issues.
Just like all cssSlider concepts, the theme is actually totally reactive, fast-loading as well as trustworthy. There are actually no graphics used in the interface, which assists guarantee the slider consistently functions flawlessly.
Utter Image Gallery - HTML5 Image Slideshow
The Push Stack slide show template provides up a sharp discussion for your pictures, along with a remarkable shift from one slide to the upcoming and also lots of hassle-free controls for audiences. Site visitors to your internet site are going to be actually paralyzed by the smooth switch coming from graphic and graphic and also they'll no hesitation appreciate the potential to quit on photos that grab their focus, and also examine the remainder of the slides and also go straight and any kind of some of them along with nothing more than a click on of the mouse.
You could expect the very same fantastic functionality off this Utter design template that you would certainly from all WOWSlider slide shows. They are all created to operate properly on any device and also they've been repeatedly examined and guarantee that they are actually without flaws, giving web designers along with an amazing selection from effective victors for their sites.
CSS Bootstrap Image Slider with Thumbnails
HTML Bootstrap Slider Examples
CSS Bootstrap Slider with Swipe
HTML Bootstrap Image Slider Example