Bootstrap Breakpoints Grid
Overview
Accepting in consideration each of the achievable display sizes in which our online pages could eventually show it is important to form them in a way offering undisputed very clear and effective appeal-- generally utilizing the assistance of a powerful responsive framework such as easily the most prominent one-- the Bootstrap framework in which current version is currently 4 alpha 6. However what it actually handles to assist the web pages appear great on any kind of screen-- why don't we take a look and discover.
The primary principle in Bootstrap typically is positioning some system in the limitless possible device display screen widths (or viewports) positioning them into a handful of varieties and styling/rearranging the content properly. These particular are in addition termed grid tiers or display screen dimensions and have developed quite a little through the different variations of the most popular currently responsive framework around-- Bootstrap 4. ( read more here)
The ways to work with the Bootstrap Breakpoints Grid:
Typically the media queries become determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
Within Bootstrap 4 compared to its own forerunner there are 5 display screen widths yet since the latest alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. As you most probably realise a
.row.col -Display screen sizings
The display scales in Bootstrap generally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This screen in fact does not provide a media query though the styling for it instead gets utilized as a standard regulations being overwritten due to the queries for the widths just above. What is certainly as well new inside of Bootstrap 4 alpha 6 is it really does not work with any sort of scale infix-- and so the column layout classes for this specific screen dimension get determined like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large screens - applies
@media (min-width: 992px) ...-lg-And and finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is really formed to be mobile first, we work with a fistful of media queries to develop sensible breakpoints for layouts and softwares . These types of Bootstrap Breakpoints Css are usually built upon minimal viewport widths and make it possible for us to adjust up components as the viewport changes. ( additional reading)
Bootstrap mainly utilizes the following media query stretches-- or breakpoints-- in source Sass documents for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we prepare source CSS in Sass, each media queries are certainly readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases work with media queries which move in the some other path (the granted screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one segment of display screen scales utilizing the lowest and maximum Bootstrap Breakpoints Usage widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same display size range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With defining the size of the page's components the media queries happen throughout the Bootstrap framework basically becoming specified by it
- ~screen size ~Examine some online video training regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints approved documents

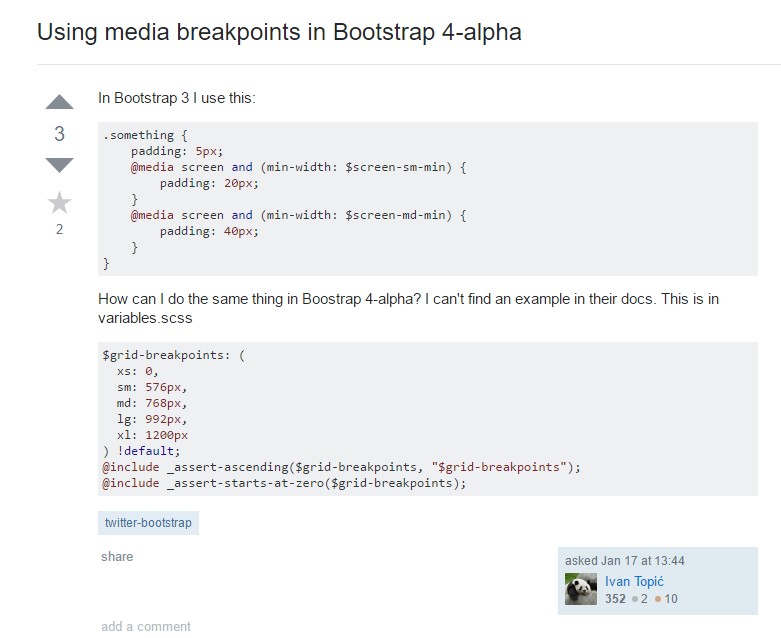
Bootstrap Breakpoints difficulty

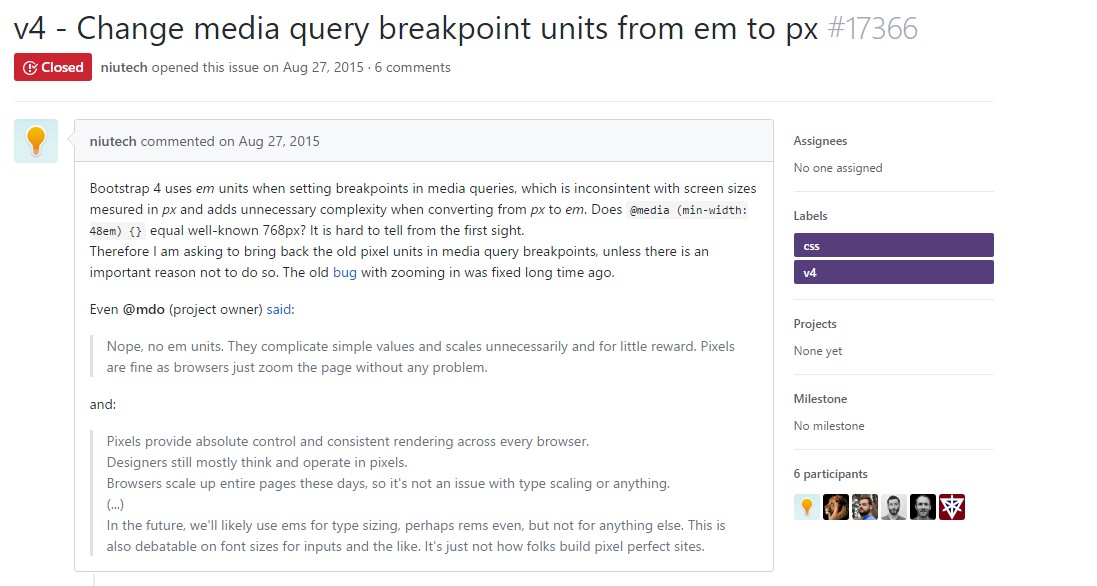
Change media query breakpoint units from 'em' to 'px'