Bootstrap Navbar Content
Overview
Despite how tricky and well-thought web site organization we develop, it doesn't matter notably if we fail to produce the customer a efficient and easy-to-use method accessing it and getting to the specific webpage needed fast and with least efforts no matter the screen size of the device displaying the website. When it goes to responsive behavior, the navbar can be set up to collapse under a specific screen width and a screen horizontal above it looks and user experience. Listed here is just how:
How you can use the Bootstrap Navbar Toggle:
Here is actually what you need to learn just before beginning along with the navbar:
- Navbars need a covering
.navbar.navbar-toggleable-*- Navbars and their elements are really adjustable by default. Employ extra containers to bound their horizontal size.
- Navbars and their components are built with flexbox, delivering simple positioning alternatives via utility classes.
- Navbars are definitely responsive by default, yet you have the ability to quickly customize them to modify that. Responsive behavior baseds on Collapse JavaScript plugin.
- Guarantee access by applying a
<nav><div>role="navigation"Initially we require a
<nav>. navbar.navbar-fixed-top.navbar-fixed-bottom.navbar-dark, .navbar-light.bg-info, .bg-successdesign =" background-color: ~ your color ~"bg-*<nav>If you would like the navbar to collapse at a particular device width here also is the area to use a button part with the classes
.navbar-toggler.hidden- ~ the last sizing you would want the navbar presented inline ~ -uptype="button" data-toggle="collapse"data-target="# ~ the ID of the component holding the actual navbar content ~"Statin details by doing this the next step in constructing the navbar is producing a
<div>.collapse.navbar-toggleable- ~ the largest display size where you desire it collapsed ~.navbar-toggleable-smInside this element, you may additionally add a wrapper using the
.navbar-brand<ul>.nav.navbar-nav<li>.nav-item.nav-linkOne more point to keep in mind
A matter to keep in mind is that in the new Bootstrap 4 framework the methods of choicing the positioning of the navbar elements has been revised a little for different appearances to be possibly assigned to different display sizes.
You can at last choose to put a simple form component in your navbar-- typically just after the
.nav.form-inline.navbar-formContinue reading for an instance and selection of maintained sub-components.
Some examples
Supported information
Navbars incorporated built-in service for a number of sub-components. Choose the following like needed:
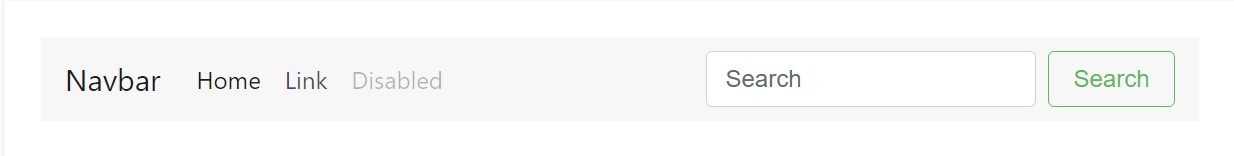
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of all the sub-components consisted of inside a responsive light-themed navbar that quickly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand name
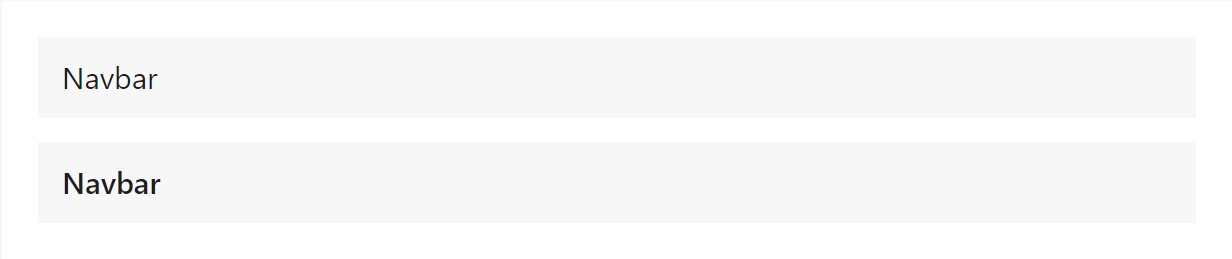
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Incorporating pics to the
.navbar-brand
<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar site navigation links improve
.navActive forms-- with
.active.nav-link.nav-item
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And given that we apply classes for our navs, you can certainly stay clear of the list-based strategy absolutely if you prefer.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may additionally employ dropdowns in your navbar nav. Dropdown menus require a wrapping element for placing, so make certain to use individual and nested elements for
.nav-item.nav-link
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
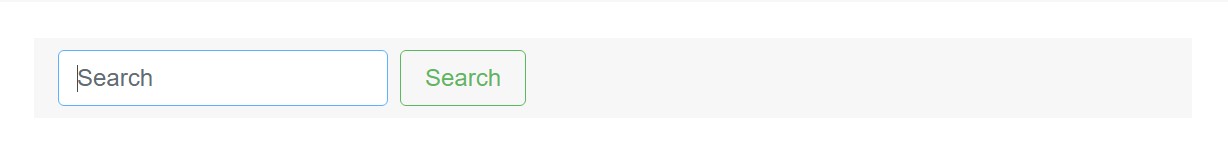
Place different form controls and elements in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
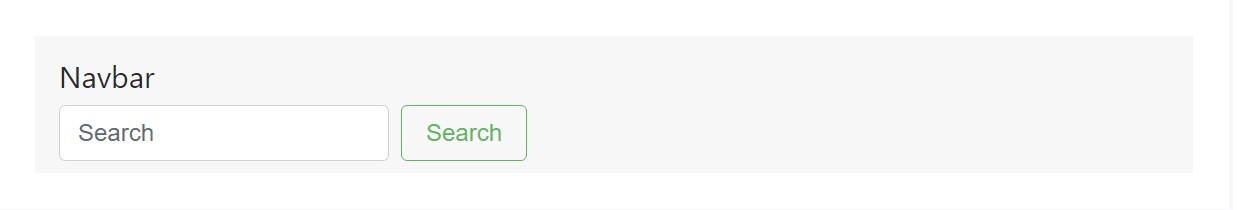
</nav>Coordinate the contents of your inline forms with utilities just as required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
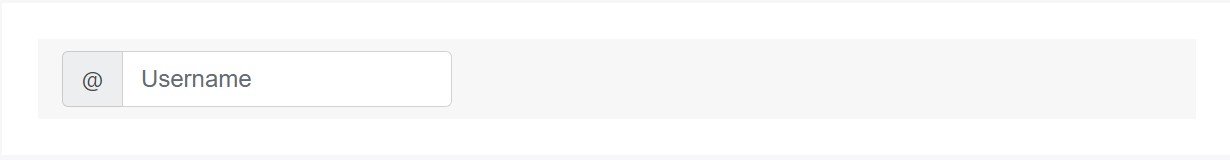
</nav>Input groups operate, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
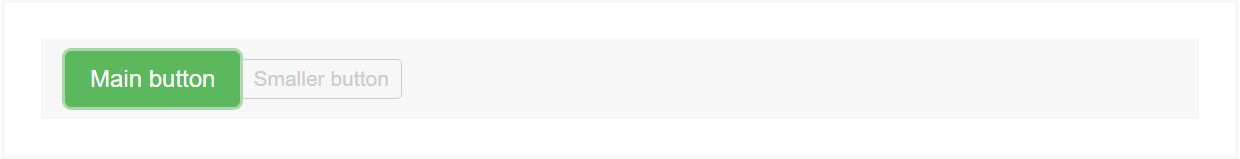
</nav>Different buttons are assisted just as component of these navbar forms, too. This is also a wonderful reminder that vertical positioning utilities can be employed to fix different sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Message
Navbars can have pieces of text by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Merge and match-up with various other elements and utilities like wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color schemes
Theming the navbar has never ever been simpler as a result of the mix of style classes and
background-color.navbar-light.navbar-inverse.bg-*
<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact it is actually not demanded, you can cover a navbar in a
.container
<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As the container is in your navbar, its own horizontal padding is eliminated at breakpoints below your determined
.navbar-toggleable-*
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placing
Employ arrangement utilities to place navbars within non-static places. Pick from settled to the top, fixed to the bottom, or stickied to the top . Bear in mind that
position: sticky.sticky-top
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive actions
Navbars can certainly use
.navbar-toggler.navbar-collapse.navbar-toggleable-*Toggler
Navbar togglers can possibly be left or right aligned using
.navbar-toggler-left.navbar-toggler-rightWithout
.navbar-brand
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Along with a brand name demonstrated on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Additional web content
In certain cases you want to operate the collapse plugin to trigger covert content someplace else on the webpage. For the reason that plugin handles the
iddata-target
<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
So basically these are the way a navbar should be constructed in Bootstrap 4 and the new good changes arriving with the latest version. What's up to you is considering cool page system and web content.
Check several online video short training relating to Bootstrap Navbar:
Related topics:
Bootstrap Navbar main records

Regulate navbar thing to the right in Bootstrap 4 alpha 6

Bootstrap Responsive menu in Mobirise