Bootstrap Button groups set
Overview
In the webpages we develop we often have a number of attainable alternatives to expose or a several actions which in turn may possibly be at some point gotten regarding a specific product or a topic so it would most likely be rather useful in the case that they had an easy and convenient method designating the controls tasked with the user having one way or yet another inside of a compact group with universal look and styling.
To take care of this type of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has total service to the so called Bootstrap Button groups label which in turn basically are just exactly what the title states-- sets of buttons enclosed just as a single component together with all the elements inside appearing nearly the exact same and so it is really simple for the visitor to pick the right one and it's a lot less bothering for the vision since there is actually no free space between the certain features in the group-- it seems like a individual button bar having several selections.
The ways to put into action the Bootstrap Button groups responsive:
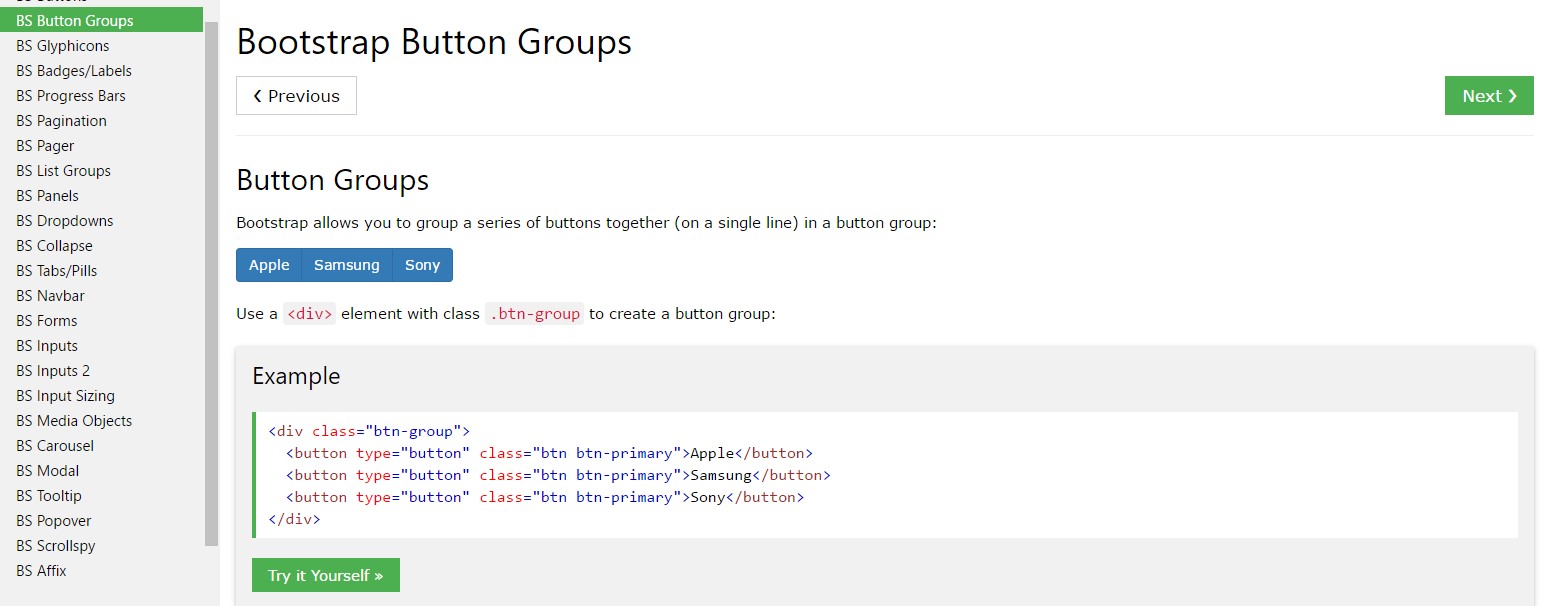
Designing a button group is definitely really simple-- everything you really need is simply an element using the class
.btn-group.btn-group-verticalThe scale of the buttons inside a group can be widely regulated so utilizing specifying a single class to the whole group you are able to obtain either small or large buttons inside it-- just include
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic example
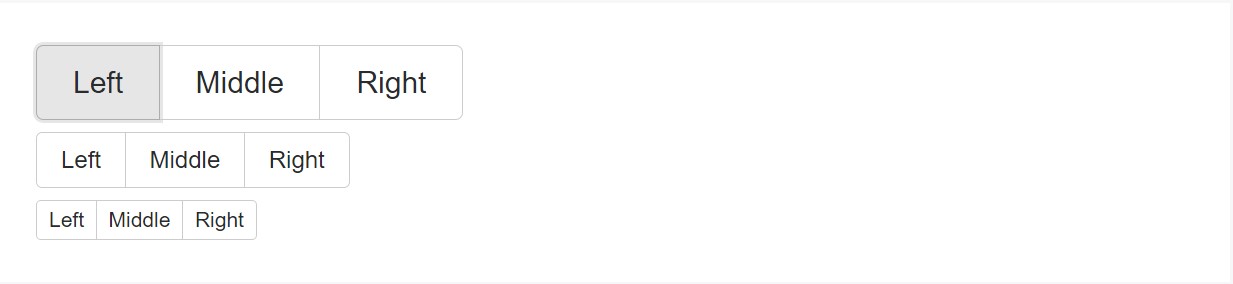
Cover a group of buttons utilizing
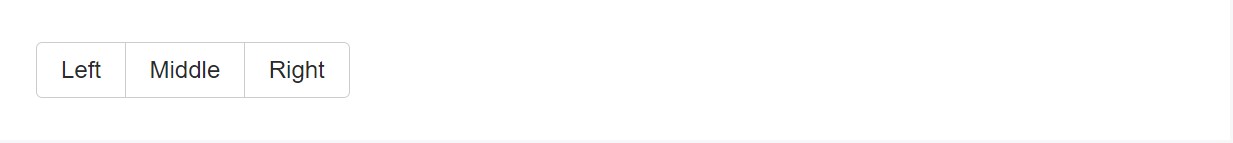
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
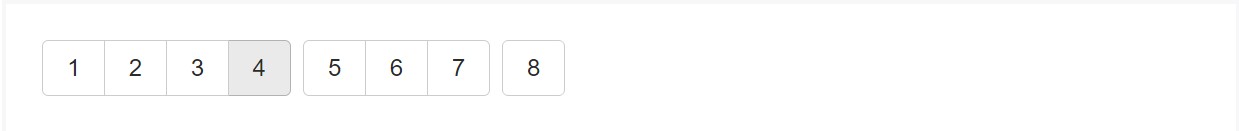
Mix sets of Bootstrap Button groups active in button toolbars for extra structure components. Utilize utility classes as required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
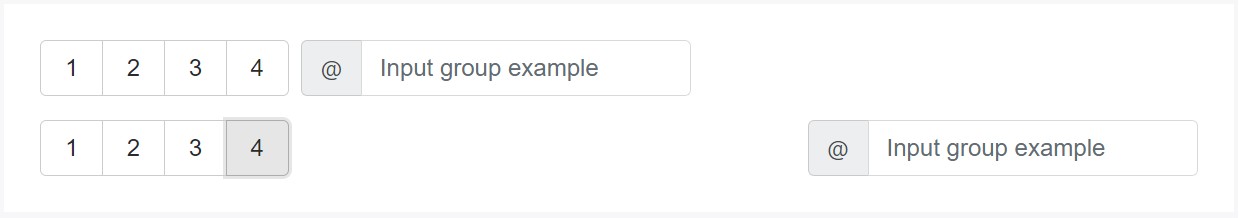
</div>Do not hesitate to mixture input groups along with button groups in your toolbars. Like the good example just above, you'll very likely demand special utilities though to space stuffs efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As an alternative to using button sizing classes to each and every button within a group, simply include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
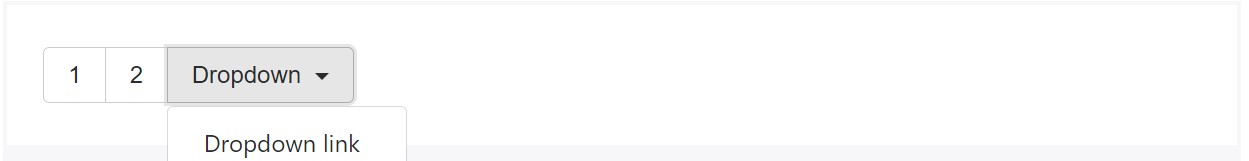
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
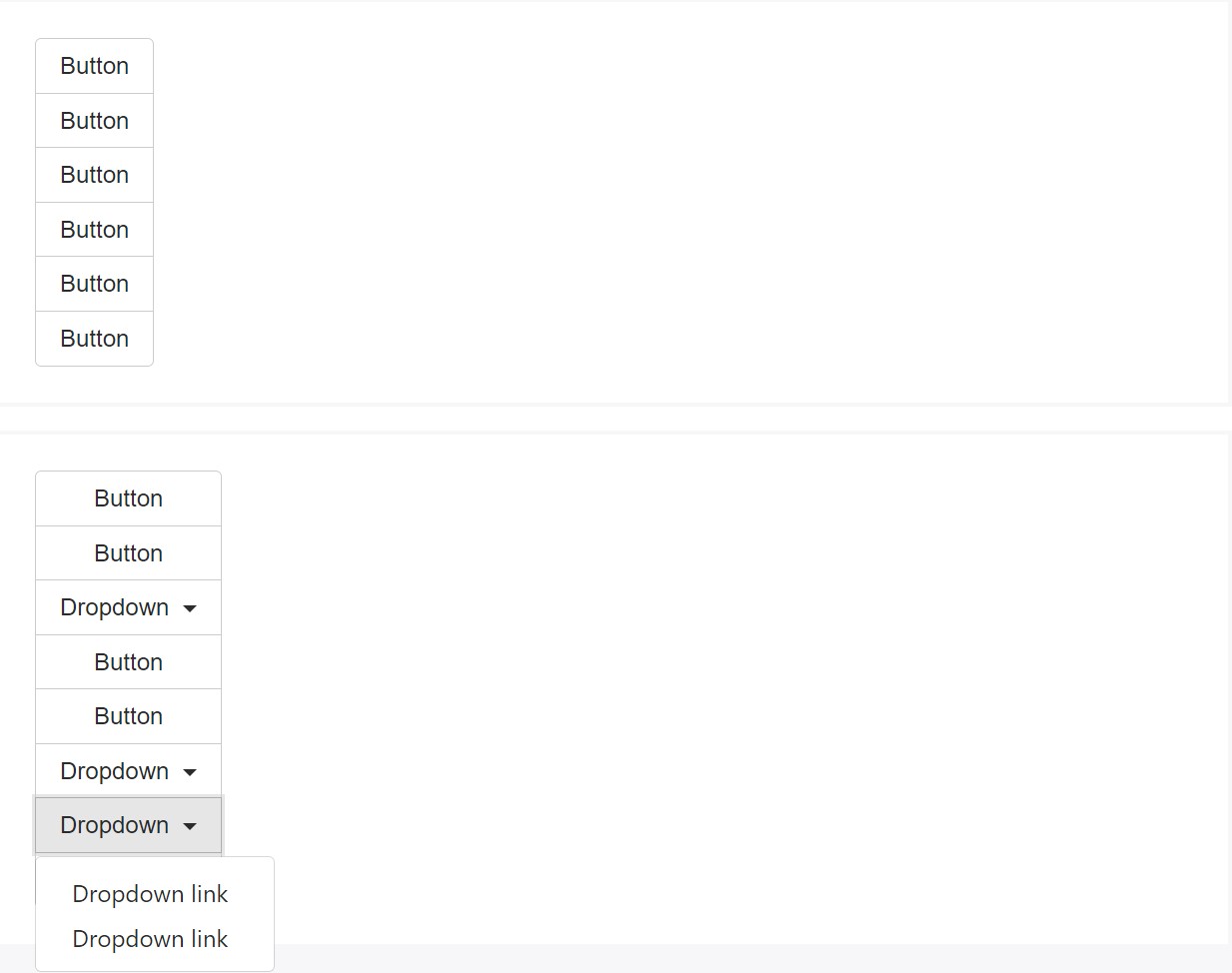
</div>Upright type
Make a package of buttons appear upright stacked as opposed to horizontally. Split button dropdowns are not actually supported here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the special setup (and a few other components), a piece of unique casing is demanded for tooltips as well as popovers inside of button groups. You'll must point out the option
container: 'body'Yet another thing to keep in mind
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that's the way the buttons groups become designed with the aid of probably the most well-known mobile friendly framework in its most current version-- Bootstrap 4. These can be fairly useful not just exhibit a number of feasible alternatives or a paths to take but additionally just as a additional navigation items taking place at certain places of your web page coming with regular appearance and easing up the navigation and general user appeal.
Check out several video clip guide relating to Bootstrap button groups:
Connected topics:
Bootstrap button group authoritative documentation

Bootstrap button group training

Establish buttons with Bootstrap v4