Bootstrap Collapse Example
Intro
While you currently realize, Bootstrap very easily makes your web site responsive, employing its components like a reference for setting, size, and so forth.
Realizing this, when we are to design a menu applying Bootstrap for front-end, we will need to follow some of the standards and standards fixed by Bootstrap to make it automatically design the elements of the web page to keep responsive the right way.
Among one of the most exciting possibilities of employing this particular framework is the making of menus shown as needed, depending on the behaviors of the users .
{ A very good treatment when it comes to utilizing menus on small screens is to connect the options in a variety of dropdown which only starts any time it is switched on. That is , produce a button to switch on the menu as needed. It's very simple to complete this using Bootstrap, the functions is all ready.
Bootstrap Collapse Toggle plugin enables you to button information within your web pages together with a few classes with the help of certain useful JavaScript. ( click this link)
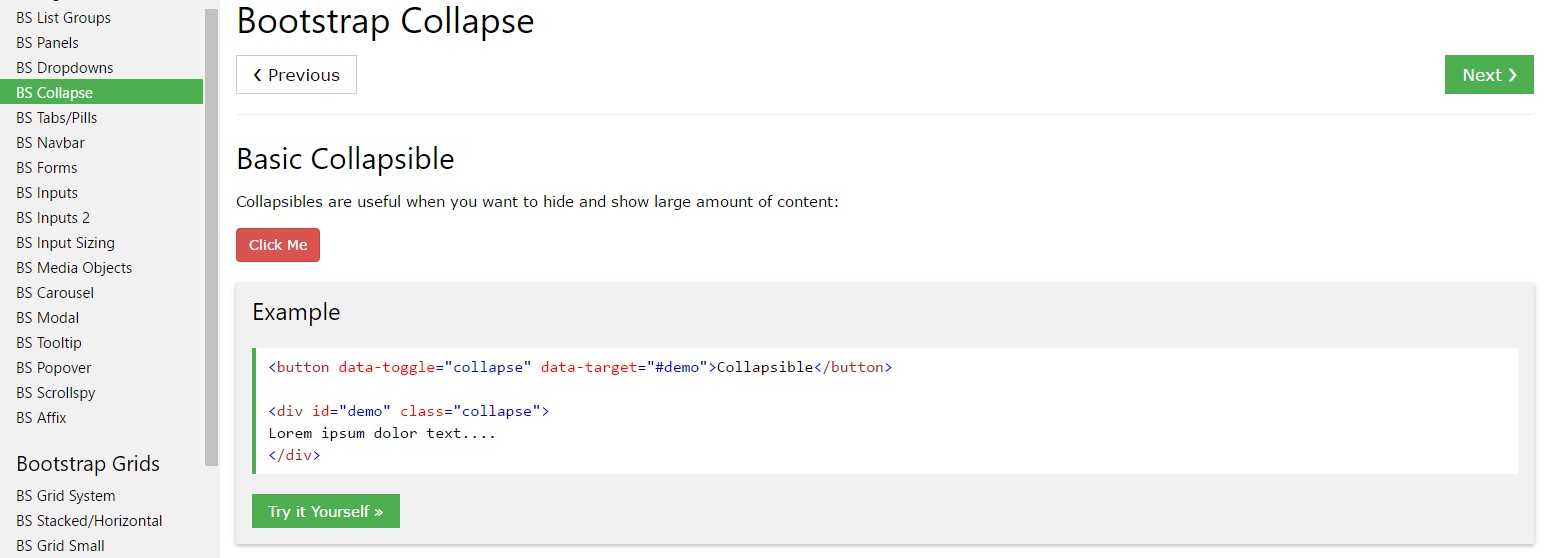
How you can apply the Bootstrap Collapse Panel:
To generate the Bootstrap Collapse Form in to small-sized displays, just add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you will be able to make the menu vanish on the smaller sized display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything present in this element are going to be delivered inside of the context of the menu. Through reducing the personal computer screen, it compresses the inside elements and cover, being visible only via clicking on the
<button class = "navbar-toggle">In this way the menu will certainly show up though will certainly not do work when moused click. It is actually by cause of this performance in Bootstrap is implemented with JavaScript. The very good news is that we do not should write a JS code line anyway, however, for every single thing to run we need to bring in Bootstrap JavaScript.
At the bottom of the page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Select the tabs listed below to present and hide one more feature with class improvements:
-
.collapse-
.collapsing-
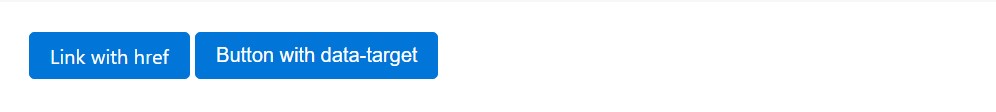
.collapse.showYou have the ability to put into action a web link by using the
hrefdata-targetdata-toggle="collapse"
<p>
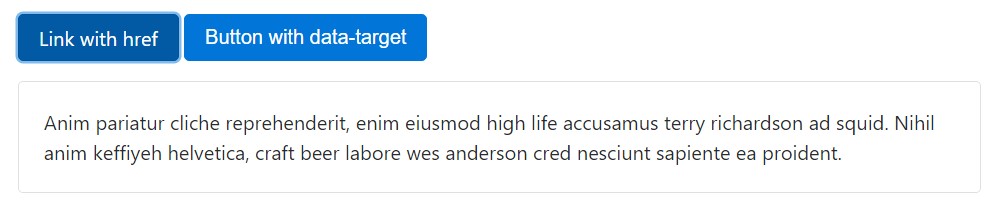
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
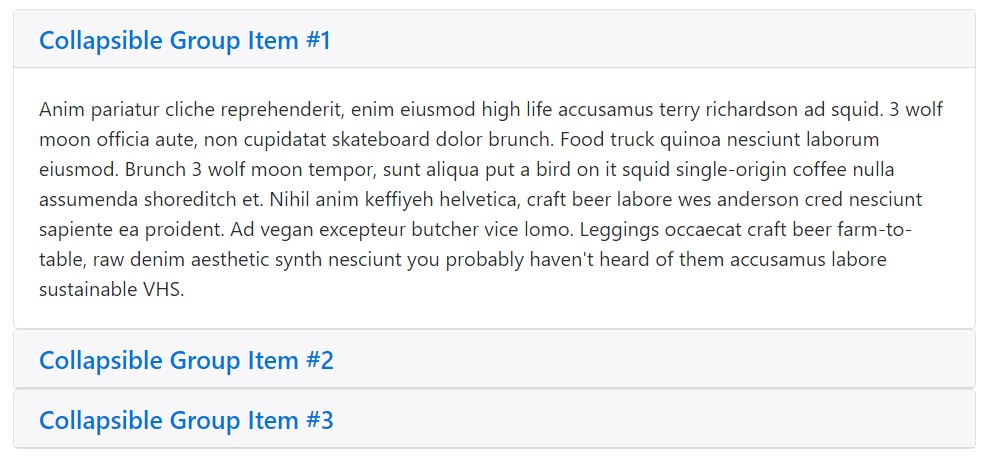
</div>Accordion representation
Extend the default collapse behaviour to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Be sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"And also, if your control feature is targeting a one collapsible component-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin uses a handful of classes to deal with the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be discovered in
_transitions.scssUsing data attributes
Simply add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"Using JavaScript
Enable manually by using:
$('.collapse').collapse()Solutions
Selections may be completed via data attributes or else JavaScript. For data attributes, add the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Switches on your content as a collapsible feature. Takes an alternative possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to shown as well as covered.
.collapse('show')
.collapse('show')Shows a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Events
Bootstrap's collapse class displays a number of events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a practical and swift effects, without excellent programming attempt we will certainly have a fantastic final result.
Though, it is not actually only useful for making menus, but at the same time some other components for displaying or hiding on-screen parts, basing on the decisions and interests of users.
As a whole these types of capabilities are also handy for disguising or showing large quantities of data, equipping extra dynamism to the website as well as leaving the layout cleaner.
Check a couple of video clip tutorials regarding Bootstrap collapse
Related topics:
Bootstrap collapse approved records

Bootstrap collapse tutorial

Bootstrap collapse complication