Bootstrap Popover Options
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
With Bootstrap 4 you are able to generate your web site now much faster than ever before. Also, it is comparatively incredibly easier to work with Bootstrap to create your web site than some other systems. By having the integration of HTML, CSS, and JS framework it is among the most popular platforms for web site development.
Some elements plus tricks in Bootstrap 4
A number of the finest capabilities of the Bootstrap 4 feature:
• An improved grid structure which makes it possible for the user to get mobile device friendly websites using a fair level of simplicity.
• A number of utility direction sets have been featured in the Bootstrap 4 to provide very easy studying for novices in the field of website creation.
Factors to notice
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the brand new Bootstrap 4, the ties to the older variation, Bootstrap 3 have not been entirely cut off. The programmers have ensured that the Bootstrap 3 does get periodic improve and error repair along with enhancements. It will be performed even after the ultimate produce of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have ensured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The support for many different browsers along with operating systems has been included in the Bootstrap 4
• The global size of the font style is enhanced for pleasant reading and web construction experience
• The renaming of several components has been done to make sure a much faster and much more reliable web development activity
• With brand new customizations, it is possible to establish a extra interactive site along with very little efforts
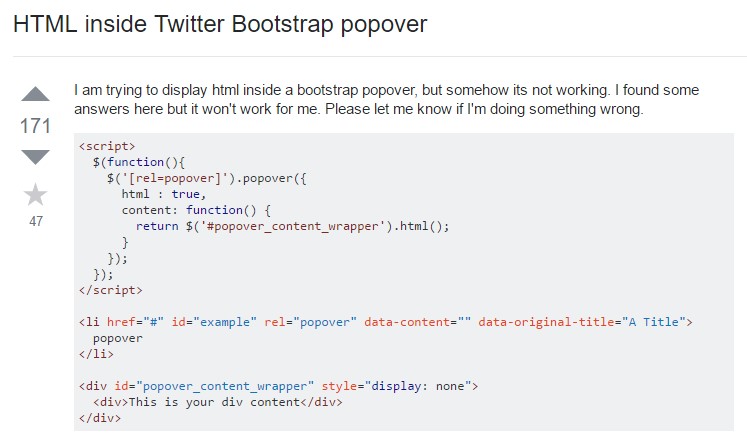
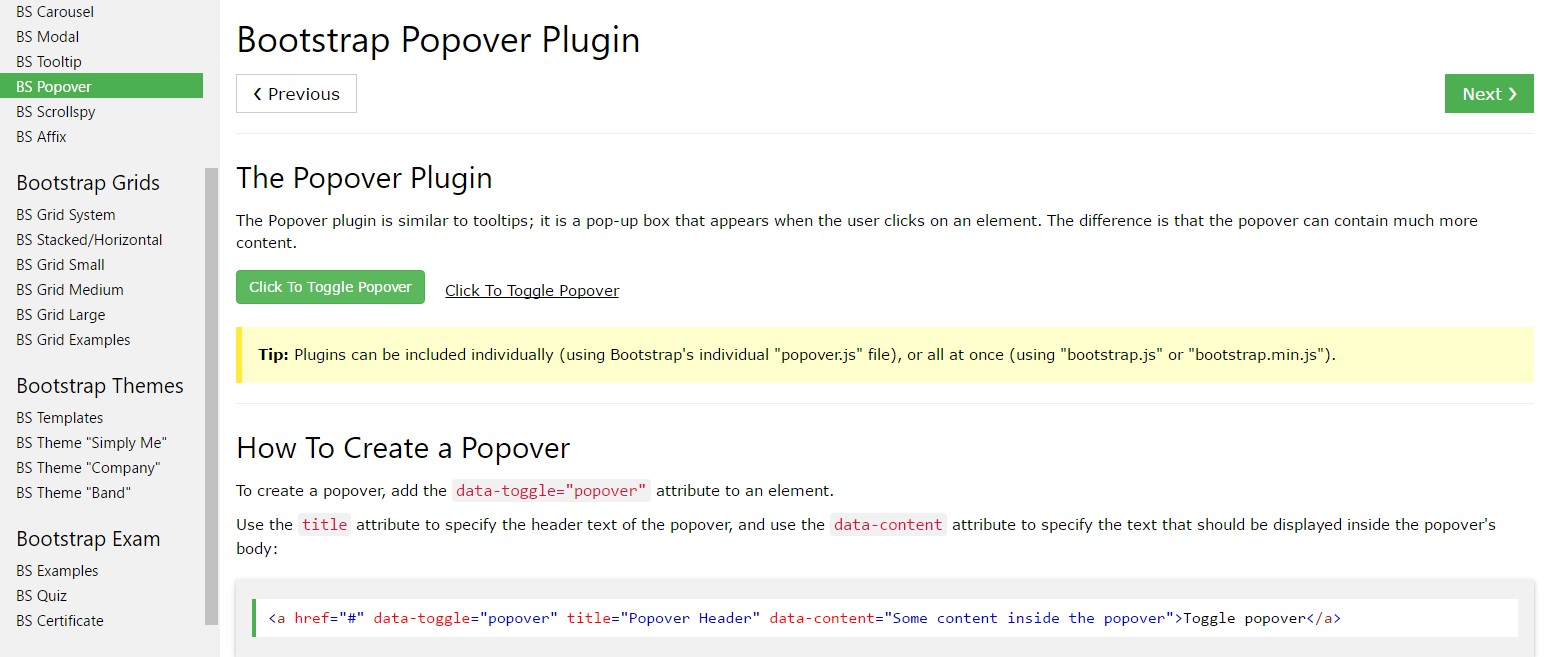
Bootstrap Popover Content
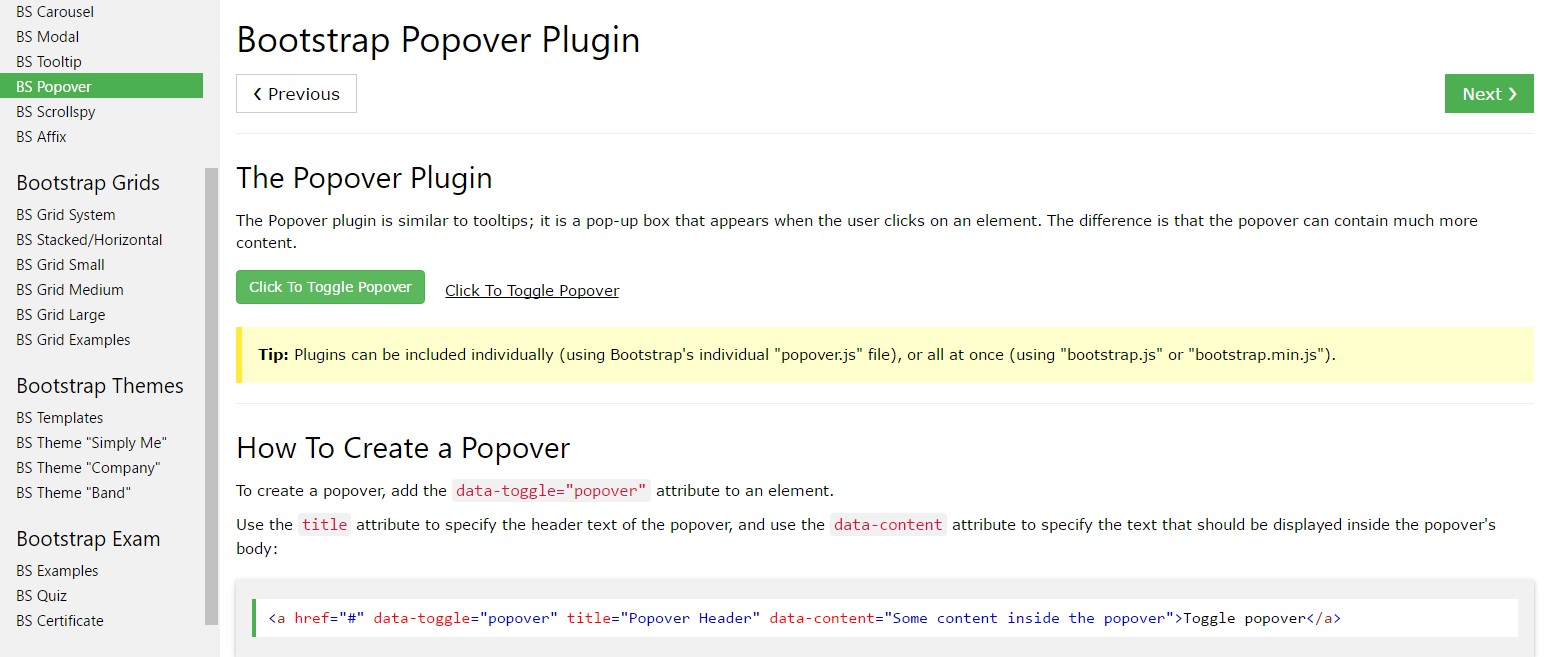
And promptly let us reach the main subject.
Assuming that you wish to include special secondary info on your web site you are able to apply popovers - simply add small-sized overlay content.
Steps to use the popover plugin:
- Bootstrap Popover Button lean at the 3rd party library Tether for installing. You must include tether.min.js previous to bootstrap.js straight for popovers to operate!
- Popovers demand the tooltip plugin being a dependence .
- Popovers are opt-in for performance causes, so you will need to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden features will just not do the job.
- Whenever activated directly from links that span several lines, popovers will be centered. Apply
white-space: nowrap;<a>Did you figured out? Excellent, let us discover the way they function by using some good examples. ( more hints)
You have to provide tether.min.js just before bootstrap.js needed for popovers to function!
An example: Implement popovers anywhere
One tactic to initialize all of the popovers on a page would undoubtedly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Working with the container method
If you possess some designs on a parent element which meddle with a popover, you'll want to specify a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
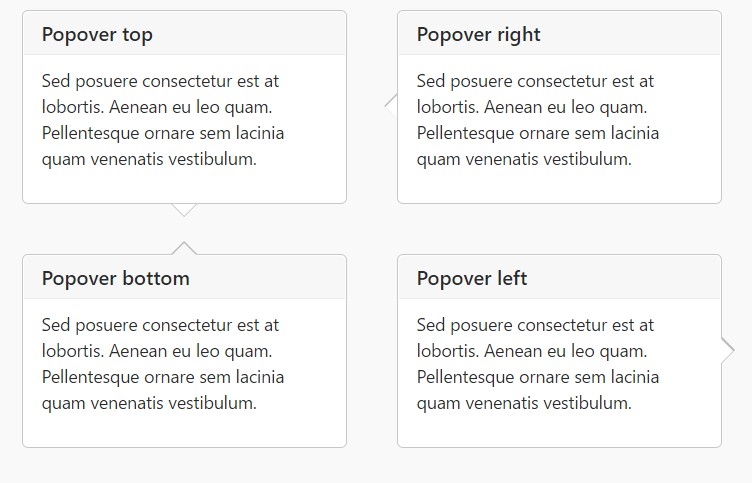
)Static popover
Four selections are offered: high point, right, bottom, and left straightened.
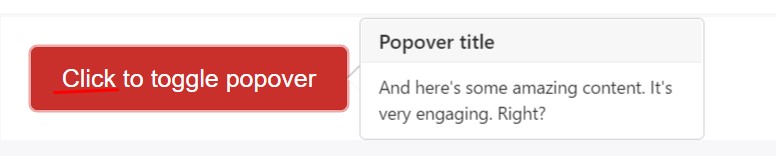
Live demo

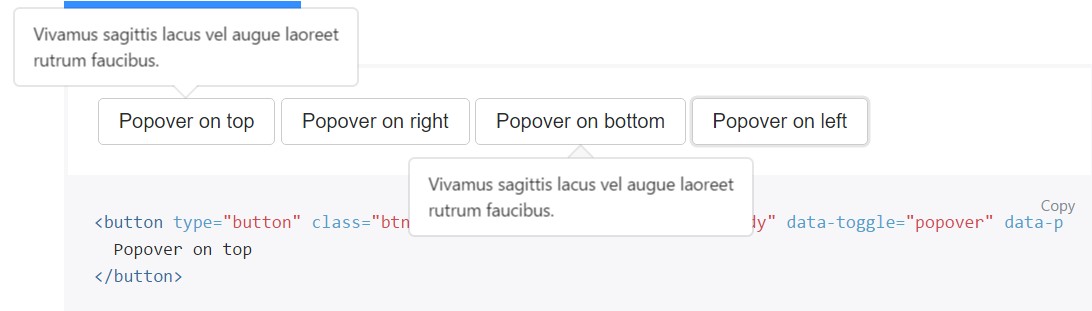
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on coming click
Employ the
focusTargeted markup required for dismiss-on-next-click
For appropriate cross-browser and cross-platform activity, you will need to utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Empower popovers by means of JavaScript
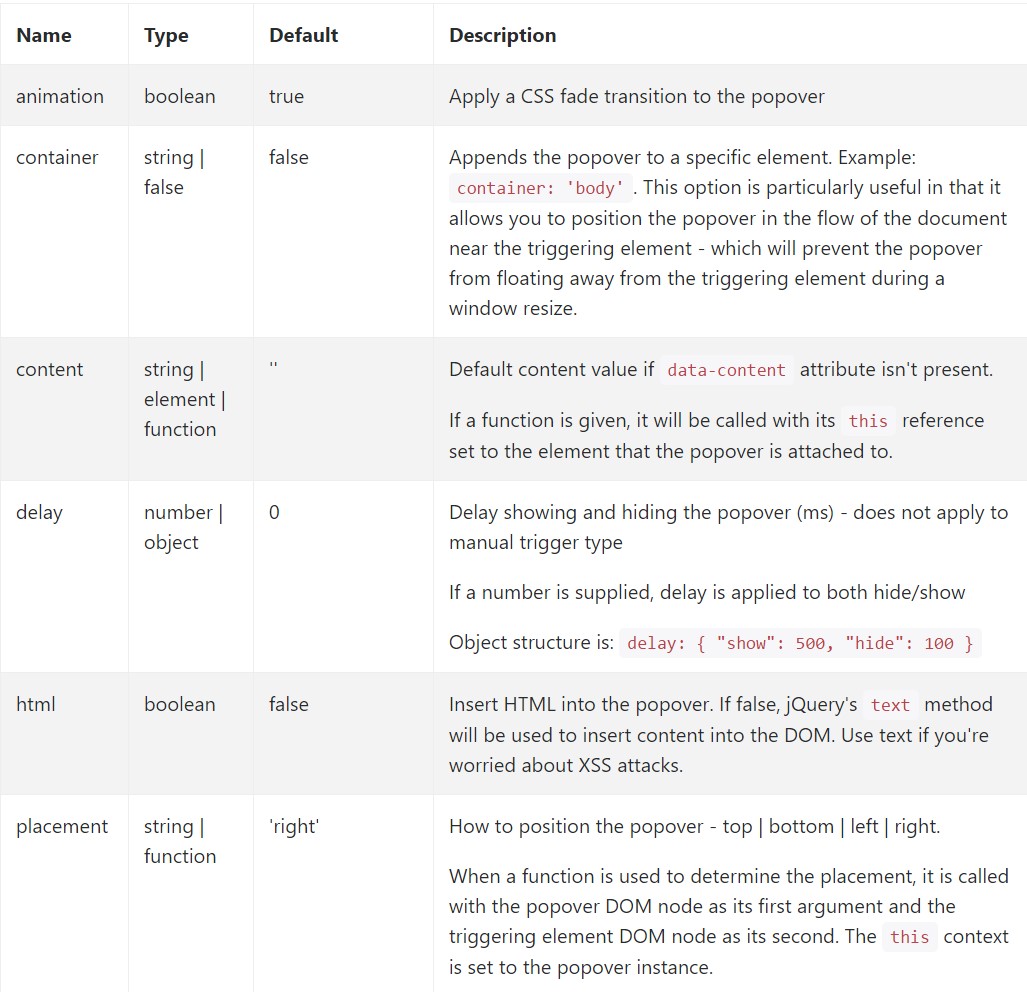
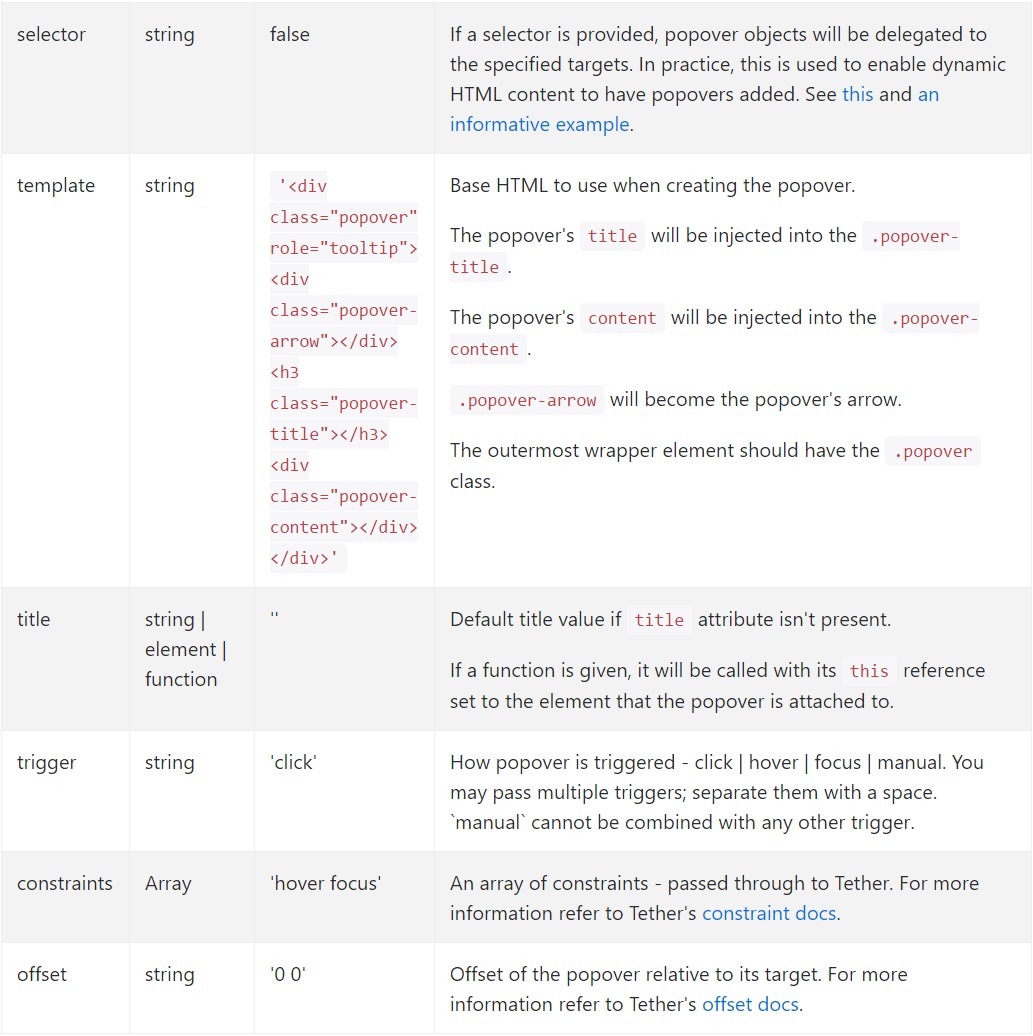
$('#example').popover(options)Methods
Selections can be passed through information attributes or else JavaScript. For information attributes, add the option name to
data-data-animation=""

Information attributes for different popovers
Options for separate popovers have the ability to additionally be indicated through the usage of data attributes, as explained above.
Strategies
$().popover(options)
Initializes popovers with regard to the element variety.
.popover('show')
Uncovers an element's popover. Returns to the caller right before the popover has really been displayed (i.e. prior to the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Go back to the caller just before the popover has actually been hidden (i.e. before the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user prior to the popover has really been shown or hidden (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and eliminates an element's popover. Popovers which make use of delegation (which are generated using the selector possibility) can not actually be individually destroyed on descendant trigger elements.
$('#element').popover('dispose')
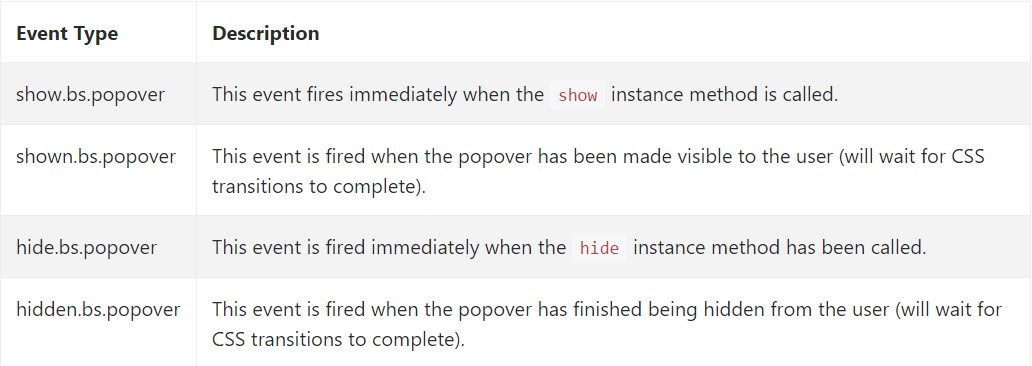
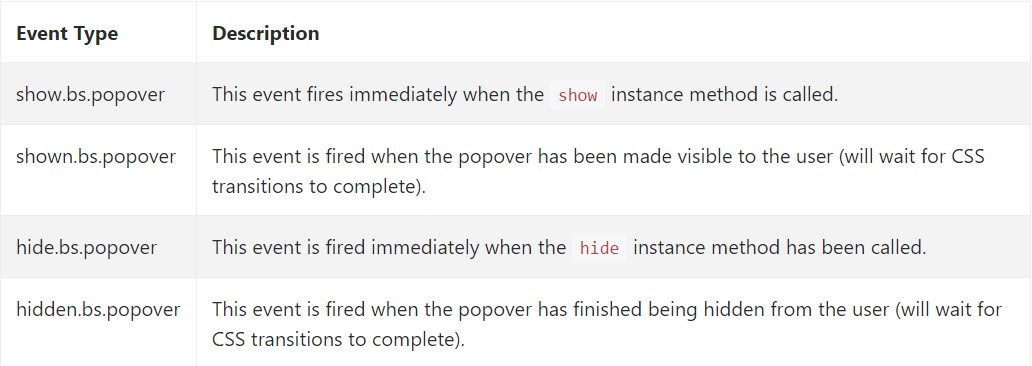
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a few online video short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved documents

Bootstrap popovers short training

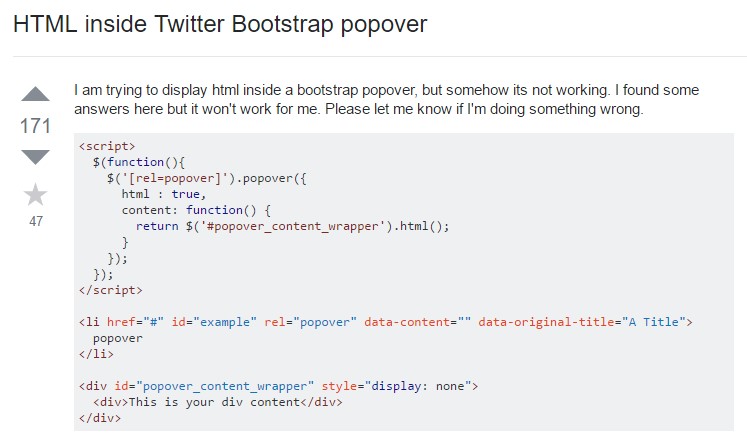
Bootstrap Popover trouble

$().popover(options)
Initializes popovers with regard to the element variety.
$().popover(options).popover('show')
Uncovers an element's popover. Returns to the caller right before the popover has really been displayed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Go back to the caller just before the popover has actually been hidden (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user prior to the popover has really been shown or hidden (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and eliminates an element's popover. Popovers which make use of delegation (which are generated using the selector possibility) can not actually be individually destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a few online video short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved documents

Bootstrap popovers short training

Bootstrap Popover trouble