Bootstrap Toggle Button example
Introduction
Regardless the eye-catching images excellent functionality and glorious effects at the bottom line the web pages we generate purpose narrows to delivering several content to the website visitor and for that reason we can call the web the new type of documentation container given that a growing number of info obtains published and accessed on-line alternatively as documents on our local desktop computers or the classical technique-- printed on a hard copy media. ( get more info)
All of it limits to content yet in the environment where the site visitor attention becomes pulled from practically everywhere just posting what we need to share is certainly not far sufficient-- it ought to be structured and provided through this that even a large sums of dry interesting simple message discover a technique maintaining the website visitor's interest and be really easy for searching and finding simply the required part simply and fast-- if not the website visitor could get irritated and disappointed and look away nevertheless elsewhere around in the text's body get hidden a few valuable jewels.
In this way we require an element that has less area possible-- extensive plain text sections drive the site visitor away-- and eventually certain movement and interactivity would certainly be also greatly liked since the audience became very used to hitting tabs around.
Well the Bootstrap 4 framework has exactly that-- practical collapsible screens capable of supporting large amount of information showing simply just a heading line in order to help us more effective get around and extending to illustrate what is actually wanted upon clicking on the header. These are the accordion and toggle control panels which in turn work practically the same with a single difference-- as the name suggests in the accordion panel increasing a certain collapsible item collapses all of the rest at the same time in the toggle element you can have just as numerous extended locations as you need to-- it all depends on the particular web content of the large text covered within the collapsible panels and the way you're visualizing the customer will at some point employ it. ( more hints)
Efficient ways to put into action the Bootstrap Toggle Menu:
The actual execution of a toggle block is pretty convenient in newest edition of the Bootstrap system-- it incorporates the newly offered
.cardid = " ~element's unique name ~ "The factual application of a Bootstrap Toggle Tabs block is quite convenient in newest edition of the Bootstrap framework-- it employs the recently offered
.cardid = " ~element's unique name ~ "Upcoming it's time for making the special toggle component-- we'll utilize the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been definitely established it's time for generating the collapsing part-- to launch generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing element we must place a container for our material having the
.card-blockSome example of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is simply the way in which a single collapsible element gets designed in Bootstrap 4. Just to build the whole panel you must repeat the procedures directly from above generating as many
.cardExamine some online video tutorials regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle main documentation

Bootstrap toogle trouble

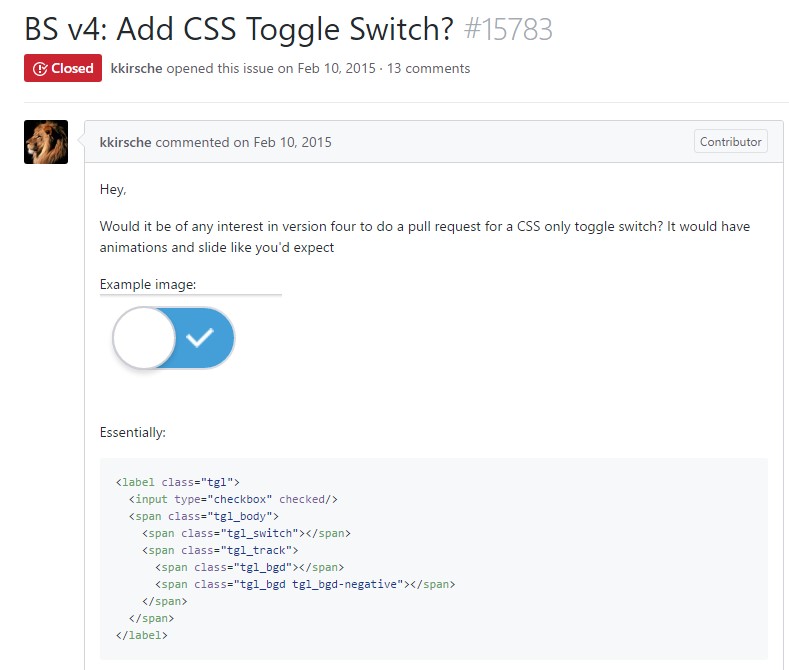
The best ways to provide CSS toggle switch?