Bootstrap Menu Builder
Introduction
Even the easiest, not touching on the much more complicated pages do require several form of an index for the website visitors to effortlessly get around and identify precisely what they are searching for in the very first handful of seconds avter their arrival over the webpage. We have to always think a customer might be in a rush, browsing multiple pages for a while scrolling over them trying to find a product or make a choice. In these particular instances the clear and well specified navigating selection might possibly create the variation amongst one latest site visitor and the page being clicked away. So the design and behaviour of the web page navigation are important definitely. In addition our web sites get increasingly more observed from mobiles so not possessing a web page and a navigating in particular acting on scaled-down sreens practically matches not possessing a page anyway and even much worse.
The good thing is the brand-new fourth version of the Bootstrap framework supplies us with a strong device to manage the issue-- the so called navbar component or else the list bar people got used noticing on the top of the majority of the web pages. It is really a basic yet highly effective tool for covering our brand's status info, the web pages construction as well as a search form or else a couple of call to action buttons. Let us see precisely how this entire thing gets handled within Bootstrap 4.
Ways to employ the Bootstrap Menu Styles:
First we require a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily additionally use some of the contextual classes such as
.bg-primary.bg-warningAn additional bright new feature presented in the alpha 6 of Bootstrap 4 framework is you should in addition designate the breakpoint at which the navbar will collapse in order to get shown once the menu button gets clicked. To complete this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Second measure
Next off we need to set up the so called Menu button which will show up in the location of the collapsed Bootstrap Menu jQuery and the site visitors will certainly utilize to bring it back on. To execute this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSustained information
Navbars arrived using incorporated help for a variety of sub-components. Select from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of each of the sub-components provided in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
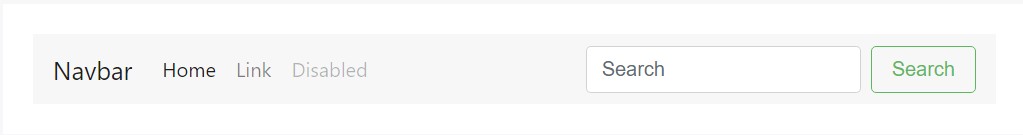
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
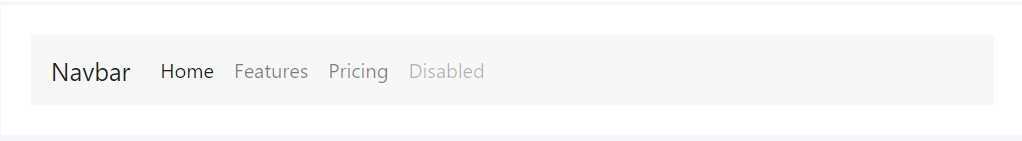
</nav>Nav
Navbar navigation web links founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Set various form regulations and elements inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can feature pieces of text message with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
Another bright brand-new element-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to make the container for our menu-- it is going to expand it to a bar with inline pieces over the specified breakpoint and collapse it in a mobile view below it. To execute this establish an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing aspect
Finally it's moment for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is actually the construct a navigational Bootstrap Menu Dropdown in Bootstrap 4 have to carry -- it's pretty practical and intuitive -- right now the only thing that's left for you is considering the right structure and appealing titles for your material.
Take a look at a couple of online video training relating to Bootstrap Menu
Linked topics:
Bootstrap menu main information

Mobirise Bootstrap menu

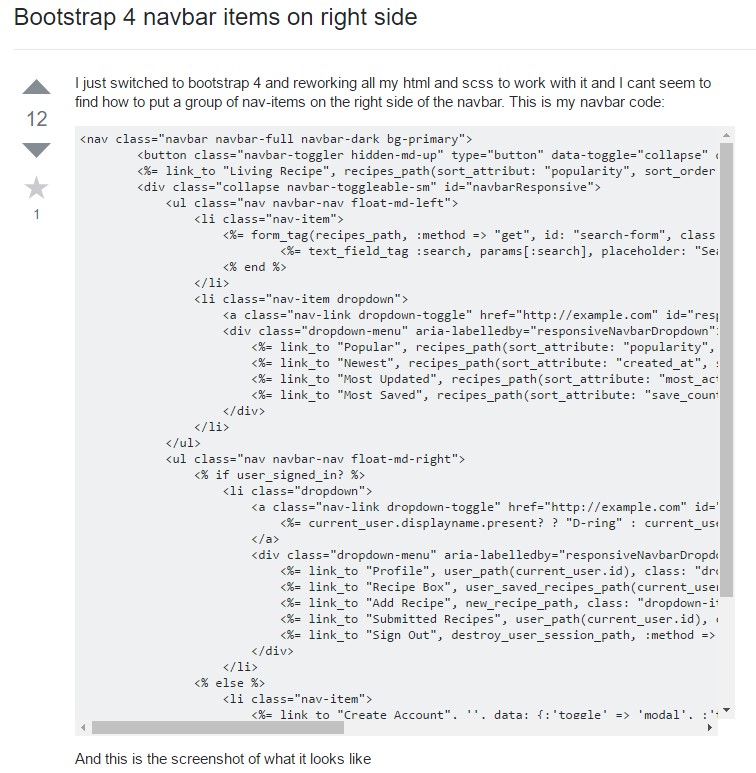
Bootstrap Menu on the right side