Bootstrap Login forms Dropdown
Intro
In certain situations we need to secure our valuable web content in order to grant access to only several people to it or dynamically customize a part of our internet sites depending on the particular customer that has been viewing it. But just how could we possibly know each specific visitor's identity considering that there are actually a lot of of them-- we should get an reliable and simple method learning more about who is who.
This is exactly where the customer access monitoring comes along first engaging with the website visitor with the so familiar login form element. Within the most recent fourth edition of the most well-known mobile friendly website page development framework-- the Bootstrap 4 we have a plenty of features for developing this sort of forms so what we are actually heading to do right here is having a look at a detailed example just how can a basic login form be created using the convenient instruments the latest version goes along with. ( read more)
How you can employ the Bootstrap Login forms Modal:
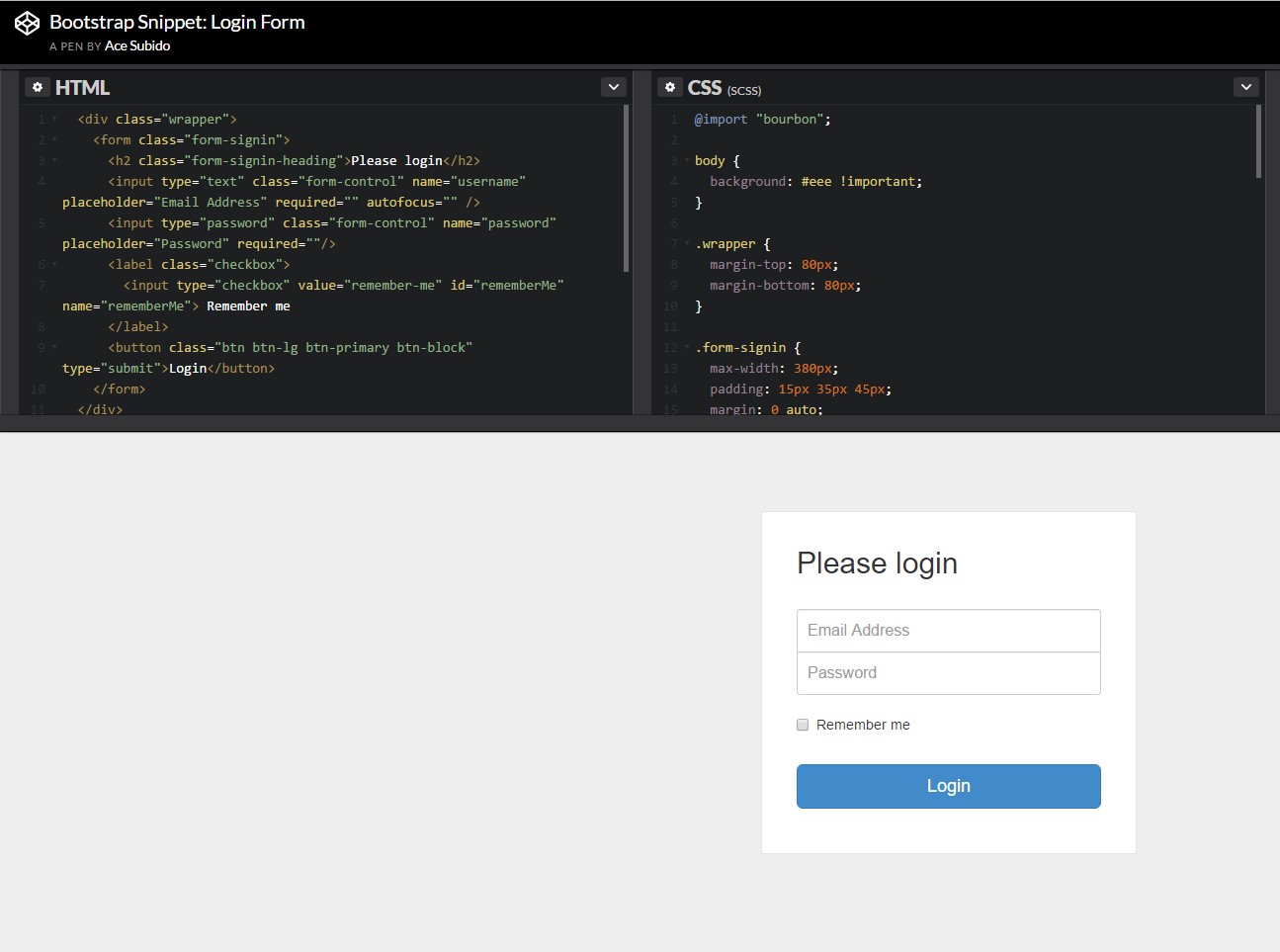
For beginners we require a
<form>Inside of it certain
.form-groupNormally it's easier to apply individual's e-mail as an alternative to making them identify a username to confirm to you since normally anybody realises his e-mail and you have the ability to always question your site visitors later to specifically give you the solution they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we want a
<button>type="submit"Representation of login form
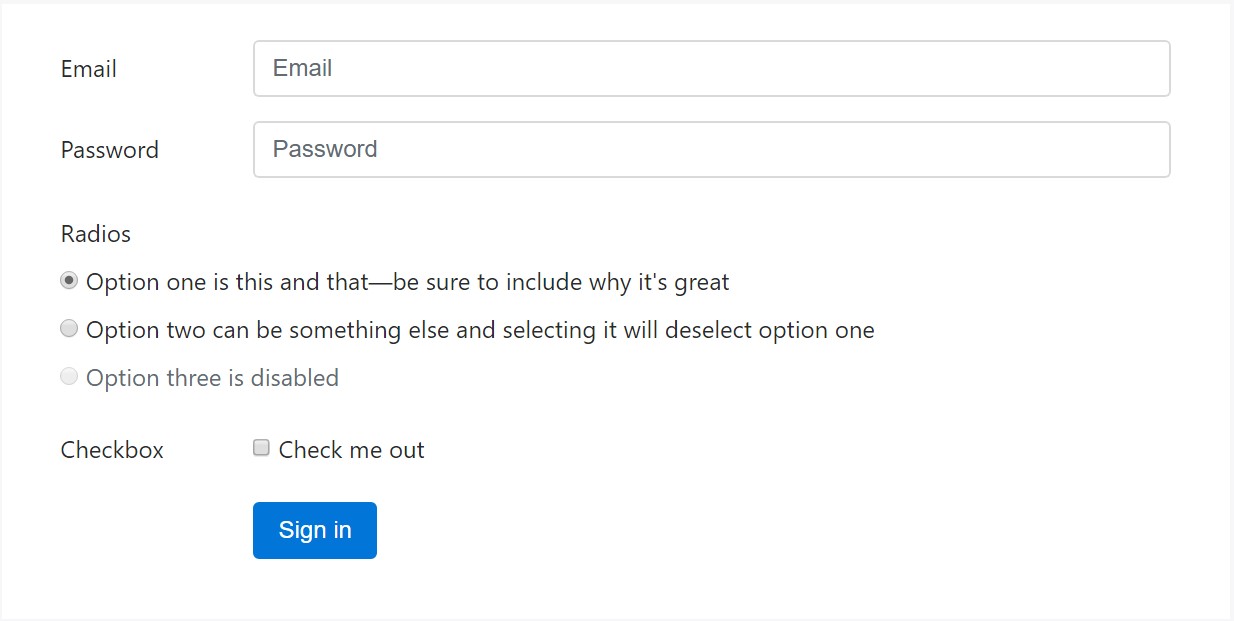
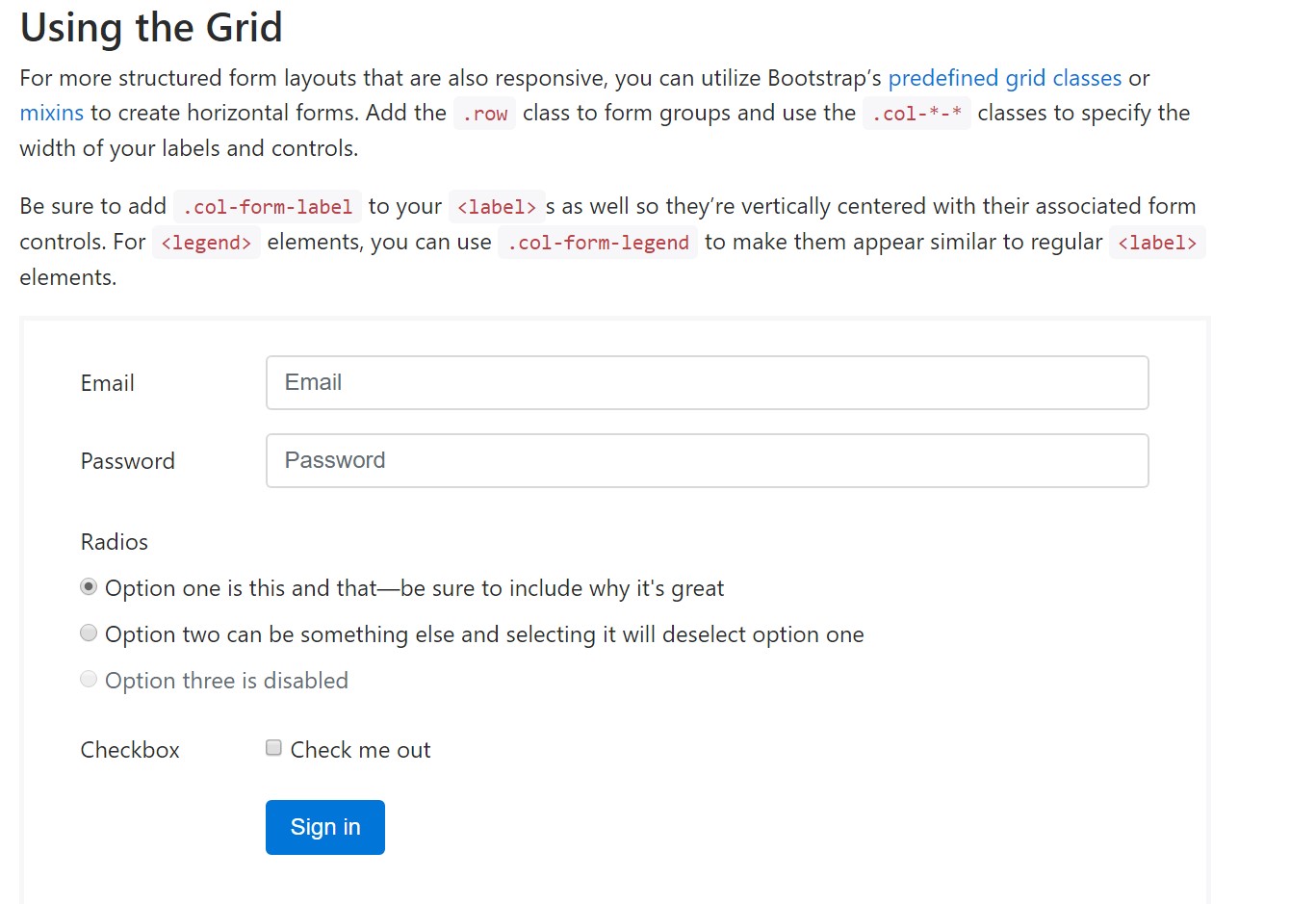
For extra structured form layouts which are as well responsive, you can surely employ Bootstrap's predefined grid classes or mixins to create horizontal forms. Provide the
. row.col-*-*Ensure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the primary elements you'll need to make a basic Bootstrap Login forms Css through the Bootstrap 4 system. If you're after some extra complicated looks you are really free to get a complete advantage of the framework's grid system setting up the elements just about any way you would think they need to occur.
Look at a couple of online video tutorials regarding Bootstrap Login forms Code:
Linked topics:
Bootstrap Login Form approved documentation

Information:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form