Bootstrap Offset Property
Introduction
It is really awesome whenever the web content of our webpages just fluently expands over the entire width offered and suitably updates sizing and disposition when the width of the display changes though occasionally we need allowing the elements some field around to breath without any additional elements around them because the balance is the secret of purchasing light and friendly visual appeal easily delivering our web content to the ones looking around the web page. This free area together with the responsive activity of our pages is definitely an essential aspect of the style of our web pages .
In the most current edition of one of the most popular mobile phone friendly system-- Bootstrap 4 there is a special set of equipments dedicated to setting our features precisely the places we require them and improving this placement and appeal baseding on the width of the display screen webpage gets displayed.
These are the so called Bootstrap Offset System and
pushpull-sm--md-The best way to put into action the Bootstrap Offset Tutorial:
The general syntax of these is very basic-- you have the activity you have to be taken-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole stuff put together results
.offset-md-3.offsetFor example
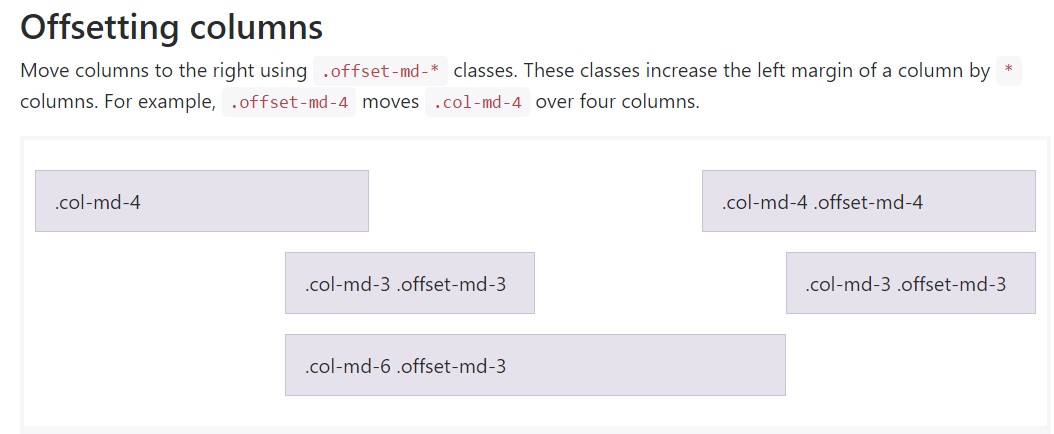
Push columns to the right using
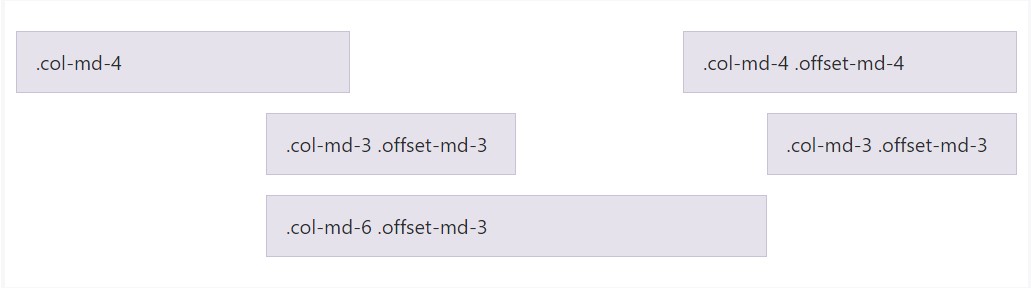
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious fact
Important thing to consider right here is up directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment functions in situation when you want to style a specific feature. With the condition that you however for some kind of case want to remove en element baseding upon the ones besieging it you have the ability to utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 presents the flexbox utilities for positioning web content you can likewise employ these for reordering your web content utilizing classes like
.flex-first.flex-lastFinal thoughts
So basically that is definitely the solution the most fundamental elements of the Bootstrap 4's grid structure-- the columns get selected the wanted Bootstrap Offset Using and ordered just in the manner that you need them no matter the way they arrive in code. However the reordering utilities are quite effective, the things needs to be shown first ought to also be identified first-- this will definitely in addition make it a much less complicated for the guys reading your code to get around. Nevertheless of course it all accordings to the particular situation and the targets you are actually intending to get.
Check out a few video clip training relating to Bootstrap Offset:
Linked topics:
Bootstrap offset approved records

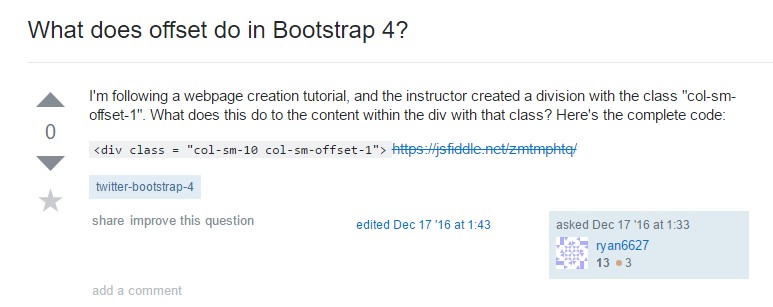
What does offset do in Bootstrap 4?

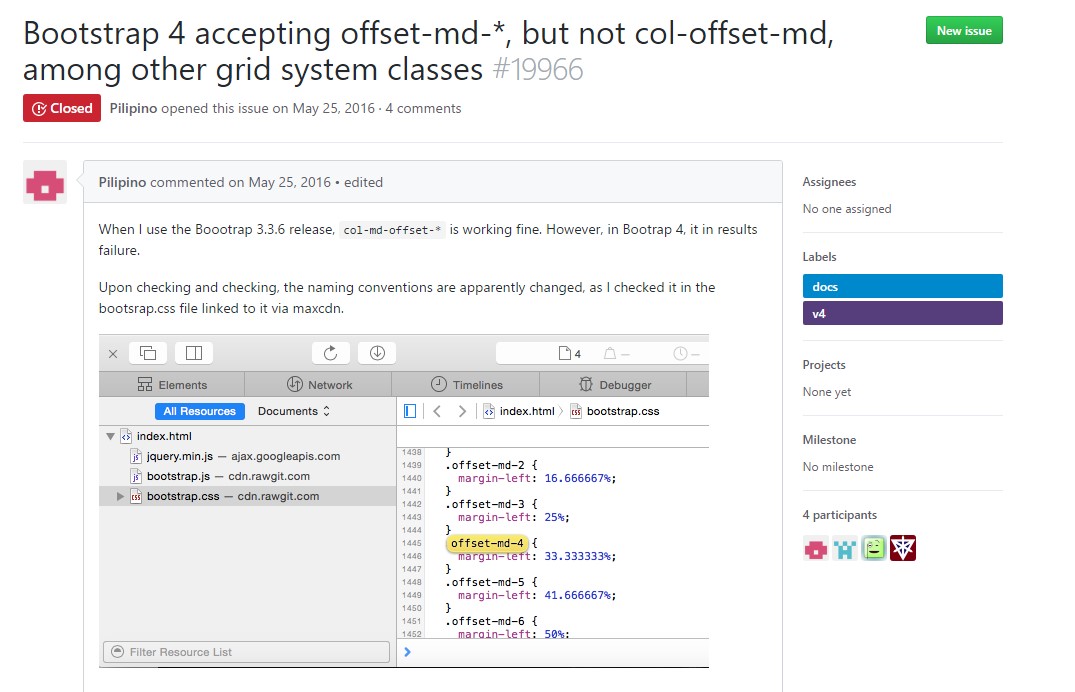
Bootstrap Offset:question on GitHub