Bootstrap Radio Value
Introduction
Sometimes the tiny features occur to be the most fundamental because the full pic is actually a whole consisting of lots of small details finished and collected if you want to show and observe as a well-oiled bright machine. These kinds of bold phrases might just look a little too much whenever it goes to make regulations yet supposing that you just consider about it for a bit there is certainly only a single component helping the visitor to get one out of a couple obtainable alternatives. And so in the event that you're having several forms having this form of selections controls over your different websites does this guarantee they will all look similar? And most importantly-- would you go for that?
Luckily for us current version of the absolute most well-known mobile phone friendly system - Bootstrap 4 goes entirely packed with a brilliant brand-new treatment to the responsive attitude of the Bootstrap Radio Button commands and what is bright new for this edition-- the so called custom made form regulations-- a combination of predefined looks you can just get and utilize just to put in the so desired these days assortment in the visional presentations of quite uninteresting form components. And so let's look the way the radio tabs are planned to be specified and styled in Bootstrap 4. ( find more)
Steps to make use of the Bootstrap radio button:
If you want to generate a radio button we initially need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the area to specify if you wish the radio control to at first load like checked as soon as the webpage gets loaded. If this is what you're after-- as an alternative to
disabledchecked<input>checkedCheckbox and Bootstrap Radio Inline examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note that pre-checked buttons require you to manually bring in the
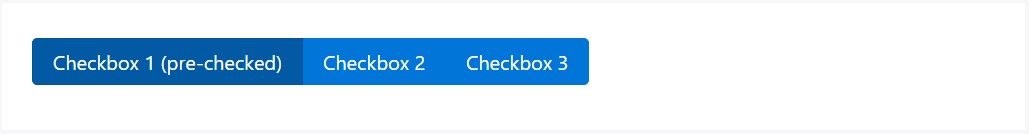
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
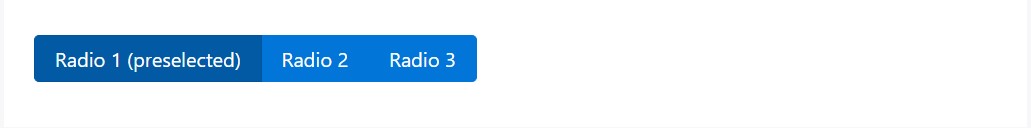
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
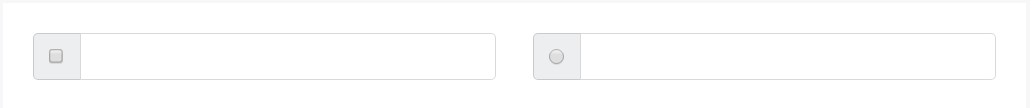
We are able to work with input components of the radio type when we prefer the user to pick only one of a variety of alternatives. ( read this)
Whenever there is more than just one particular component of this style by using the exact same value in the name attribute, only one have the ability to be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the method the default radio buttons get specified and perform along in Bootstrap 4-- in a moment all you require are certain solutions for the visitors to choose from.
Examine a number of video clip information relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons main records

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling