Bootstrap Tabs Set
Overview
In certain cases it's pretty useful if we can simply made a few segments of data providing the very same space on web page so the site visitor easily could search throughout them with no really leaving behind the display screen. This gets quite easily obtained in the new fourth edition of the Bootstrap framework with the
.nav.tab- *Tips on how to make use of the Bootstrap Tabs Form:
To start with for our tabbed control panel we'll desire certain tabs. To get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand-new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Events structure has been certainly made it is actually opportunity for generating the sections maintaining the certain information to get featured. First we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise make tabbed sections working with a button-- like appeal for the tabs themselves. These are in addition referred as pills. To accomplish it just make certain as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
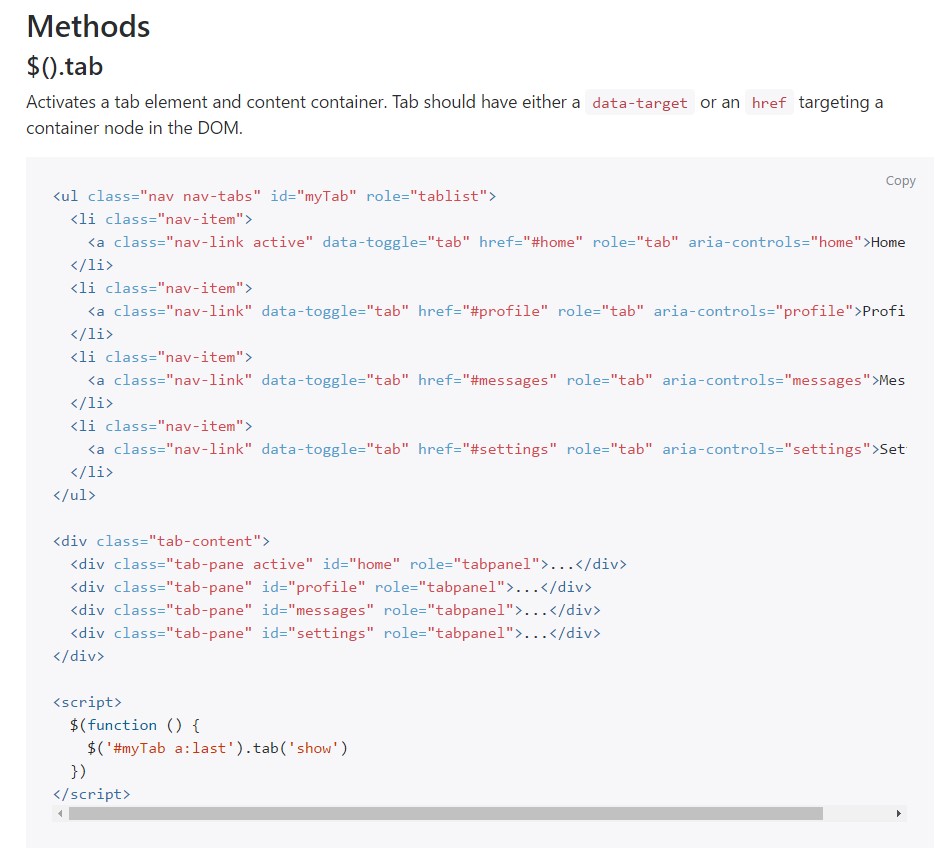
$().tab
$().tabActivates a tab element and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the delivered tab and gives its own involved pane. Other tab that was earlier selected comes to be unselected and its related pane is covered. Turns to the caller right before the tab pane has in fact been presented (i.e. before the
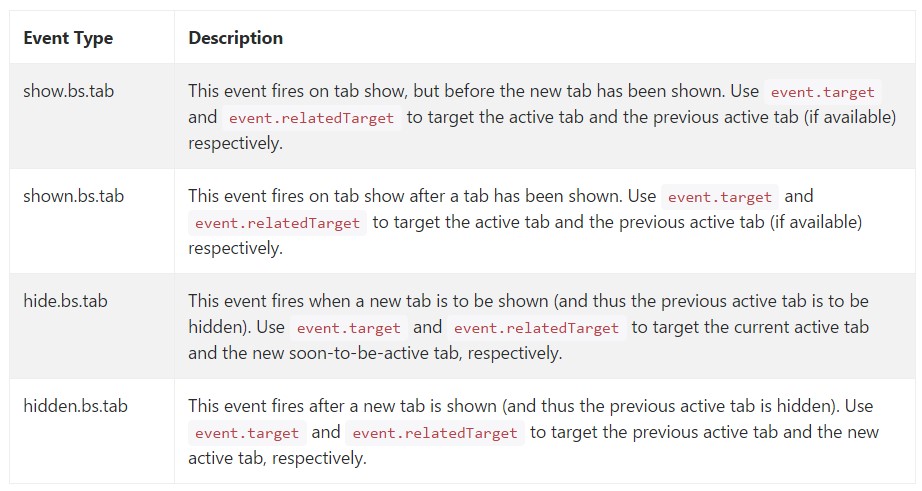
shown.bs.tab$('#someTab').tab('show')Activities
When revealing a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is simply the manner in which the tabbed panels get developed utilizing the latest Bootstrap 4 version. A point to pay attention for when making them is that the different components wrapped inside every tab panel must be more or less the exact size. This are going to really help you keep away from some "jumpy" behaviour of your page once it has been certainly scrolled to a specific setting, the site visitor has started exploring through the tabs and at a certain place comes to launch a tab with extensively more material then the one being viewed right before it.
Examine a couple of video information about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal records

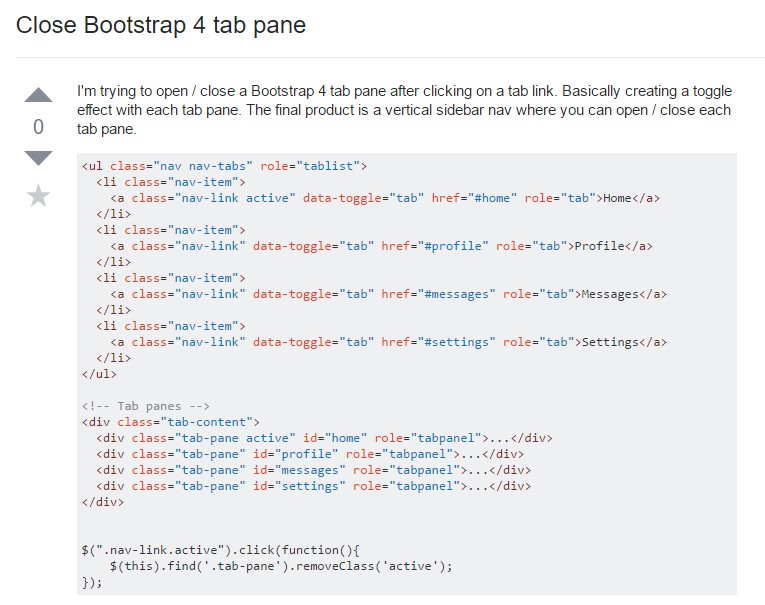
Tips on how to shut Bootstrap 4 tab pane

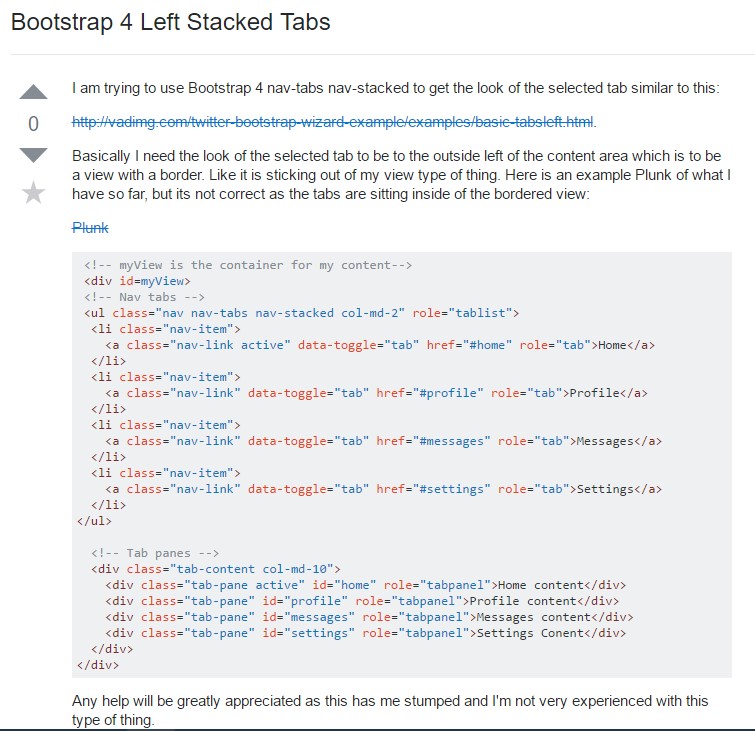
Bootstrap 4 Left Stacked Tabs