Bootstrap Select Style
Intro
Bootstrap is probably the most favored framework for producing entirely responsive websites for the numerous couple of years currently and it becomes more strong, simple and well thought with each and every brand-new version trying to stay in touch with the web site design movements and web-site designer's requirements. The brand-new Bootstrap 4 version is even faster and less complicated to employ compared to its forerunner which developed into the complete ideal when it concerns mobile friendly. It is of course still simply just a great idea set of styling rules and classes and not a magical wand capable of delivering almost anything a website professional could actually visualize or else a site visitor could potentially need to have-- no framework might ever do that. ( useful content)
That's the key reasons why on time various plugins get developed just to complete the mini gaps satisfying the necessity of specific appearance and behavior in this particular rare instances when the main framework cannot really complete the job. This really is a excellent method given that normally we just provide the major framework documents for optimal visual appeal and capability and the plugins come in and get loaded simply by web browser only when really needed providing the ideal web server load and speed for our pages.
Over here we're will take a look at some of those plugins-- the Bootstrap Select Menu. It gives a considerable expansion to the default
<select>How to use the Bootstrap Select Box Plugin:
The webpage you can easily get it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it simply just a bot you can easily find the CDN links in the event that you choose not to self-host. Right after you have certainly related it within your web page you have the ability to conveniently receive use of it specifying the class
.selectpicker<select>You can segregate the achievable alternatives inside the dropdown menu in a couple of groups-- simply just cover the
<option><optgroup>label= “ “A number of options might be picked additionally-- a thick shows up next to the ones you desire inside the webpage-- if you need this kind of behaviour simply incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother cool feature is adding a practical search box on the very top of the dropdown-- by doing this in cases of a definitely extensive list of options the site visitor can simply narrow the list down by simply typing a couple of letters of the name of the wanted one-- the list instantly becomes cleaned. To get his capability you need to specify the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually just a few basic cases to deliver you the whole impression precisely how you are able to get things done-- usually, by just including a few words for custom attributes to the
.selectpickerReview some on-line video guide regarding Bootstrap Select Inline plugin:
Linked topics:
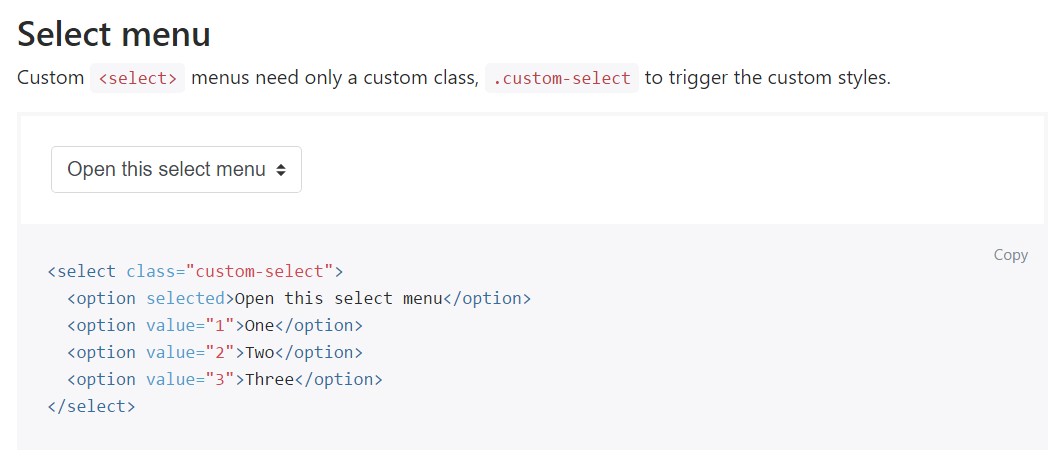
Representation of the select menu

Select plugin trouble

Basic utilization of the select plugin