Bootstrap Slider Carousel
Overview
Movement is some of the most spectacular thing-- it receives our interest and always keeps us evolved about for a while. For how much time-- well everything accordings to what's certainly moving-- assuming that it is certainly something eye-catching and awesome we watch it even longer, in case it is truly boring and dull-- well, there often is the shut down tab button. So whenever you feel you have some wonderful web content available and want it featured in your web pages the illustration slider is typically the one you initially consider. This element became certainly so popular in the latest couple of years so the world wide web simply go flooded along with sliders-- just browse around and you'll discover almost every second page begins with one. That is simply exactly why the current web design trends inquiries present increasingly more designers are actually trying to replace the sliders with some other explanation suggests in order to include a bit more style to their pages.
Maybe the golden true is buried somewhere between-- like applying the slider element but not really with the good old completing the all element area images but possibly some with opaque locations to create them it just like a individual components and not the entire background of the slider moves-- the selection is totally right up to you and needless to say is separate for each and every project.
In any case-- the slider element continues to be the easy and highly helpful resolution anytime it comes down to including some shifting images supplemented together with impressive message and call to action buttons to your webpages. ( visit this link)
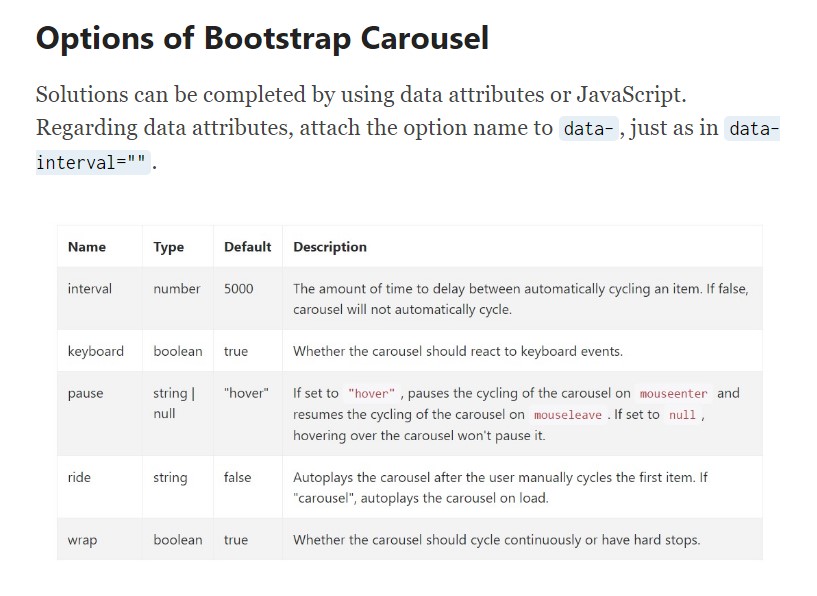
The best way to use Bootstrap Slider Menu:
The picture slider is a part of the basic Bootstrap 4 framework and is perfectly assisted by equally the style sheet and the JavaScript files of the latest edition of currently the absolute most well-known responsive framework around. Whenever we talk about picture sliders in Bootstrap we actually deal with the element as Carousel-- which is precisely the same stuff just with a various name.
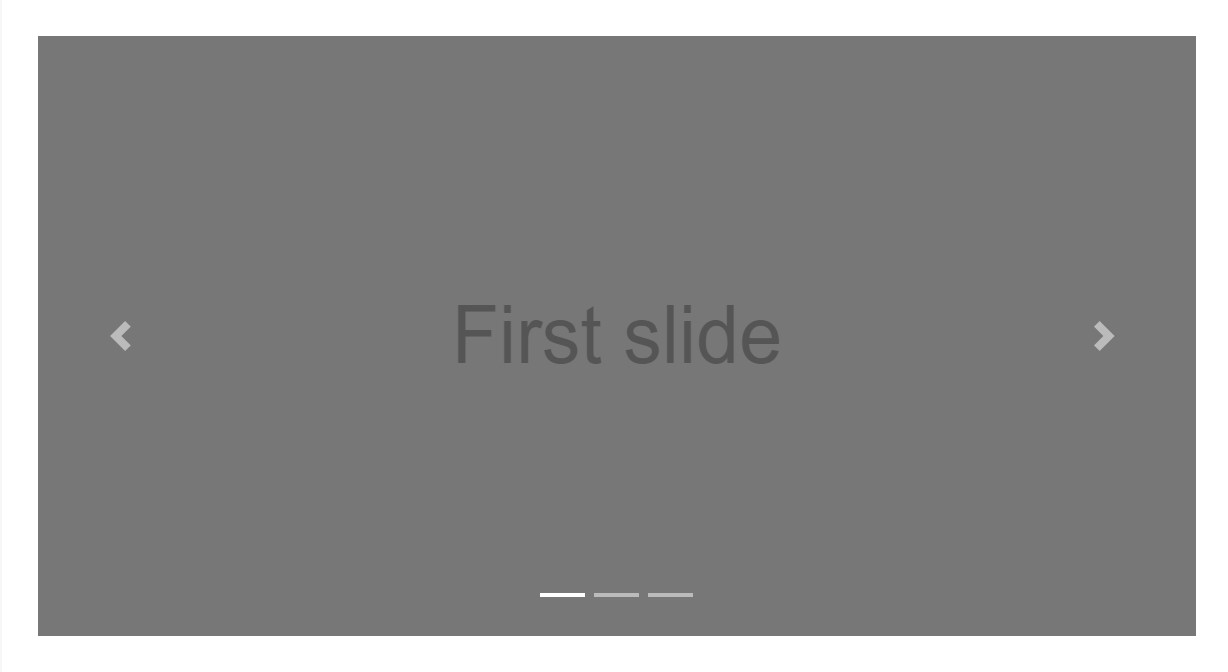
Building a carousel component with Bootstrap is quite simple-- all you must do is follow a basic system-- to begin cover the entire thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the small-sized elements demonstrating you the position every images gets in the Bootstrap Slider Carousel -- you can as well click on them to jump to a exact picture. In order to incorporate indicators element generate an ordered list
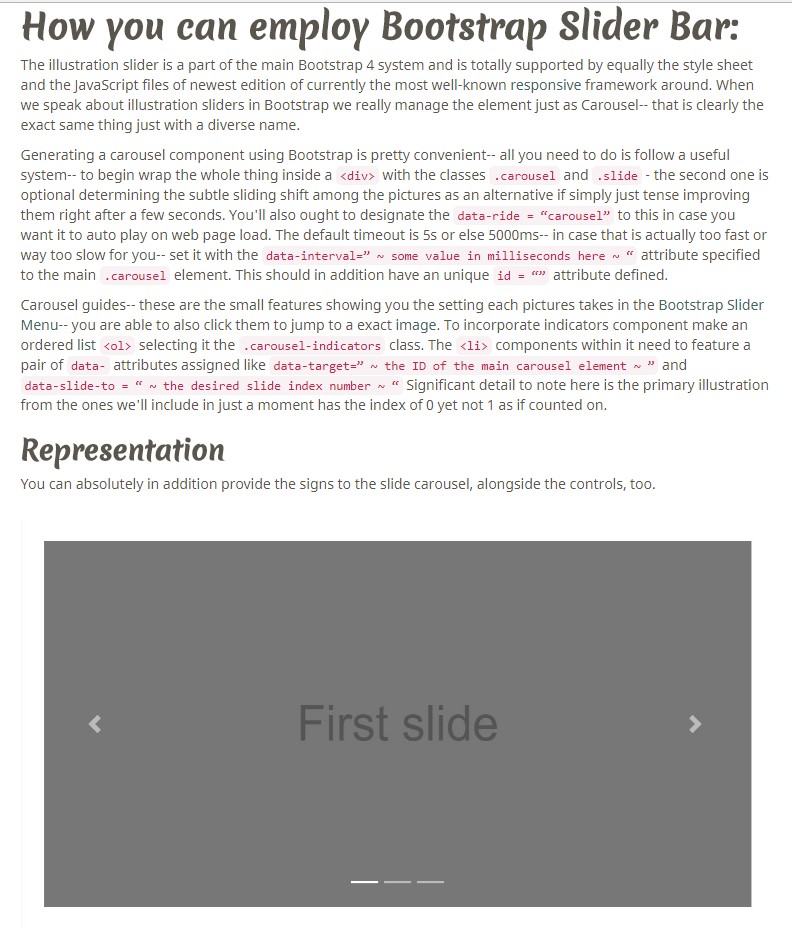
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
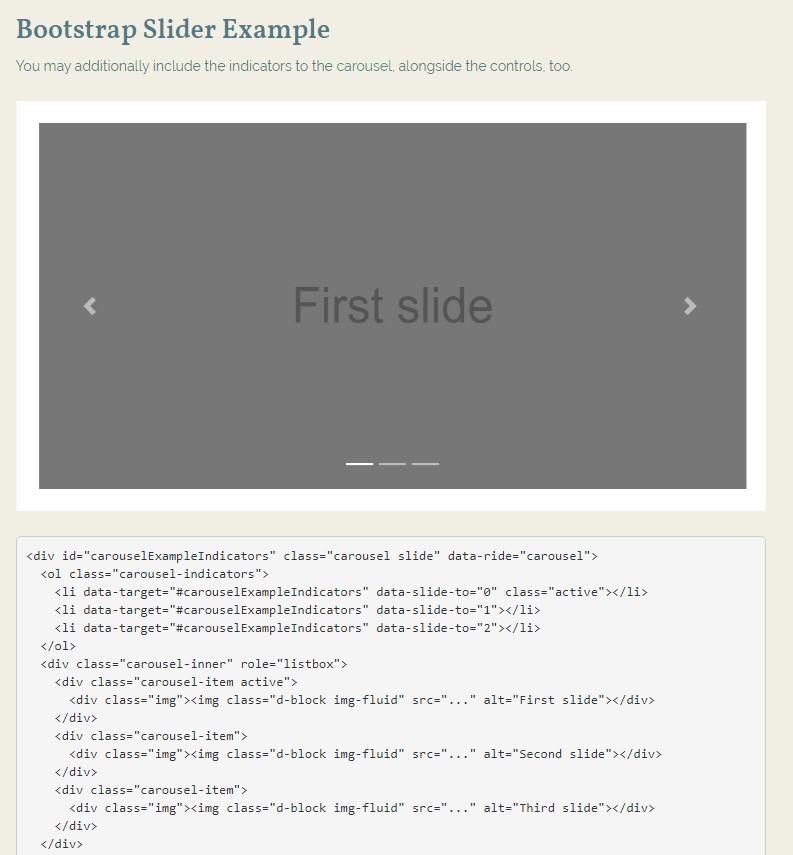
You are able to additionally add in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component desired
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeTitles
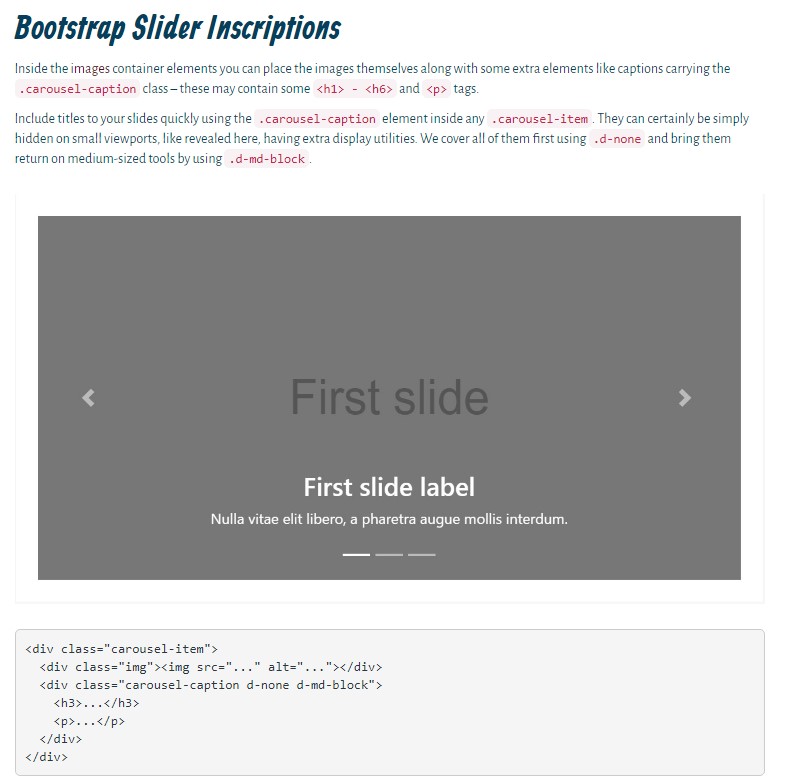
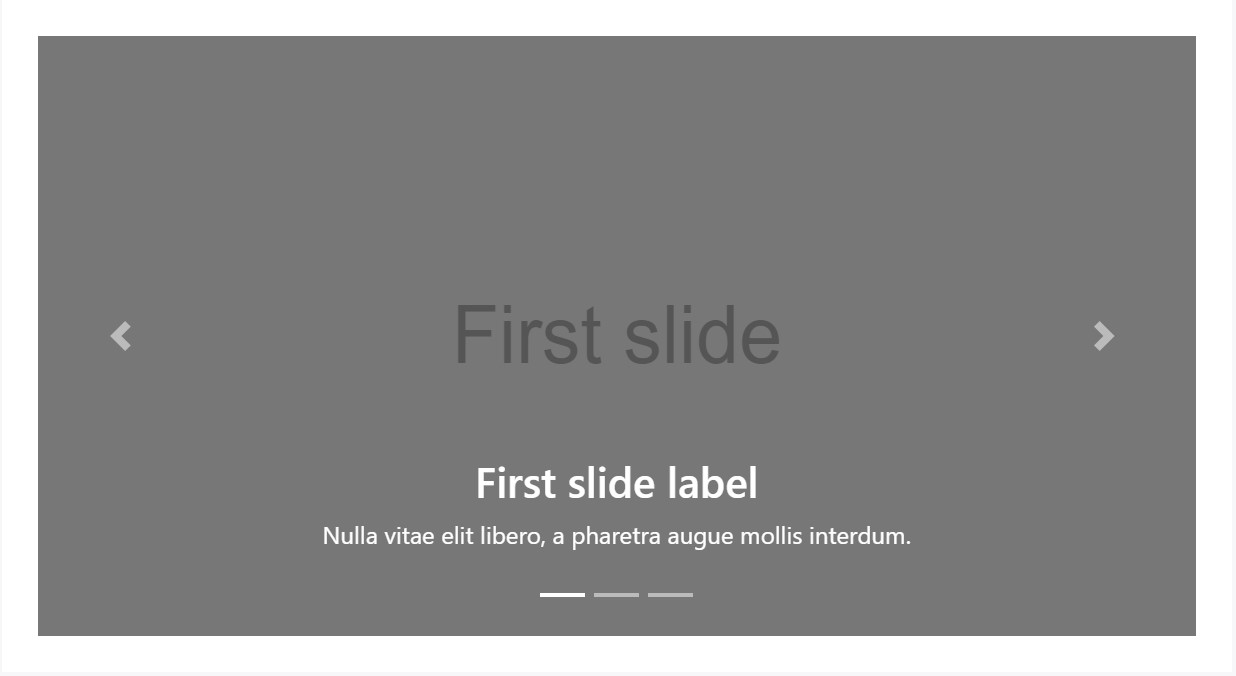
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add captions to your slides easily using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the primary
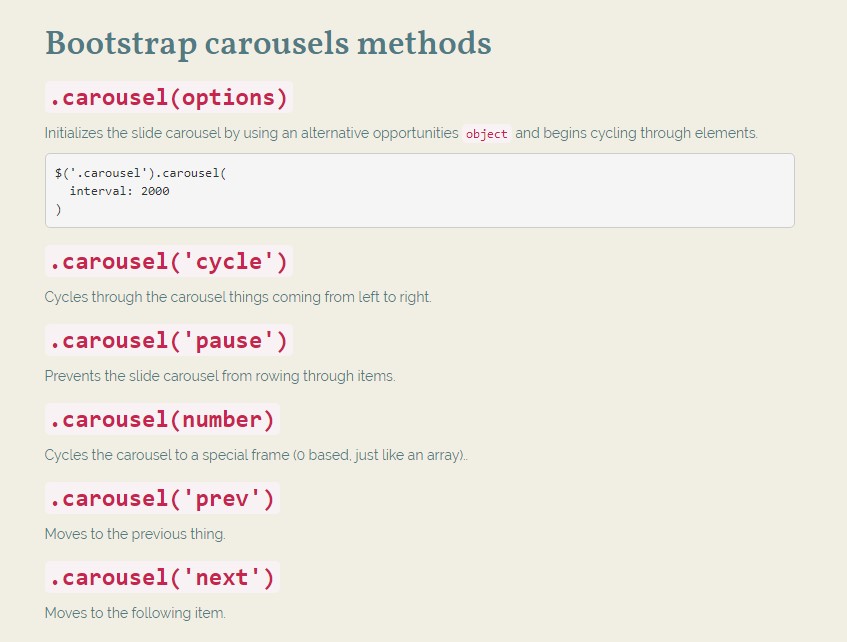
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
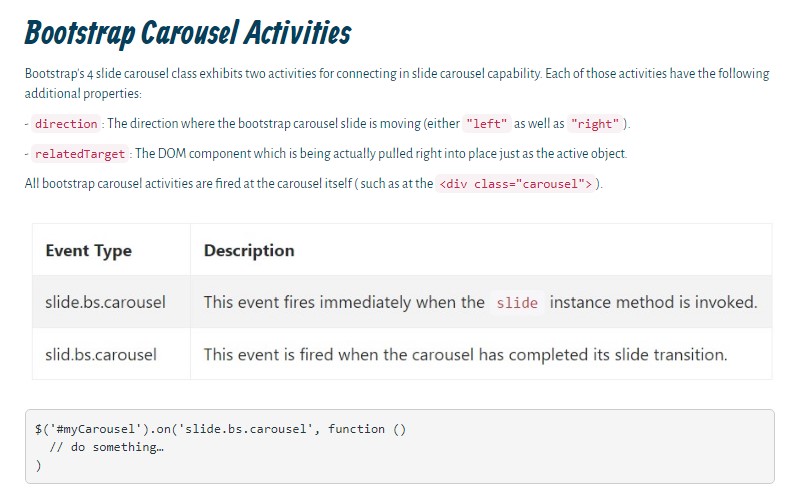
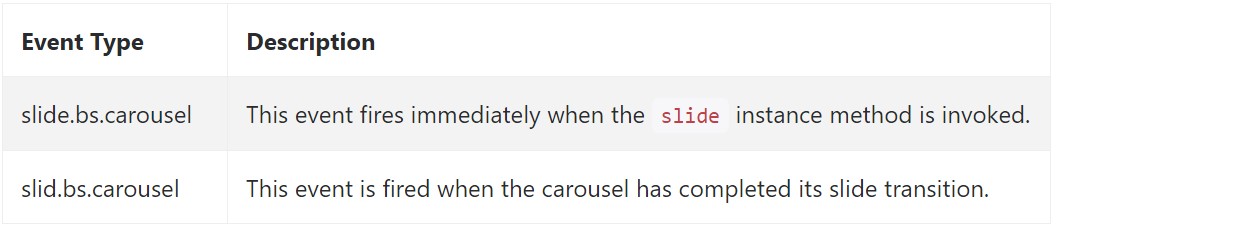
Bootstrap's carousel class uncovers two events for hooking in to carousel functionality. Each ofthose activities have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are set off at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is really the system an picture slider (or carousel) must have with the Bootstrap 4 framework. Currently all you really need to do is think of some beautiful illustrations and message to place inside it.
Examine a number of video clip training relating to Bootstrap slider:
Related topics:
Bootstrap slider main documents

Bootstrap slider tutorial

Mobirise Bootstrap slider

jQuery Bootstrap 4 Carousel with Options
Bootstrap Image Carousel Template
Bootstrap Carousel with Autoplay
jQuery Bootstrap Carousel Examples
HTML Bootstrap Carousel with Swipe
Responsive Bootstrap Slider with Thumbnails
Responsive Bootstrap Slider Template