Bootstrap Carousel Example
Overview
Who does not like sliding images including various cool captions and text describing the things they show, much better relaying the information or even why not really much more effective-- additionally providing a few buttons around calling up the visitor to have some action at the very beginning of the webpage given that these types of are usually applied in the starting point. This stuff has been actually taken care of in the Bootstrap system with the integrated in carousel component that is totally supported and pretty simple to get together with a clean and plain building.
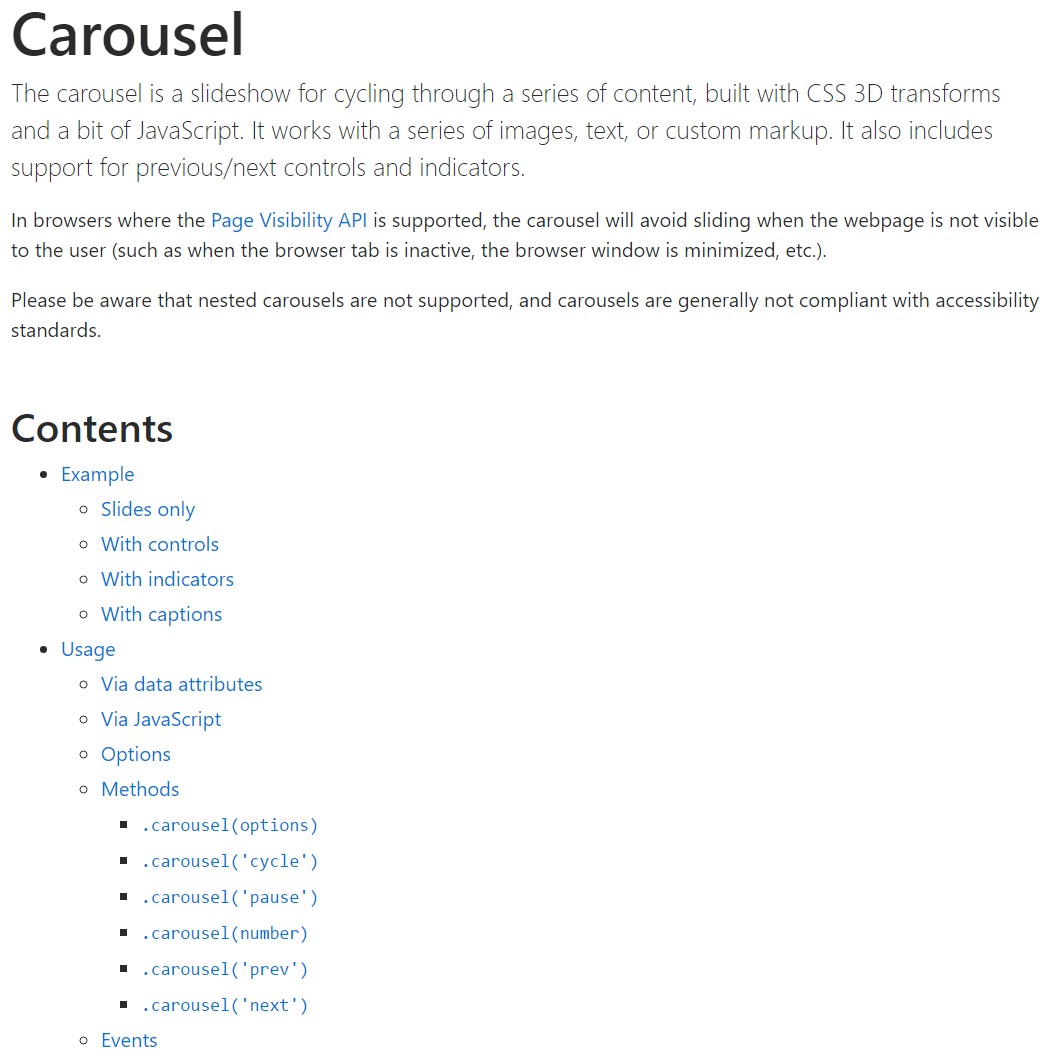
The Bootstrap Carousel Mobile is a slideshow for cycling within a variety of material, constructed with CSS 3D transforms and a some JavaScript. It deals with a number of illustrations, text, or custom-made markup. It also provides assistance for previous/next directions and indicators.
Tips on how to work with the Bootstrap Carousel Mobile:
All you really need is a wrapper element with an ID to have the entire carousel component having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels do not automatically stabilize slide sizes. Because of this, you may have to work with extra utilities or else custom-made designs to effectively shape web content. Even though carousels promote previous/next controls and indications, they are actually not clearly involved. Customize and put in as you see fit.
Be sure to make a original id on the
.carouselBasically only slides
Here is a Bootstrap Carousel Slide along with slides only . Bear in mind the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You may also set up the time each and every slide becomes shown on page through providing a
data-interval=" ~ number in milliseconds ~". carouselSlide show together with regulations
The navigating around the slides gets handled simply by determining two link components with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to assure the directions will get the job done appropriately but to additionally ensure the website visitor knows these are certainly there and realises precisely what they are doing. It also is a great idea to place certain
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- setting the concrete pics which need to take place inside the slider. Each and every picture component need to be wrapped in a
.carousel-item.item classIncorporating in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action indications
You have the ability to as well add the signs to the carousel, alongside the controls, too
Within the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
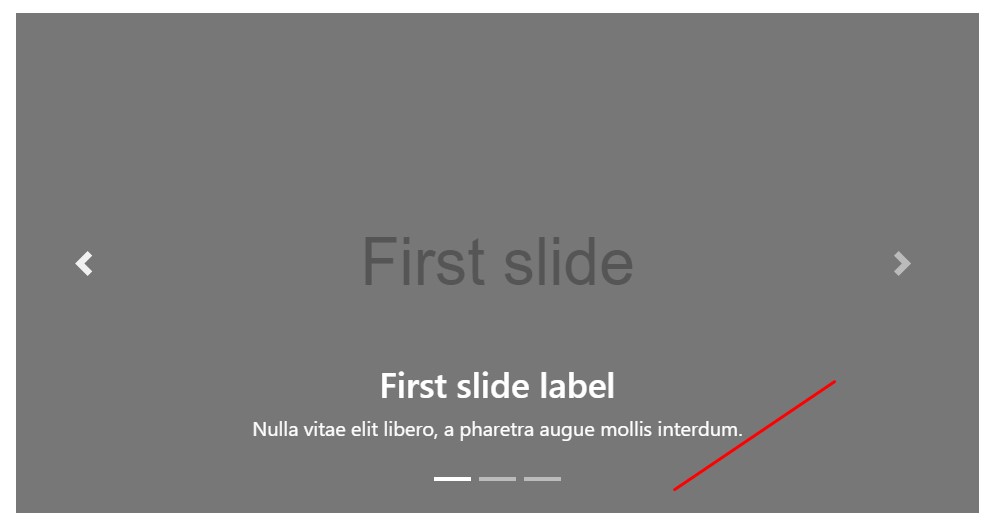
</div>Incorporate a number of subtitles in addition.
Add captions to your slides efficiently by using the .carousel-caption feature in any .carousel-item.
In order to incorporate some explanations, definition as well as switches to the slide provide an excess
.carousel-captionThey have the ability to be effectively concealed on smaller sized viewports, like revealed below, along with alternative display services. We cover them initially by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tricks
A beautiful secret is when ever you prefer a link or maybe a switch on your page to guide to the carousel and yet as well a particular slide inside it being visible at the moment. You have the ability to certainly doing so through selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Utilization
Using information attributes
Put into action data attributes in order to easily regulate the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call slide carousel by hand with:
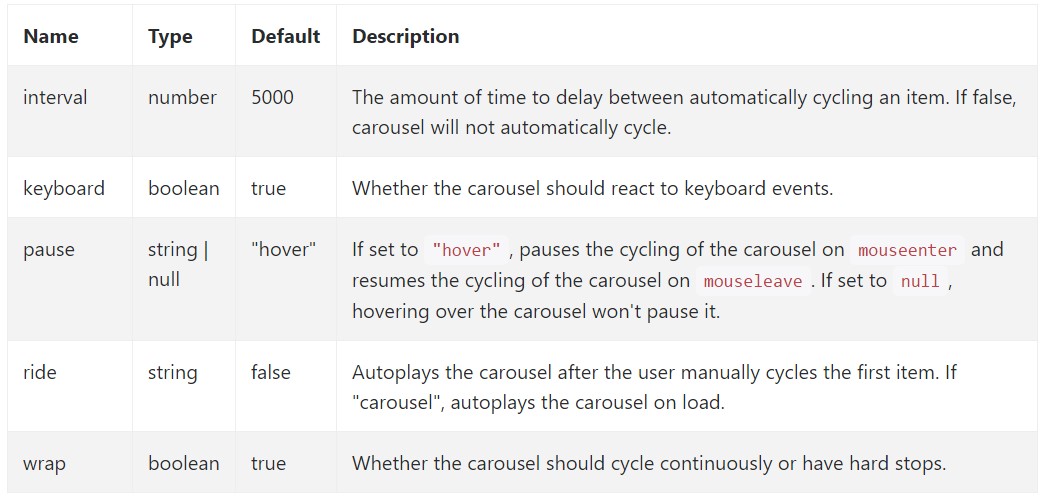
$('.carousel').carousel()Opportunities
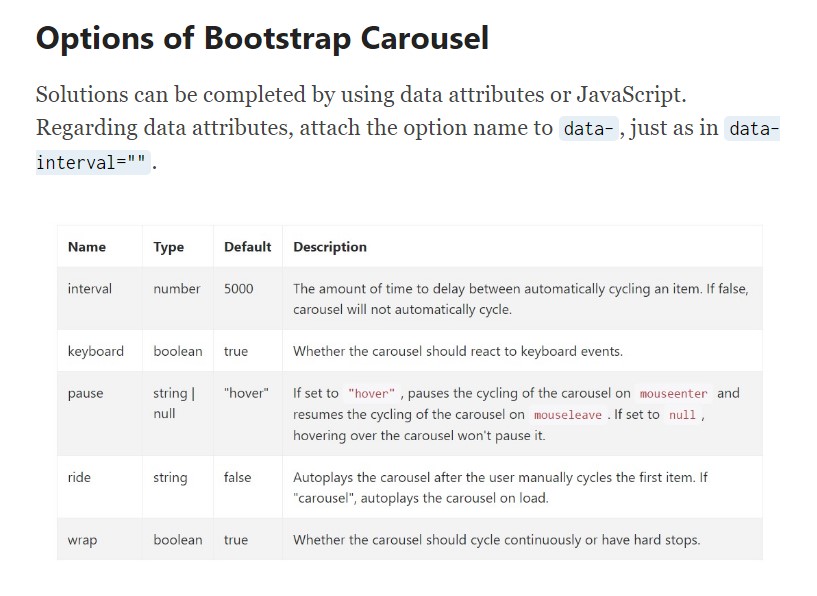
Alternatives may be completed by using data attributes or JavaScript. For data attributes, add the option name to
data-data-interval=""
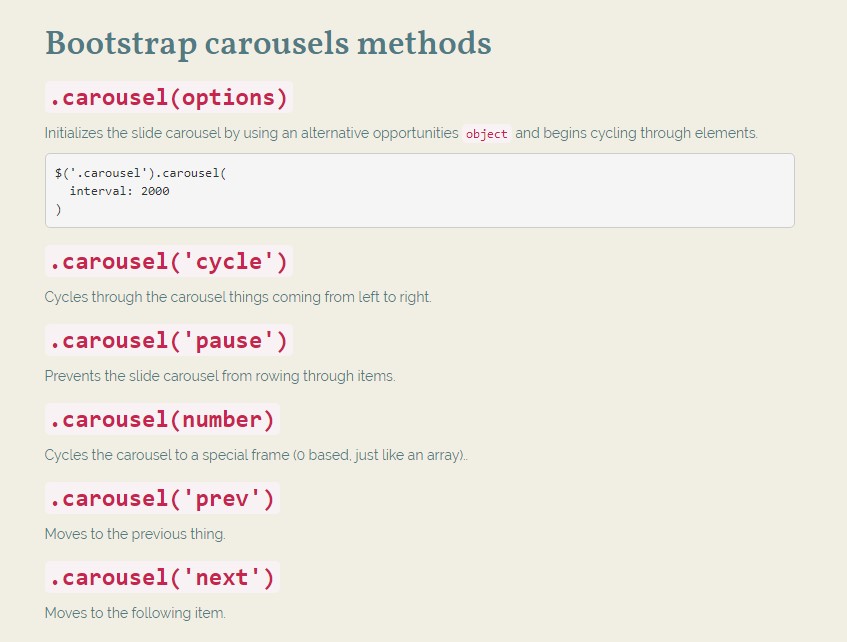
Methods
.carousel(options)
.carousel(options)Initializes the carousel by using an optional possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items from left to right.
.carousel('pause')
.carousel('pause')Intercepts the carousel from rowing through items.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous element.
.carousel('next')
.carousel('next')Moves to the next object.
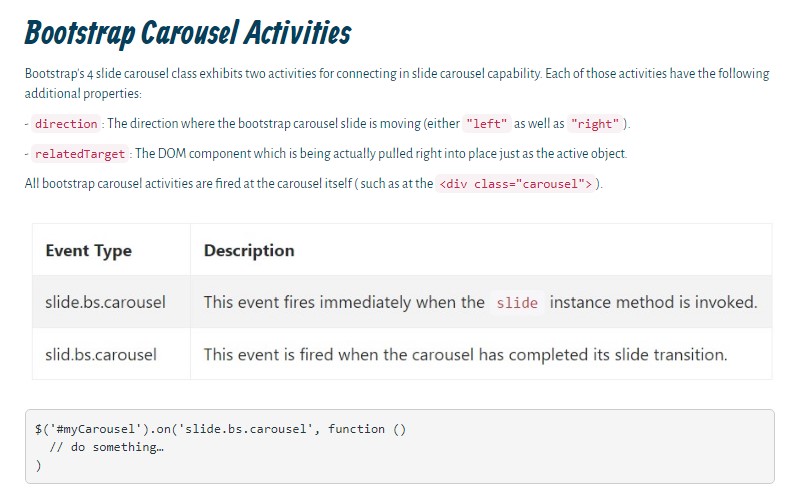
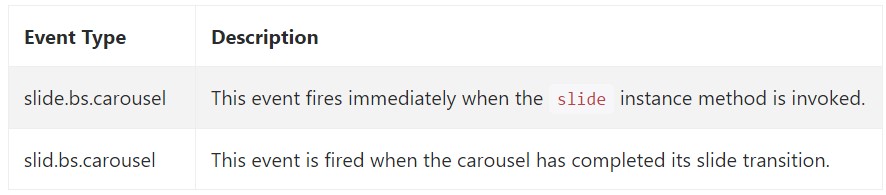
Occasions
Bootstrap's carousel class reveals two occurrences for hooking in slide carousel capability. Each of the events have the following additional properties:
direction"left""right"relatedTargetAll carousel activities are set off at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So generally this is the method the carousel component is designed in the Bootstrap 4 framework. It is definitely really quick and direct . Still it is fairly an appealing and useful solution of showcasing a ton of content in a lot less space the carousel feature really should however be utilized very carefully considering the clarity of { the message and the visitor's convenience.
A lot of images might be missed to be viewed with scrolling downward the page and in the event that they move very speedy it might end up being challenging really spotting all of them as well as read through the texts which might just sooner or later misinform or possibly frustrate the site visitors or maybe an significant call to action could be skipped-- we absolutely do not want this to take place.
Examine a number of on-line video short training about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel main information

Mobirise Bootstrap Carousel & Slider

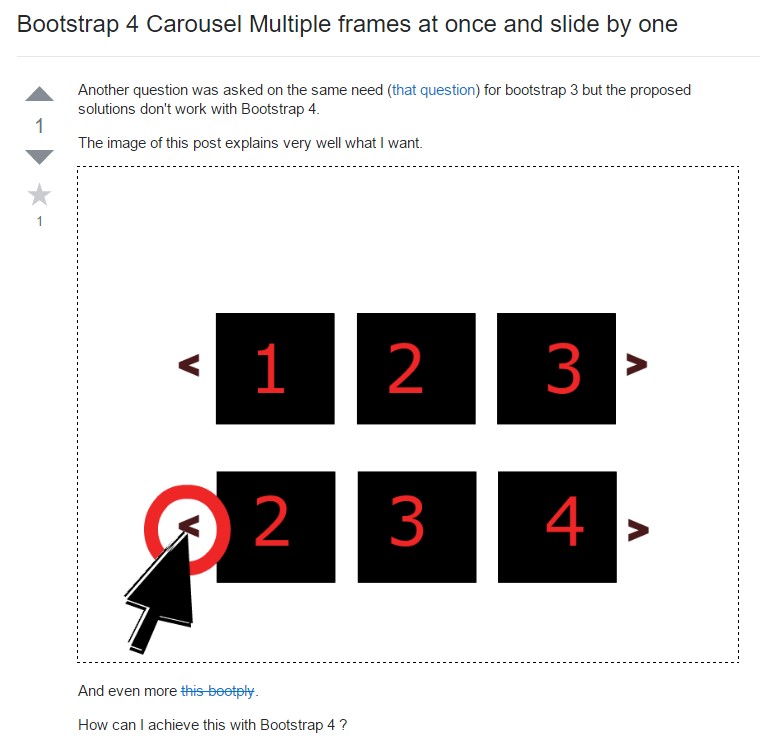
Bootstrap 4 Сarousel issue

HTML Bootstrap 4 Carousel with Thumbnails
HTML Bootstrap Carousel with Thumbnails
jQuery Bootstrap Carousel Slideshow
Responsive Bootstrap Image Carousel Slider