Bootstrap Alert Box
Intro
The alerts are from all of these components you even usually do not consider until you really get to need them. They are put to use for presenting quick in time comment for the user having interaction with the website hopefully pointing his or hers focus on a specific course or evoking specific actions.
The alerts are most commonly used along with forms to give the user a idea if a area has been completed wrongly, which is the appropriate format expected or which is the status of the submission just after the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes that can be used according to the particular scenario where the Bootstrap Alert has been shown on display. As it's an alert notification it is very important to grab user's interest but after all keep him in the zone of comfort nevertheless it might even be an error text message. ( find out more)
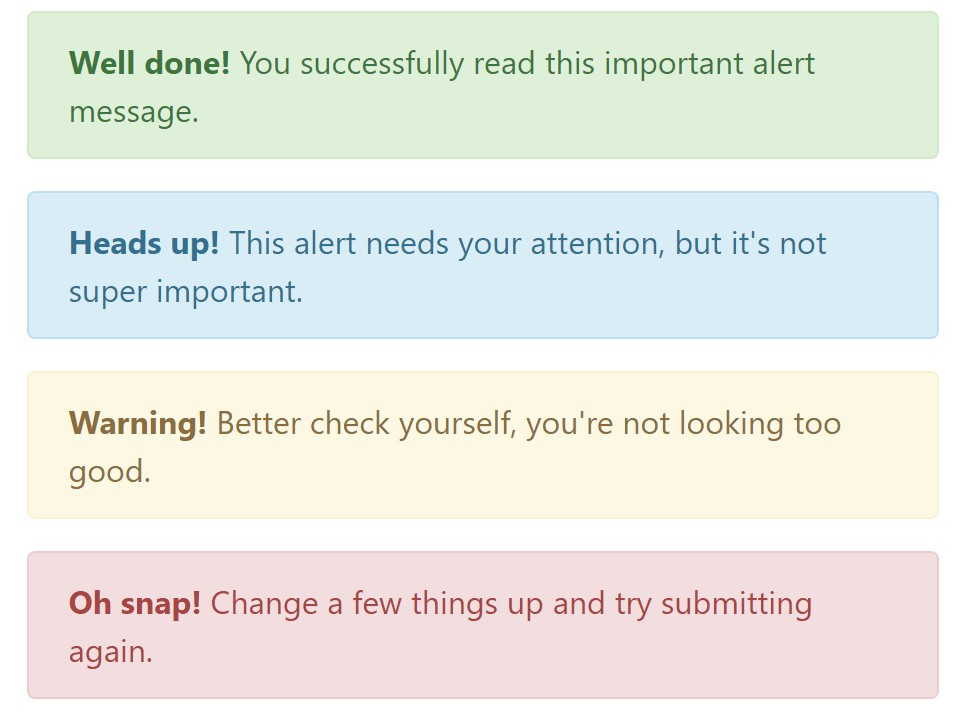
This gets fulfilled by use of gentle pale colors each being intuitively connected to the semantic of the message information like green for Success, Light Blue for basic details, Pale yellow seeking for user's focus and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the url
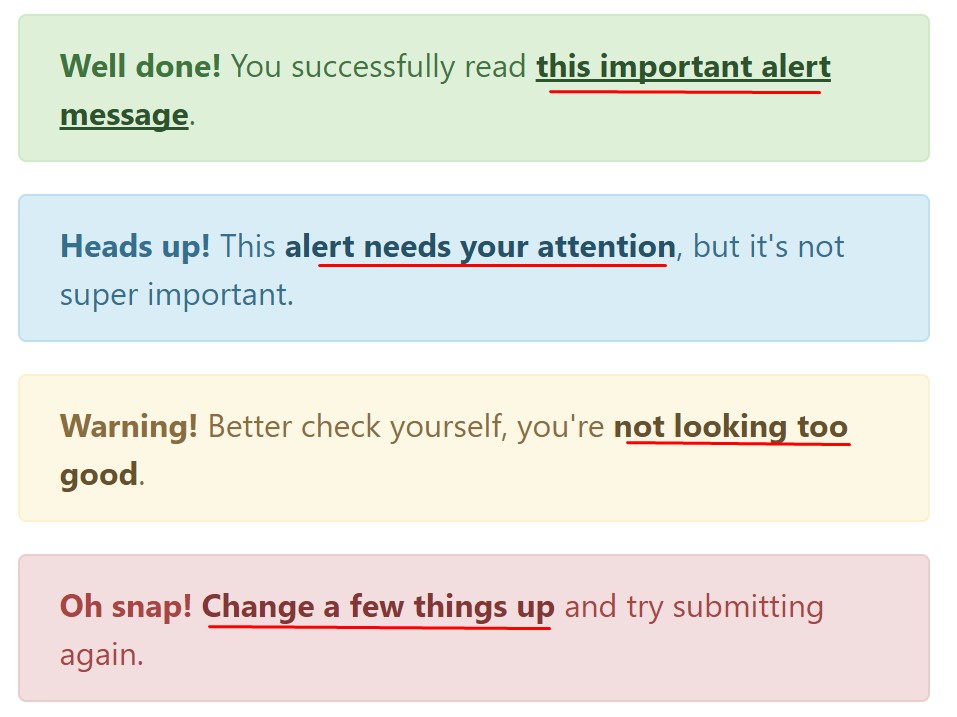
This might actually not be noticed at a quick look but the font color option also is actually following this coloration too-- just the color options are much much darker so get subconsciously taken dark however it's not exactly so.
Same goes not only for the alert text message itself but also for the web links provided in it-- there are link classes taking off the outline and painting the anchor elements in the correct colour so they fit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra information for alerts
A thing to bear in mind-- the color options carry their obvious interpretation just for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
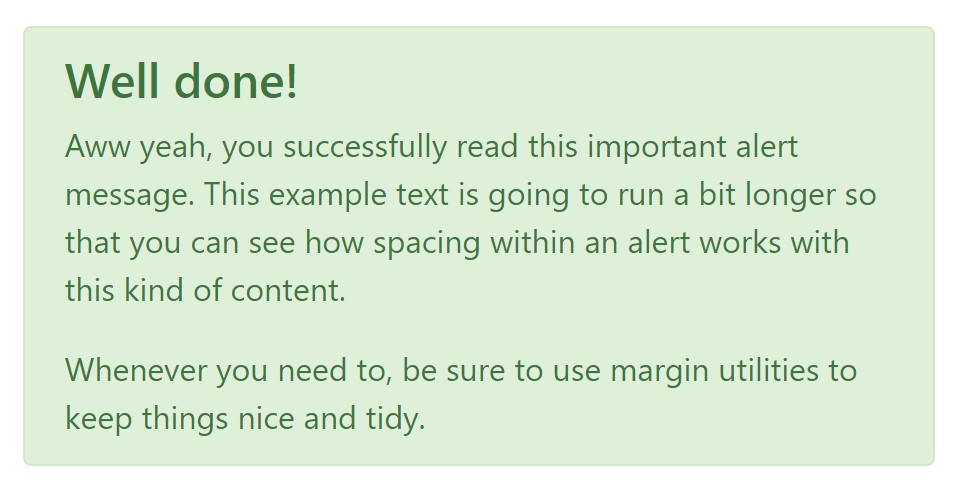
Along with links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you would like to display a bit longer content ( additional resources).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their titles to limit the manner you're working with them-- all of these are just some color schemes and the method they will be really implemented in your website is completely up to you and completely depends on the particular situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are nothing but some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Styles
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or even with data features on a button in the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for netting inside alert features.
close.bs.alertclosed.bs.alertCheck out several on-line video tutorials about Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue