Bootstrap Button Group
Overview
The button elements besides the hyperlinks wrapped within them are probably the most necessary elements making it possible for the users to interact with the website page and take various actions and move from one web page to one other. Most especially currently in the mobile first world when a minimum of half of the webpages are being watched from small-sized touch screen gadgets the large comfortable rectangle-shaped zones on display screen very easy to discover with your eyes and tap with your finger are more important than ever before. That's reasons why the new Bootstrap 4 framework evolved delivering more convenient experience canceling the extra small button sizing and incorporating some more free space around the button's captions to make them a lot more legible and easy to work with. A small touch adding a lot to the friendlier looks of the new Bootstrap Button Switch are at the same time just a little more rounded corners which along with the more free space around helping make the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Styles
Here in this version that have the identical number of awesome and easy to use semantic styles providing the ability to relay explanation to the buttons we use with simply just incorporating a specific class.
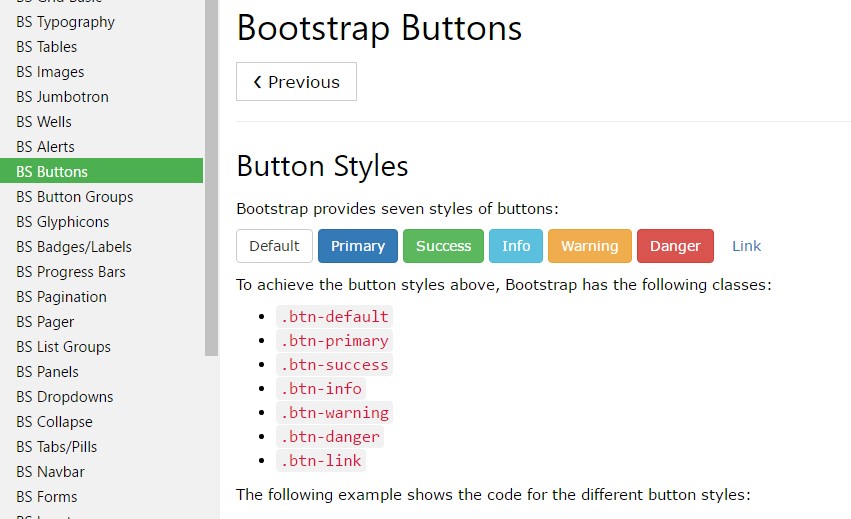
The semantic classes are the same in number just as in the last version but with several improvements-- the rarely used default Bootstrap Button normally carrying no meaning has been gone down in order to get removed and replace by far more intuitive and subtle secondary button styling so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
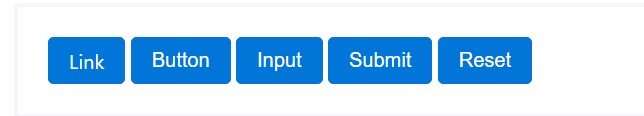
When ever working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical visual aspects you can put on your buttons in Bootstrap 4 since the new version of the framework additionally gives us a new subtle and interesting way to style our buttons holding the semantic we already have-- the outline mode ( see post).
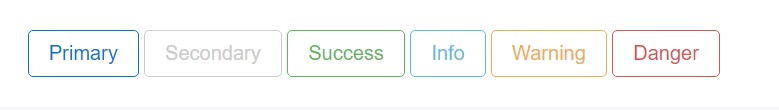
The outline process
The solid background without any border gets replaced by an outline having some message with the equivalent coloration. Refining the classes is truly simple-- simply add in
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryImportant factor to note here is there really is no such thing as outlined link button in such manner the outlined buttons are in fact six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
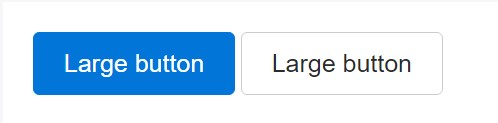
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons seem out of action by simply adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- A number of future-friendly styles are included to disable each of the pointer-events on anchor buttons. In browsers which assist that property, you will not see the disabled pointer at all.
- Disabled buttons have to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
The checked status for these kinds of buttons is only upgraded with click event on the button. If you put into action another method to improve the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Look at a few video clip tutorials about Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button