Bootstrap Clearfix Class
Intro
Potential in our aspect implies and more ideal adaptability-- that is definitely what's certainly never enough the moment we're sketching the very following layout for our brand-new project due to the fact that there always is a stunning visual aspect idea or even two of them we leave to make an effort incorporating next time. However the feeling like something isn't quite done continue to keeps as far as we try to find a method actually applying this excellent idea we had while the project was still being actually sketched on a paper.That is certainly the way a number of smart workarounds such as the Bootstrap Clearfix Usage get to life so as to generate probably not the most effective in all times but still working solutions and help us execute just what we initially were had in mind. ( more hints)
Exactly how to apply the Bootstrap Clearfix Using:
Usually just what Clearfix performs is resisting the zero height container difficulty the moment it involves containing floated components-- as an example-- in the case that you have just two components within a container one floated left and the other one - right and you wish to style the component containing them with a specific background color without the assistance of the clearfix plugin the entire workaround will end up with a thin line in the wanted background color happening over the floated components nonetheless the background colored element is in fact the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin involved therefore to accomplish the required end result directly from the aforementioned instance everything you need to have is just employing the class
.clearfixExamples
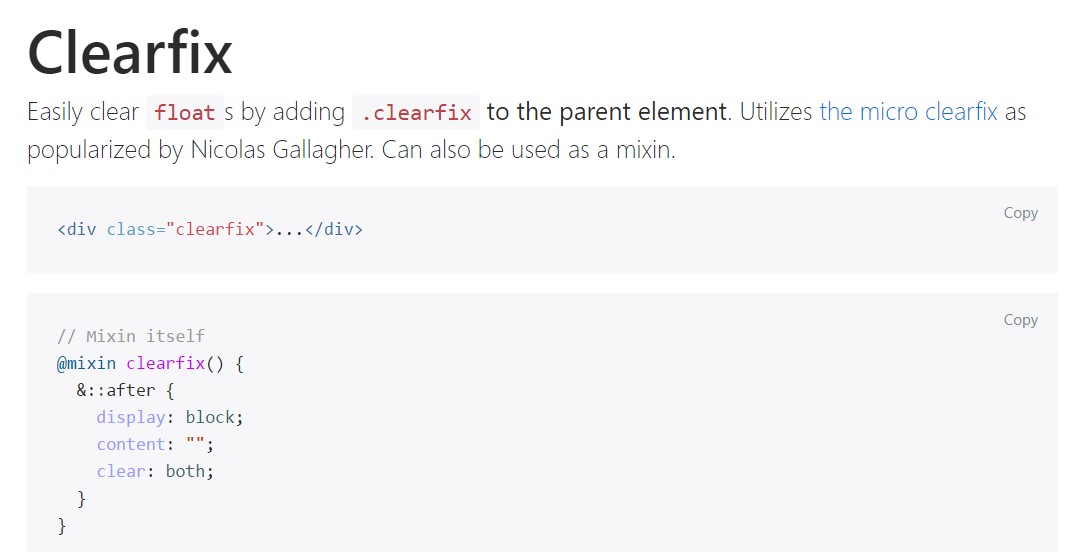
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
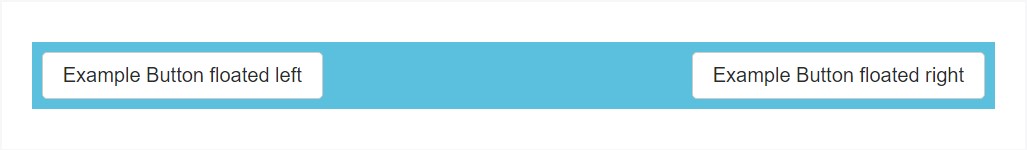
@include clearfix;The following example demonstrates exactly how the clearfix can be utilized. Without any the clearfix the wrapping div would not actually span around the tabs which would cause a broken format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Possibilities
In newest edition of the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained yet sooner or later will probably acquire less and less used and probably -- even left due to the fact that the dev team has decided embracing the flexbox layout for a lot of the usual page elements-- it is actually a much more modern-day and powerful technique for sizing, positioning and spreading a particular element's children without the need of floats and for that reason-- the
.clearfixThis concept is bright new for newest alpha 6 of Bootstrap 4 and might be looked at relatively a bold measure since it additionally signifies dropping the IE9 support for and finest visual aspect of the pages produced on modern web browsers only however as the innovation evolvement moves this doesn't look like a potential problem in any way. Naturally there still be several situations when we will certainly still need the great classic float solutions hence the moment we accomplish that-- we in addition have the
.clearfixFinal thoughts
So currently you realise what exactly the # in Bootstrap 4 mean-- do have it in thoughts when you run across unforeseen look of certain wrappers having floated elements however the very best thing to do is truly paying com time having a look at the way the new star in town-- flexbox makes the things executed because it presents a number of convenient and pretty neat format sollutions to make our webpages to the very next level.
Inspect several youtube video tutorials about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official documents

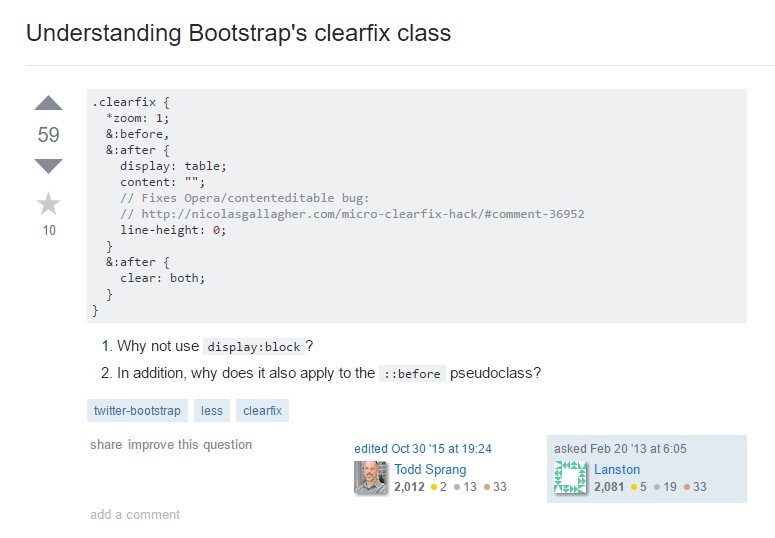
Knowing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes