Bootstrap Header Class
Overview
Just as in set files the header is one of the very most significant elements of the web pages we receive and build to utilize regularly. It nicely possesses the absolute most important information about the identification of the company or else person responsible for the webpage in itself and the essence of the entire internet site-- its own navigating building which along with the Bootstrap Header Class itself should really be thought and crafted in this sort of technique that a website visitor rushing or certainly not actually knowing which way to go to just take a quick look at as well as discover the desired info. This is the best circumstances-- in the real world getting as close as attainable to this visual appeal and behavior likewise proceeds since we just about every time have some project particular restrictions to think about. Furthermore in contrast to the written documents on the planet of net we should always bear in mind the choice of possible devices on which our web pages could probably get featured-- we should really guarantee their responsive behavior or in other words-- make certain they will demonstrate best at any display screen size possible.
And so let's have a glance and see just how a navbar gets developed in Bootstrap 4. ( learn more)
The ways to put into action the Bootstrap Header Template:
First of all if you want to generate a webpage header or else as it gets referred to in the framework-- a navbar-- we require to wrap the entire item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we should certainly start off by setting a tab component that shall certainly be operated to reveal the collapsed web content on a smaller screen scales-- to accomplish that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright new for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential element-- producing the collapsible container for the main web site navigating-- to accomplish it generate an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
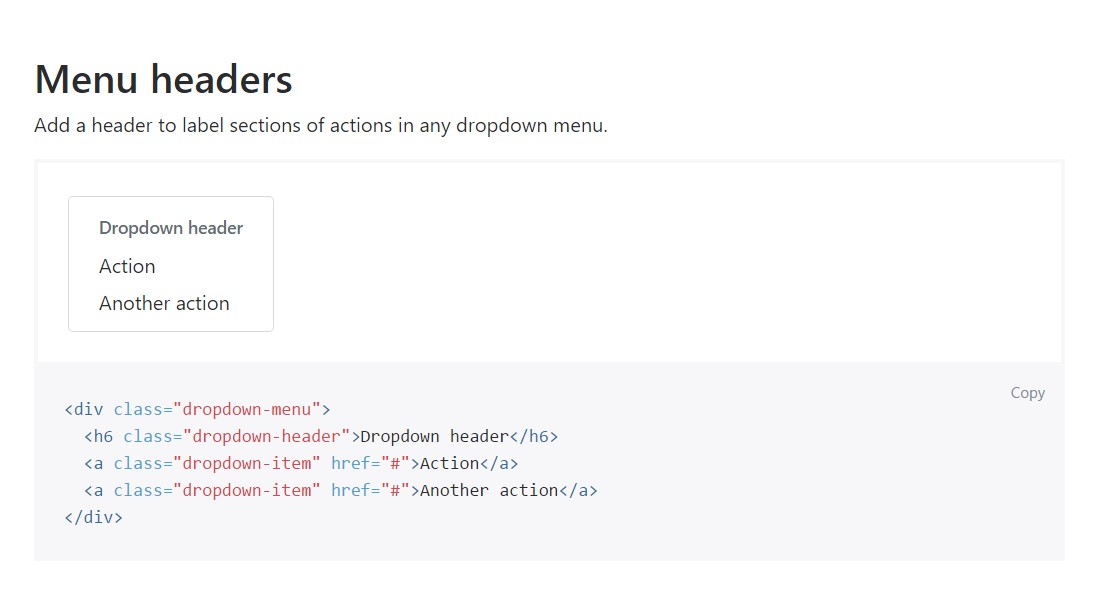
Add a header to label segments of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more possibilities
One other brand new item for this version is the possibility to add an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it comes down to the header materials in newest Bootstrap 4 version this is being taken care of with the built in Collapse plugin and various navigation specific material classes-- a number of them designed primarily for keeping your label's identification and various other-- to make confident the actual page navigating system will reveal best collapsing in a mobile phone style menu when a specificed viewport width is accomplished.
Review a couple of online video information about Bootstrap Header
Linked topics:
Bootstrap Header: approved documentation

Bootstrap Header guide

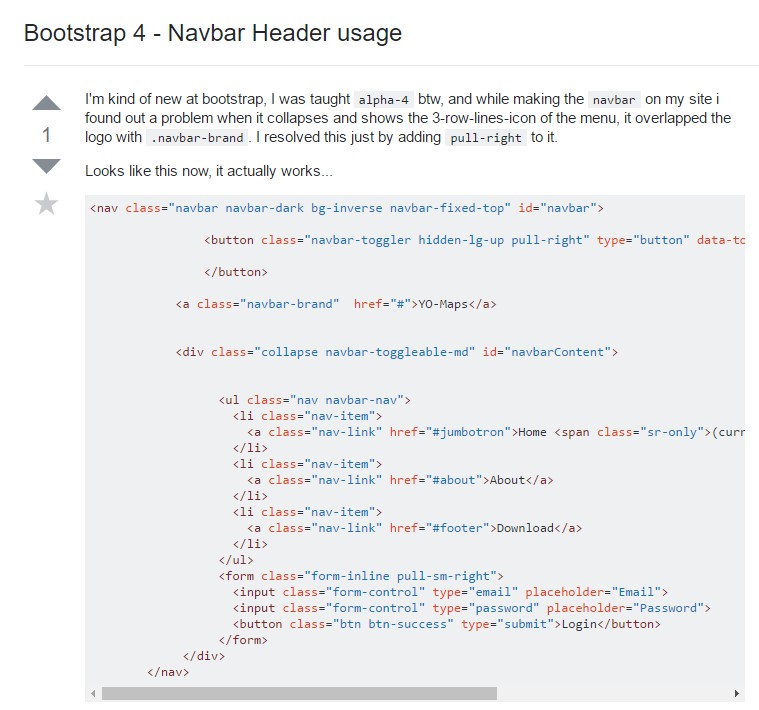
Bootstrap 4 - Navbar Header application