Bootstrap Switch Toggle
Intro
Every day| Every day} we spend basically identical time using the Internet on our computers and mobile gadgets. We became so used to all of them so even some standard questions coming from the daily conversations get moved to the phone and obtain their answers as we go on speaking with another real life person-- just like it is intending to rain today or else exactly what time the movie launches. So the smart phones with the convenience of carrying a bunch of explanations in your pocket without doubt got a part of our life and together with this-- their structured for giving easy touch navigating throughout the internet and changing a variety of settings on the gadget in itself with much like the real life objects graphic user interface such as the hardware switches designated switch controls.
These are in fact just common checkboxes under the hood and yet look in a way closer to a reality hardware keeps it far more convenient and instinctive to employ given that there actually might possibly exist a man or woman not knowing just what the thick in a box means but there is certainly almost none which in turn have never ever changed the light turning up the Bootstrap Switch Form. ( learn more here)
Tips on how to utilize the Bootstrap Switch Toggle:
Since the moment something goes proven to be working in a sphere it commonly becomes also transferred to a related one, it is actually sort of normal from a while the necessity of implementing this type of Bootstrap Switch Form appearance to the checkboxes in our routine HTML web pages as well-- undoubtedly within essentially restricted situations when the entire design line arrives through this specific component.
If it refers to some of the most prominent framework for building mobile friendly website page-- its fourth version which is still located in alpha release will perhaps contain a few native classes and scripts for accomplishing this job still, as far as knowned this particular is however in the to do checklist. Nevertheless there are really some useful third party plugins that can help you get this visual aspect easily. Also a number of programmers have delivered their methods as markup and styling instances over the internet.
Over here we'll check out at a 3rd party plugin including straightforward style sheet and also a script file which in turn is extremely customizable, user-friendly and very important-- quite well documented and its web page-- filled with obvious instance snippets you can certainly apply just as a beginning point for being familiar with the plugin better and subsequently-- obtaining precisely what you wanted for designating your form controls at the start. Yet like always-- it is certainly a take and give scheme-- a lot like the Bootstrap 4 framework itself you'll have to waste some time getting familiar with the thing, uncovering its own approaches just before you finally choose of it's the one for you and the way exactly to perform exactly what you need with its help.
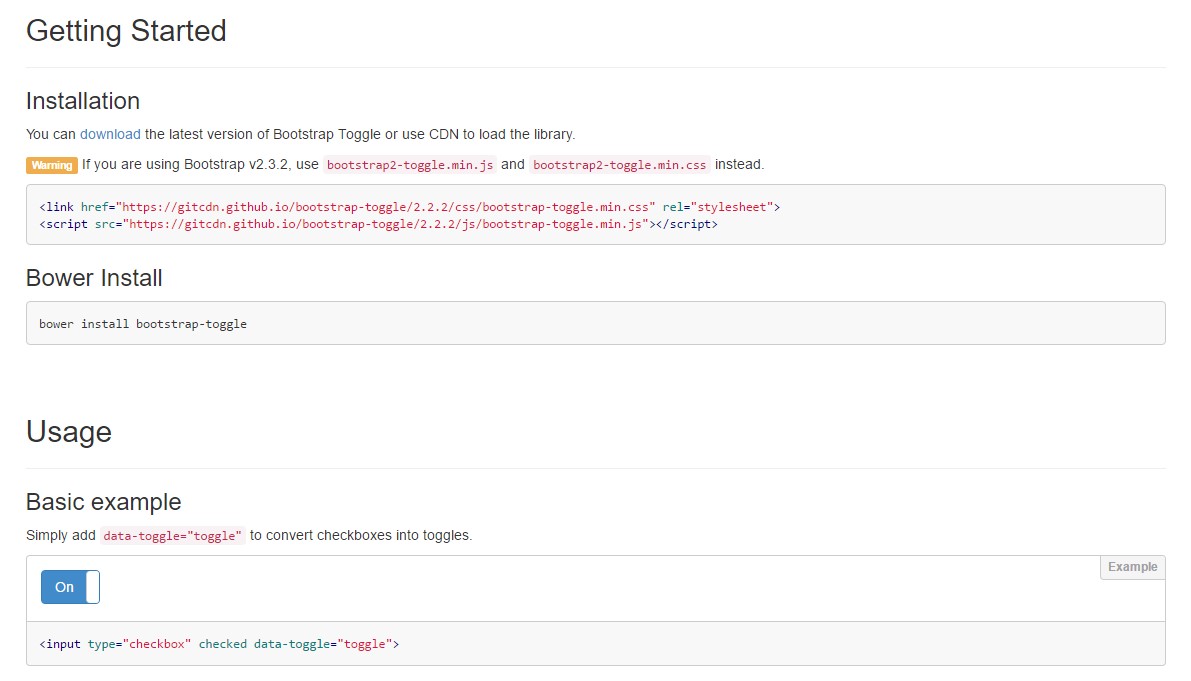
The plugin is titled Bootstrap Toggle and go back form the earliest editions of the Bootstrap system evolving together with them so in the primary webpage http://www.bootstraptoggle.com you are going to also discover several ancient history Bootstrap editions guidelines in addition to a download link to the styles heet and the script file needed for incorporating the plugin in your projects. Such files are also hosted on GitHub's CDN so in case you decide you can surely additionally employ the CDN links which in turn are actually additionally offered. ( read this)
Toggle states provided by simply Bootstrap buttons
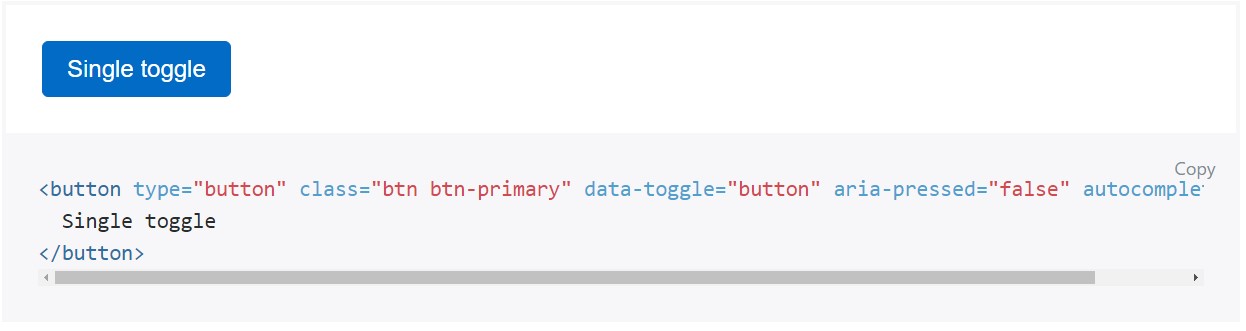
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is actually a smart idea featuring the style sheet link inside your webpages # tag and the # - in the end of web page's # to make them load exactly when the entire webpage has read and shown.
Review several online video training about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

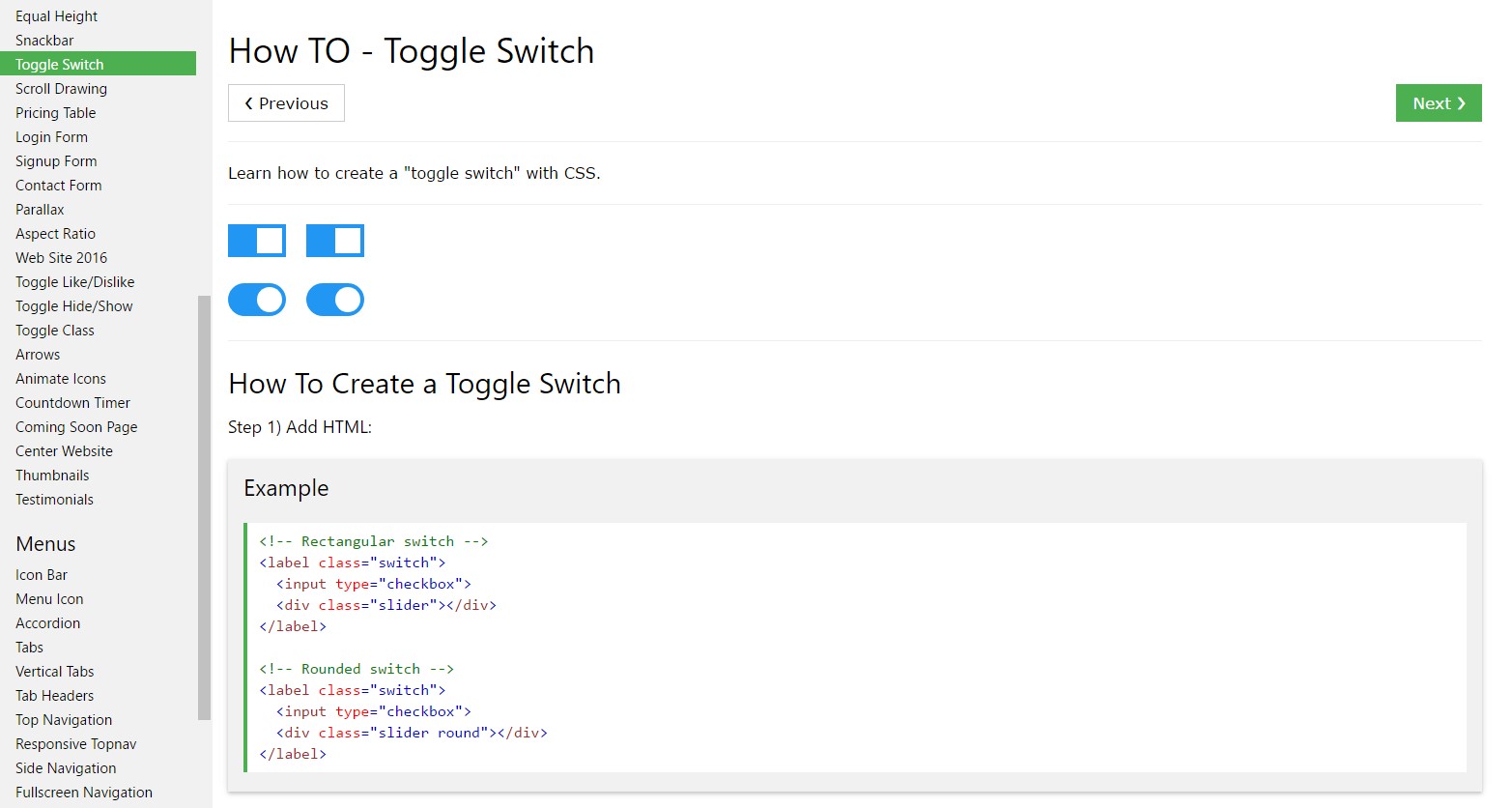
The best ways to generate Toggle Switch

Providing CSS toggle switch inside Bootstrap 4