Bootstrap Media queries Usage
Intro
As we told before inside the modern internet that gets browsed pretty much equally simply by mobile phone and computer devices obtaining your web pages correcting responsively to the display screen they get revealed on is a condition. That is certainly why we possess the strong Bootstrap system at our side in its recent 4th version-- still in growth up to alpha 6 produced at this point.
However what exactly is this thing beneath the hood that it literally works with to execute the job-- precisely how the web page's material becomes reordered as needed and what makes the columns caring the grid tier infixes just like
-sm--md-The way to put into action the Bootstrap Media queries Override:
The responsive behaviour of probably the most well-known responsive system inside of its newest 4th version can work due to the so called Bootstrap Media queries Override. Exactly what they handle is taking count of the width of the viewport-- the display of the device or the size of the internet browser window assuming that the page gets featured on personal computer and applying different styling standards as required. So in standard words they use the basic logic-- is the width above or below a specific value-- and respectfully activate on or else off.
Each and every viewport dimension-- just like Small, Medium and more has its own media query defined except for the Extra Small display screen dimension which in the current alpha 6 release has been certainly employed universally and the
-xs-.col-xs-6.col-6The general syntax
The standard format of the Bootstrap Media queries Using Css inside of the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other point to bear in mind
Exciting thing to notice here is that the breakpoint values for the several screen dimensions vary through a specific pixel baseding to the standard which has been used like:
Small display dimensions -
( min-width: 576px)( max-width: 575px),Medium screen sizing -
( min-width: 768px)( max-width: 767px),Large size display screen size -
( min-width: 992px)( max-width: 591px),And Additional big display sizes -
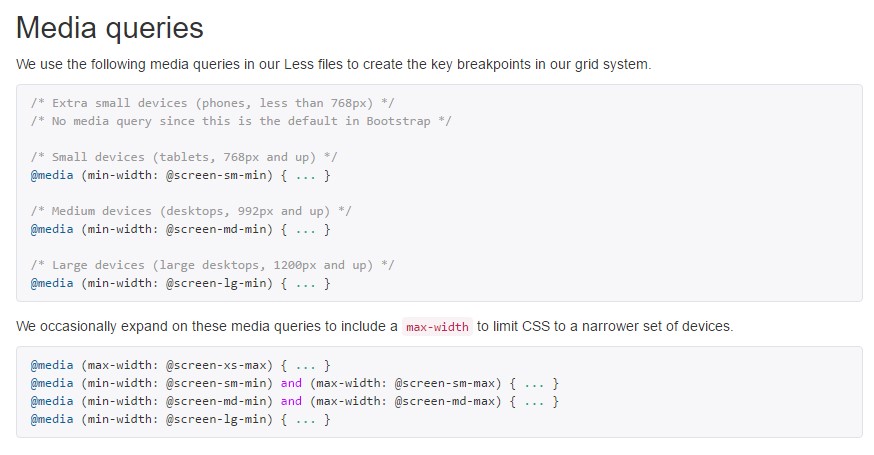
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
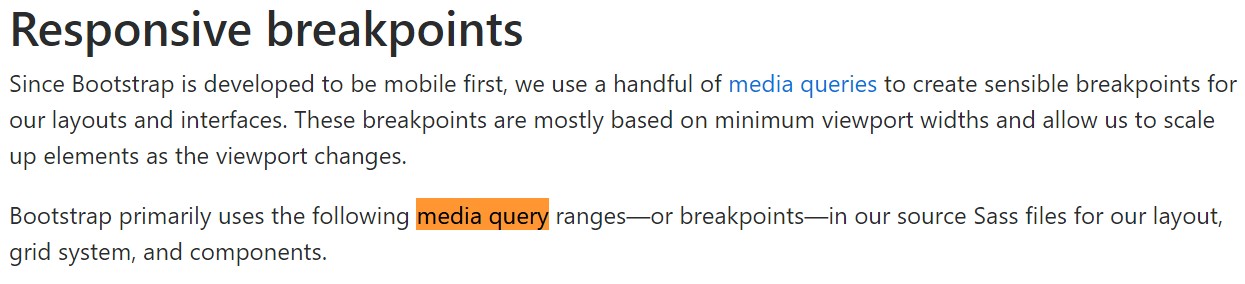
Considering that Bootstrap is certainly formed to become mobile first, we apply a fistful of media queries to establish sensible breakpoints for formats and interfaces . These kinds of breakpoints are mainly based on minimum viewport sizes and allow us to adjust up factors just as the viewport changes. ( useful source)
Bootstrap mostly employs the following media query extends-- or breakpoints-- in source Sass data for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create resource CSS in Sass, all media queries are generally available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes employ media queries that perform in the other route (the delivered display dimension or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are additionally accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific segment of screen sizes employing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent screen scale selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice again-- there is no
-xs-@mediaThis development is aspiring to lighten up both the Bootstrap 4's format sheets and us as developers since it observes the regular logic of the manner responsive content does the job stacking up right after a certain point and together with the losing of the infix there will be less writing for us.
Look at some video tutorials about Bootstrap media queries:
Linked topics:
Media queries authoritative records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice