Bootstrap Jumbotron Design
Intro
In some cases we want showcasing a sentence clear and deafening from the very beginning of the web page-- just like a promotion related information, upcoming celebration notice or whatever. To generate this kind of sentence deafening and understandable it is certainly likewise probably a smart idea situating them even above the navbar like kind of a general subtitle and statement.
Utilizing these kinds of elements in an appealing and most important-- responsive method has been actually thought of in Bootstrap 4. What the most recent edition of probably the most well-known responsive system in its own newest fourth edition needs to face the need of specifying something together with no doubt fight ahead of the web page is the Bootstrap Jumbotron Class component. It gets designated with huge text message and a number of heavy paddings to attain well-kept and eye-catching visual appeal. ( more tips here)
Steps to utilize the Bootstrap Jumbotron Example:
To involve this type of element in your pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have designed your Jumbotron element-- still empty so far. By default it becomes designated with a little rounded corners for friendlier appeal and a light grey background colour - right now all you have to do is simply wrapping some content like an attractive
<h1><p>Good examples
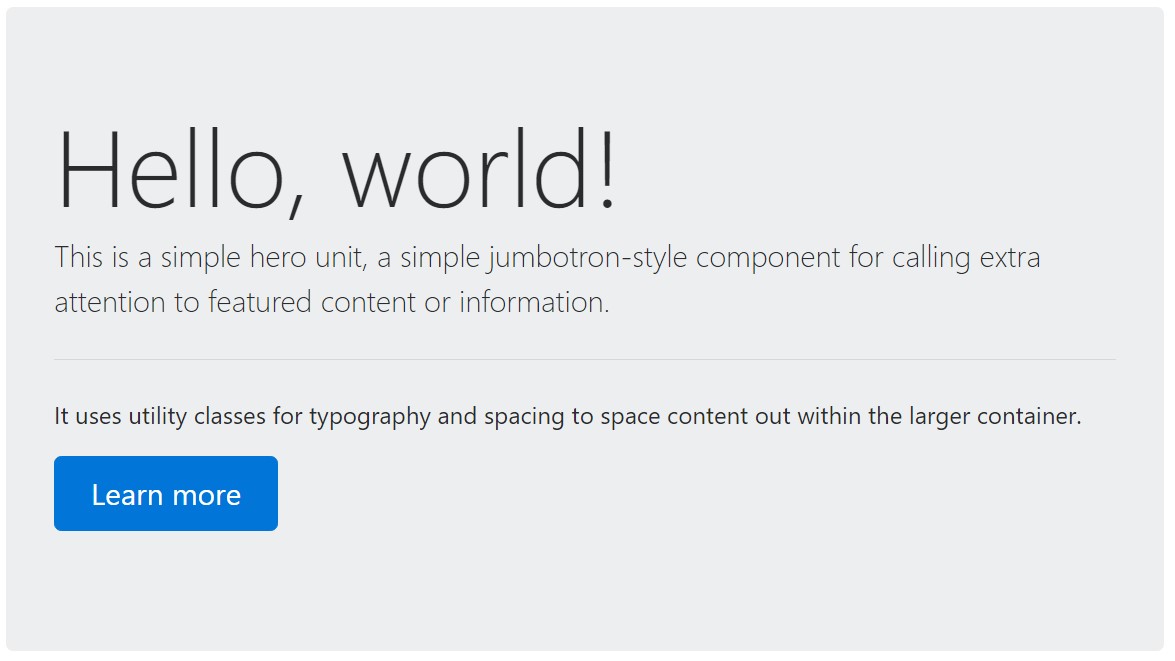
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
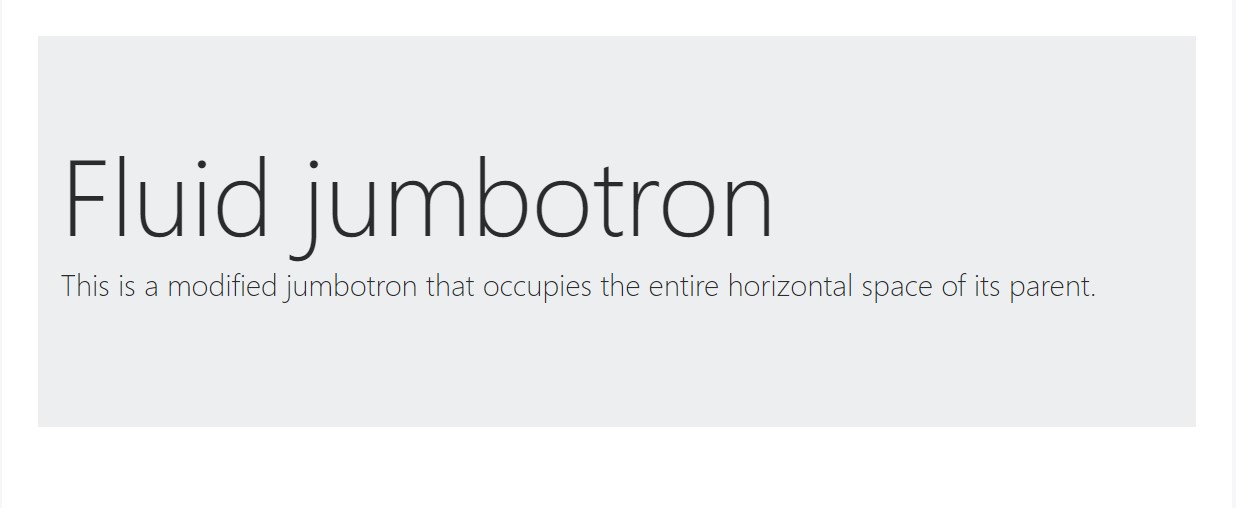
</div>To develop the jumbotron full size, and without having rounded corners , include the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more factor to take note
This is actually the simplest approach delivering your website visitor a very clear and deafening message applying Bootstrap 4's Jumbotron component. It should be thoroughly employed once again thinking of all the possible widths the page might actually appear on and primarily-- the smallest ones. Here is precisely why-- as we talked about above typically some
<h1><p>This incorporated with the a bit larger paddings and a several more lined of text content might just cause the elements completing a smart phone's entire screen highness and eve stretch beneath it which in turn might ultimately puzzle and even irritate the website visitor-- specially in a rush one. So once again we get returned to the unwritten condition - the Jumbotron notifications ought to be clear and short so they grab the website visitors in place of pressing them away by being very shouting and aggressive.
Final thoughts
So currently you understand precisely how to generate a Jumbotron with Bootstrap 4 plus all the feasible ways it have the ability to disturb your customer -- currently all that's left for you is carefully thinking out its web content.
Inspect several on-line video information relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal records

Bootstrap Jumbotron guide

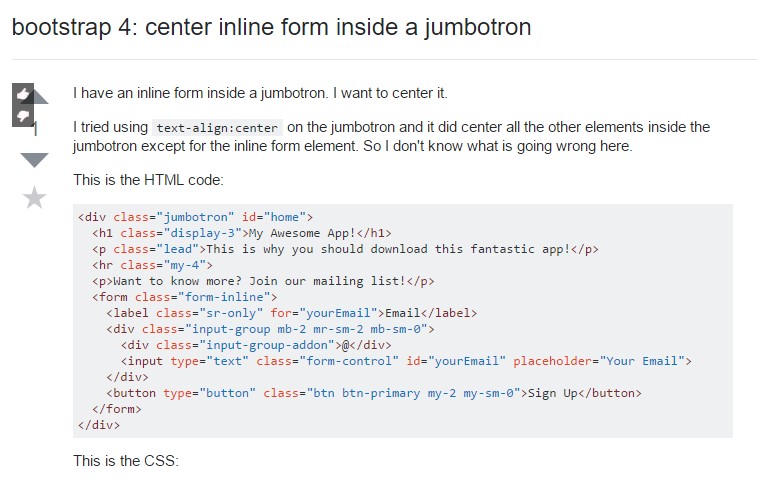
Bootstrap 4: focus inline form inside a jumbotron