Bootstrap Modal Popup Content
Intro
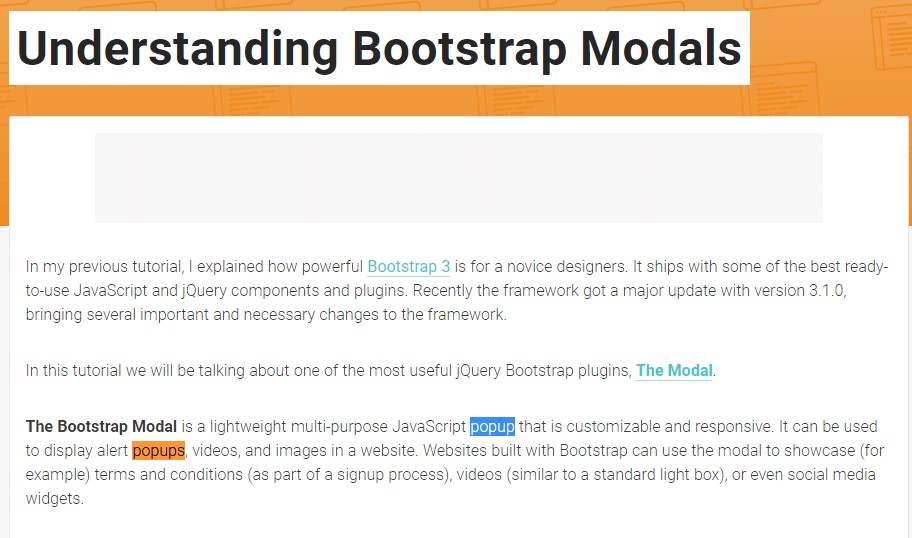
Often, when ever we generate our webpages there is such material we don't desire to occur on them unless it's really required by the guests and as soon as that moment takes place they should have the opportunity to simply take a simple and automatic action and get the wanted data in a matter of moments-- swiftly, easy and on any display screen dimension. If this is the scenario the HTML5 has simply just the right element-- the modal. ( check this out)
Critical things to take into account:
Right before beginning having Bootstrap's modal component, ensure to read through the following as long as Bootstrap menu decisions have currently improved.
- Modals are created with HTML, CSS, and JavaScript. They are actually set up over everything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will instantly finalize the modal.
- Bootstrap only provides a single modal window at once. Nested modals aren't provided while we think them to remain unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One again , due to
position: fixed- In conclusion, the
autofocusKeep viewing for demos and usage tips.
- Due to how HTML5 defines its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Design. To accomplish the identical effect, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to make use of the Bootstrap Modal Popup Header:
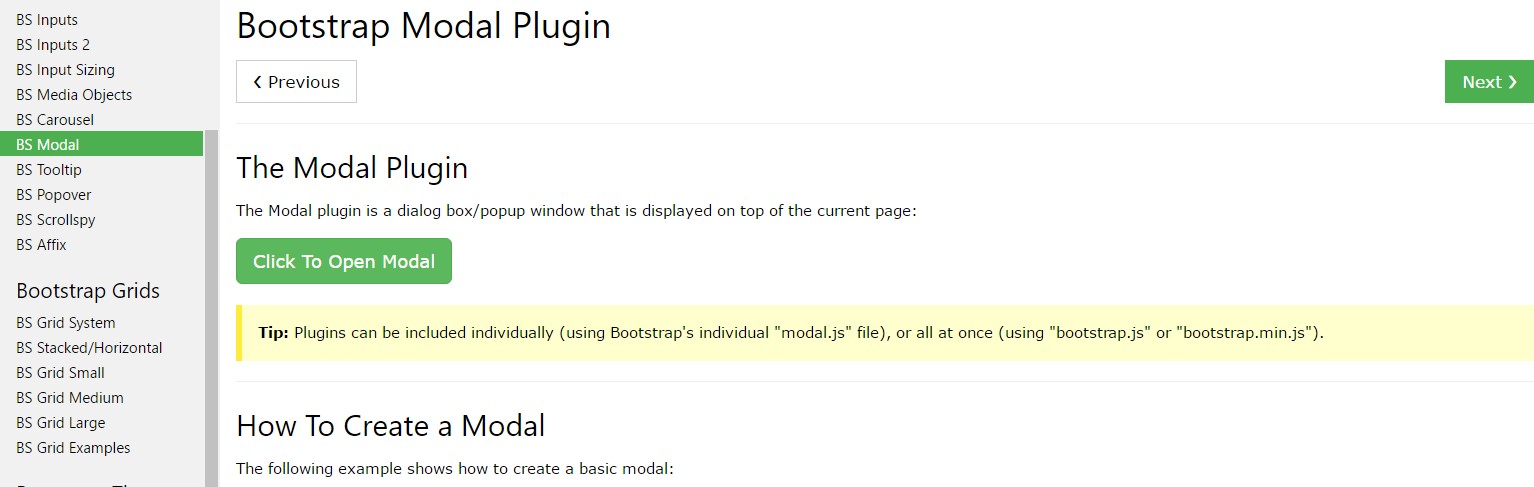
Modals are completely assisted in the most recent 4th edition of easily the most popular responsive framework-- Bootstrap and is able to in addition be styled to display in a variety of sizes according to designer's requirements and vision yet we'll get to this in just a moment. First why don't we view ways to set up one-- step by step.
Initially we demand a container to easily wrap our hidden material-- to generate one build a
<div>.modal.fadeYou really need to add in a number of attributes as well-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the actual modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter adjusting the header it is certainly time for producing a wrapper for the modal web content -- it should happen together with the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been designed it's moment for creating the element or elements that we are planning to use to launch it up or else in shorts-- make the modal come out in front of the visitors when they decide that they need the relevant information carried inside it. This normally becomes completed by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Switches on your information as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Come back to the user right before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the user just before the modal has in fact been concealed (i.e. right before the
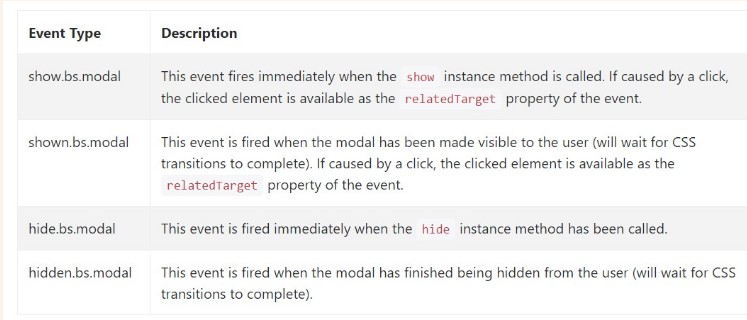
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a few events for netting in to modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that is really all of the vital factors you need to take care about if developing your pop-up modal component with the most recent 4th edition of the Bootstrap responsive framework-- now go look for some thing to cover inside it.
Review a few video clip guide relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: authoritative documents

Bootstrap Modal Popup: tutorial short training

Another useful post relating to Bootstrap Modal Popup