Bootstrap Tooltip Table
Introduction
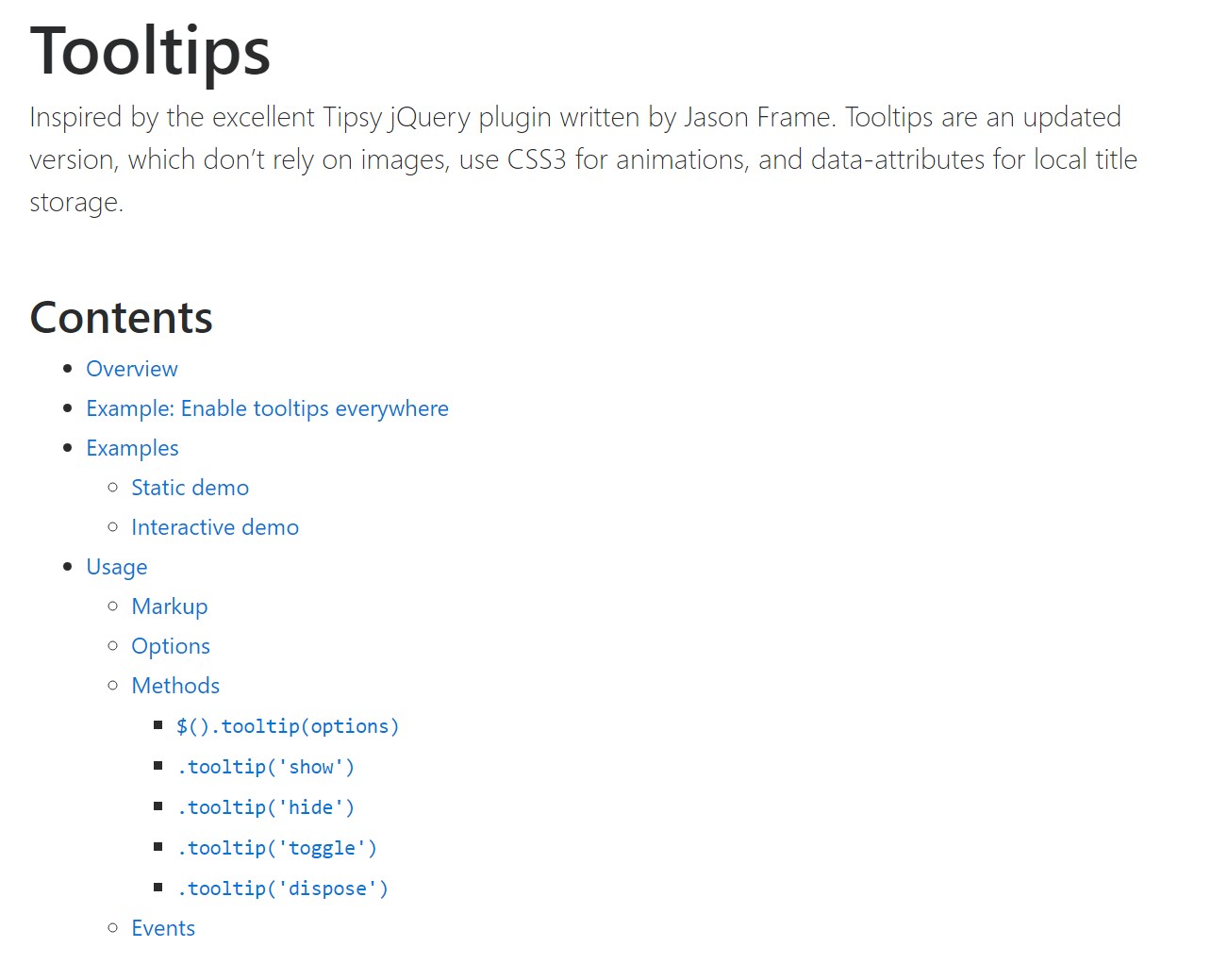
Sometimes, specially on the desktop it is a fantastic idea to have a subtle callout together with some advices emerging when the website visitor puts the mouse cursor over an element. This way we make sure the most appropriate information has been certainly presented at the proper time and hopefully improved the visitor practical experience and ease when working with our webpages. This specific behavior is managed by tooltip element which in turn has a constant and trendy to the entire framework design appeal in current Bootstrap 4 edition and it's definitely convenient to add in and set up them-- why don't we discover just how this gets done . ( get more info)
Things to know when using the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely on the 3rd party library Tether for positioning . You need to involve tether.min.js prior to bootstrap.js in turn for tooltips to operate !
- Tooltips are opt-in for functionality reasons, so you must activate them by yourself.
- Bootstrap Tooltip Button along with zero-length titles are never presented.
- Define
container: 'body'components (like input groups, button groups, etc).
- Activating tooltips on covert components will not operate.
- Tooltips for
.disableddisabled- When set off from links that span a number of lines, tooltips will be concentered. Employ
white-space: nowrap<a>Understood all of that? Excellent, let us see exactly how they use certain instances.
Tips on how to utilize the Bootstrap Tooltips:
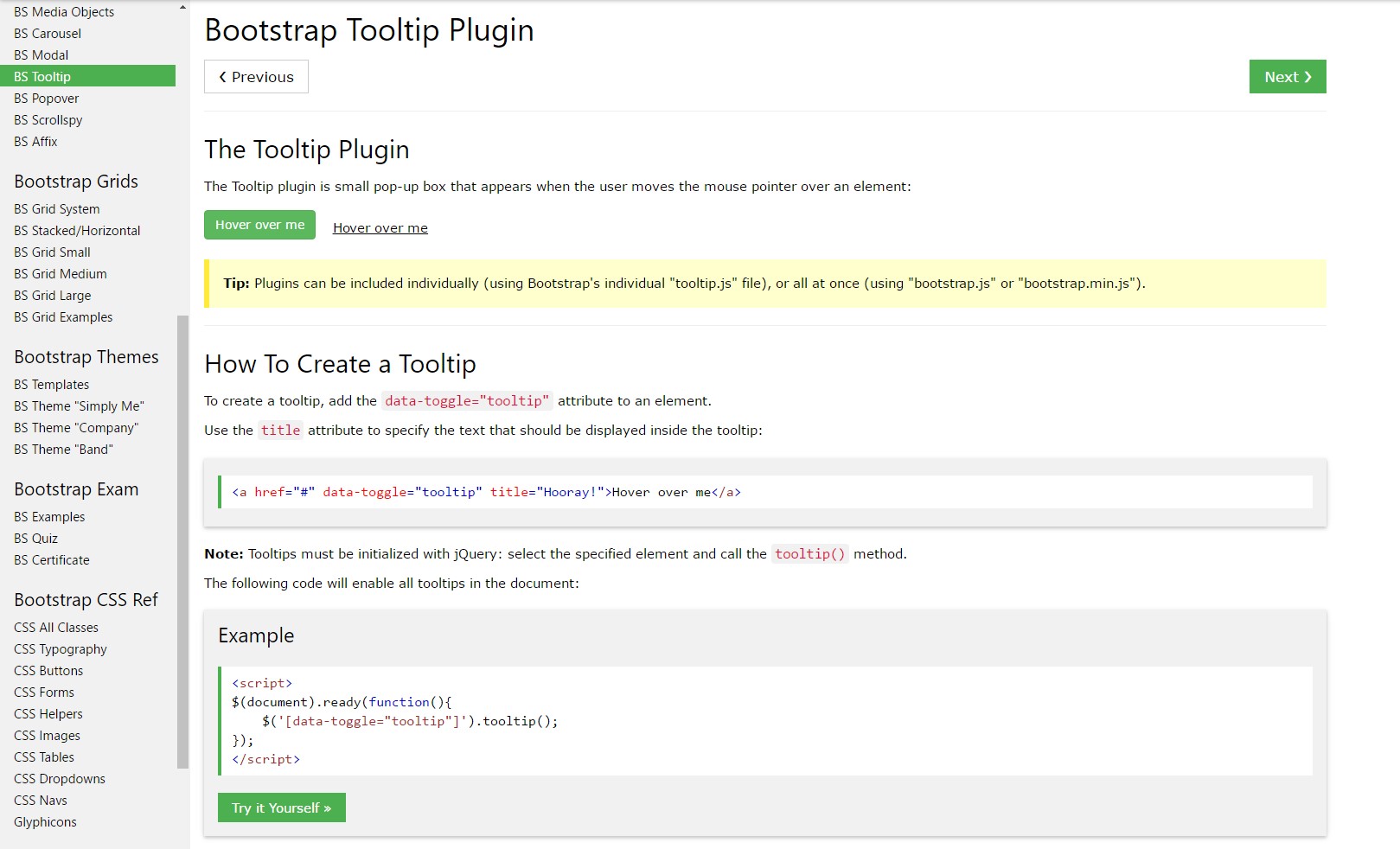
First off to get use of the tooltips features we should enable it considering that in Bootstrap these particular components are not enabled by default and demand an initialization. To execute this bring in a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually carry out is receiving what's in an element's
title = ””<a><button>After you have switched on the tooltips capability in order to appoint a tooltip to an element you need to include two necessary and a single one extra attributes to it. A "tool-tipped" elements really should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as behaviour has stayed nearly the identical in each the Bootstrap 3 and 4 versions because these certainly perform function very well-- absolutely nothing much more to become required from them.
Some examples
One way to boot up all of the tooltips on a webpage would undoubtedly be to pick them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
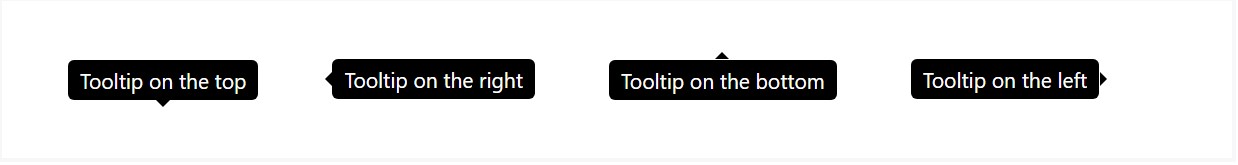
Four options are accessible: top, right, bottom, and left aligned.
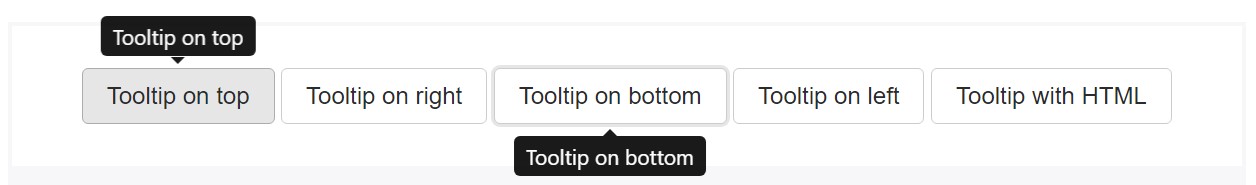
Interactive
Hover above the buttons below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin creates material and markup as needed, and by default places tooltips after their trigger component.
Cause the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is only a
datatitletopHelping make tooltips perform for keyboard and assistive technology users.
You should only bring in tooltips to HTML elements that are traditionally keyboard-focusable and interactive ( like web links or form controls). Despite the fact that arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
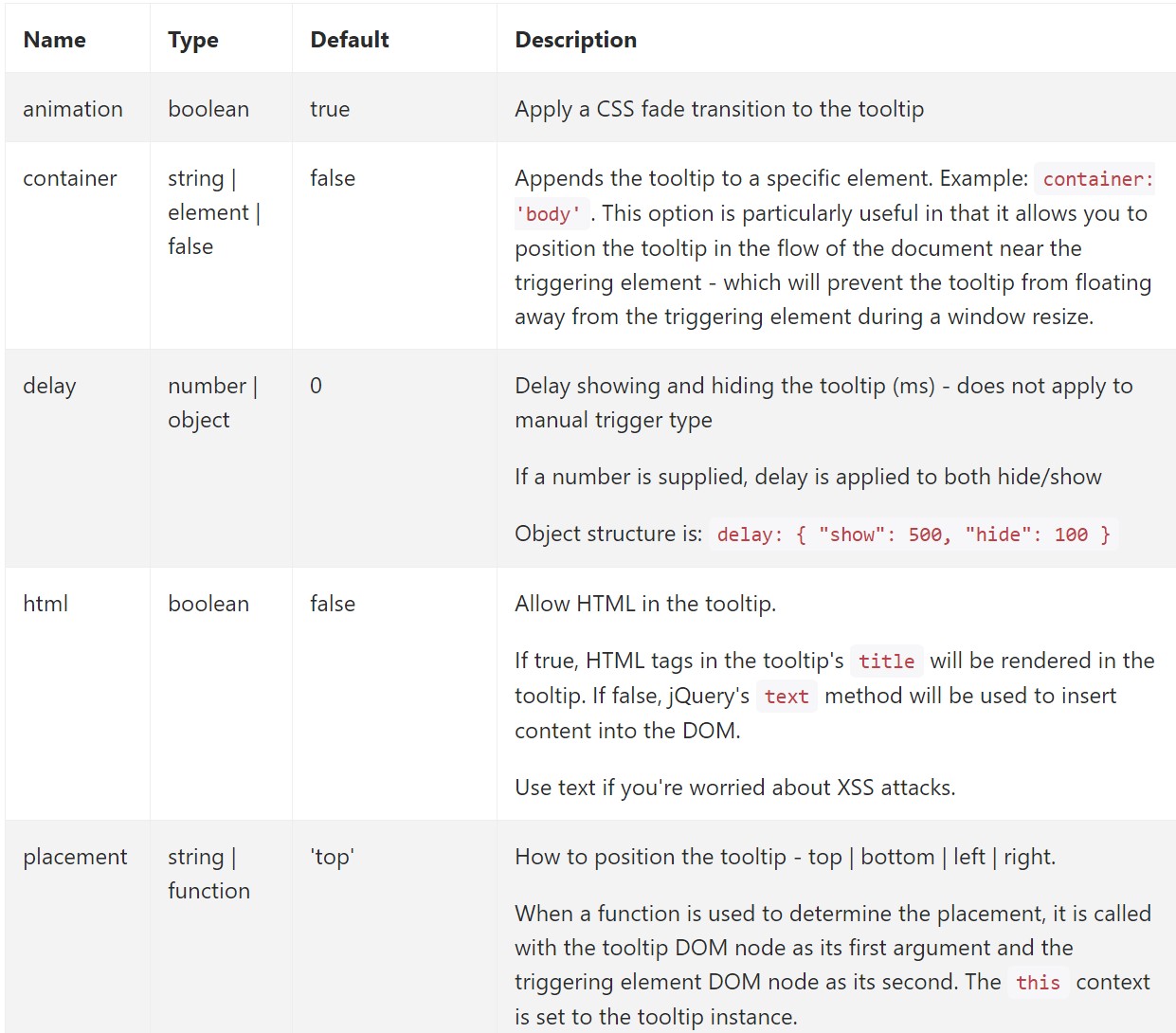
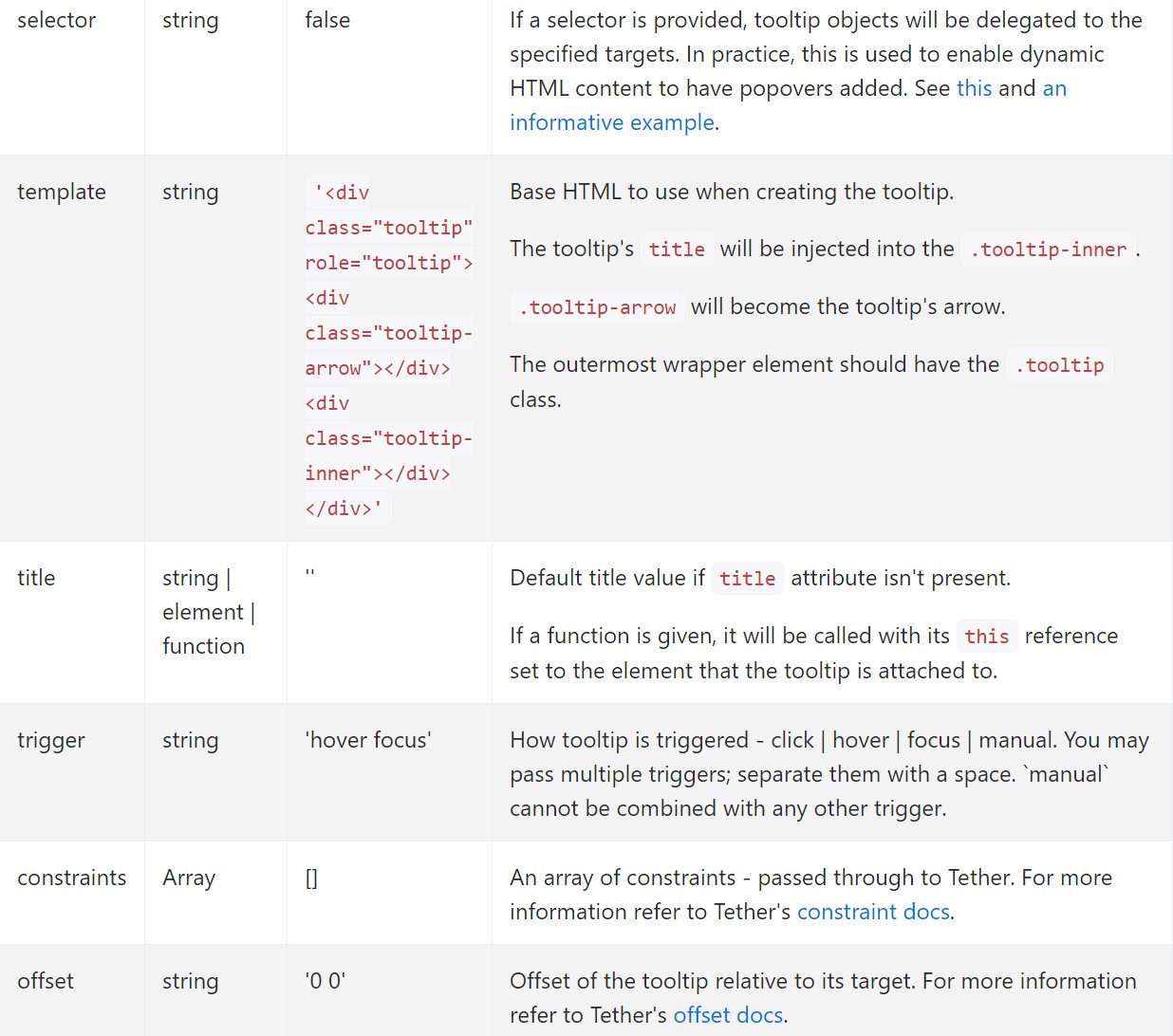
Possibilities can be passed via data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for individual tooltips
Solutions for individual tooltips are able to additionally be defined through using data attributes, like explained aforementioned.
Tactics
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Exhibits an component's tooltip. Returns to the caller before the tooltip has really been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Goes back to the caller prior to the tooltip has actually been hidden ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer prior to the tooltip has actually been displayed or stored (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips that use delegation (which are created utilizing the selector solution) can not be separately destroyed on descendant trigger components.
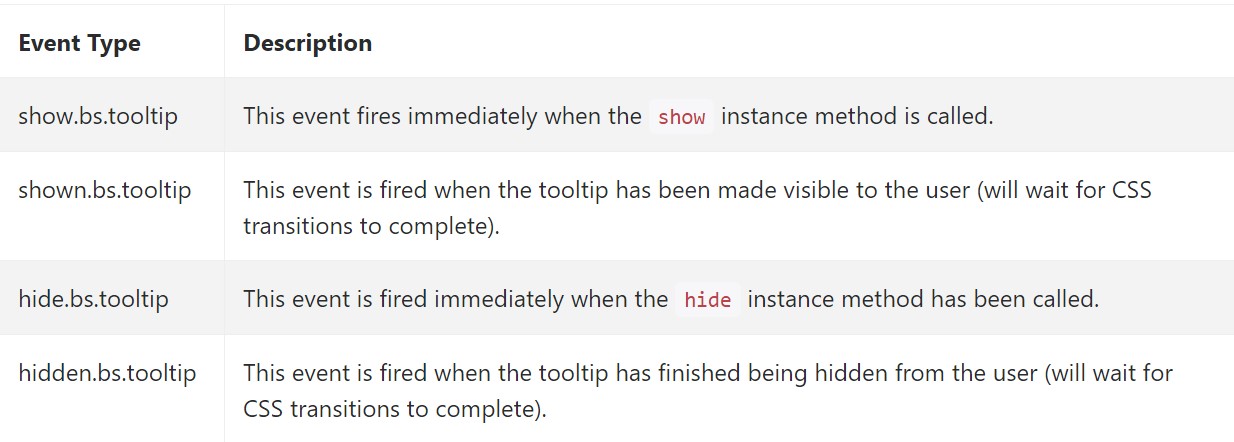
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to consider here is the quantity of information which happens to be put inside the # attribute and at some point-- the positioning of the tooltip depending on the location of the primary feature on a display. The tooltips must be exactly this-- quick useful suggestions-- setting excessive information might even confuse the visitor rather than support navigating.
In addition if the main feature is too close to an edge of the viewport putting the tooltip beside this very edge might actually lead to the pop-up message to flow out of the viewport and the information within it to become practically worthless. And so when it involves tooltips the balance in operation them is essential.
Check out a couple of youtube video information regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips official information

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh