Bootstrap List Group
Overview
List group is a helpful and convenient component that is looked up in Bootstrap 4. The component is put to use for displaying a series or 'list' material. The list group items have the ability to be changed and expanded to uphold practically any sort of information just within by using a couple of features readily available for modification inside the list itself. These particular list groups can possibly in addition be used for site navigation along with the use of the right modifier class.
In Bootstrap 4, the Bootstrap List Class is a component that designs the unordered lists in a particular method since it paves the way for producing custom web content in structure lists free from having to worry about the presentation problem (since the language takes care of that by itself). ( discover more)
Capabilities of Bootstrap List Template:
Presented in this article are the properties that are readily available inside of the list group component in Bootstrap 4:
• Unordered list: Easily the most essential style of list group that you are able to set up in Bootstrap 4 is an unordered list that has a collection of elements using the effective classes. You are able to built upon it along with the various other solutions which are readily available in the element.
• Active stuffs: You have the ability to pointed out the current active pick via just simply incorporating the
.active.list-group-item• Disabled pieces: You can surely also de-highlight a list material to get it show up as though it has been disabled. You simply will have to bring in the
.disabled.list-group-item• Hyperlinks and Buttons: Using the buttons tag, you have the ability to quickly generate an workable object inside the Bootstrap List View which in turn means that you will definitely be able to add hover, active, and disabled states to these types of elements with making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further cool capability that belongs to the list group component which allows you to style each list item together with a descriptive color and background. These are mainly helpful for spotlight specific objects or categorizing all of them according to color-'s code.
• Badges: You are able to additionally incorporate badges to a list item to demonstrate the unread counts, activity on the thing, and help some other involved components via using some other services. ( read more here)
Let us look at a couple of good examples
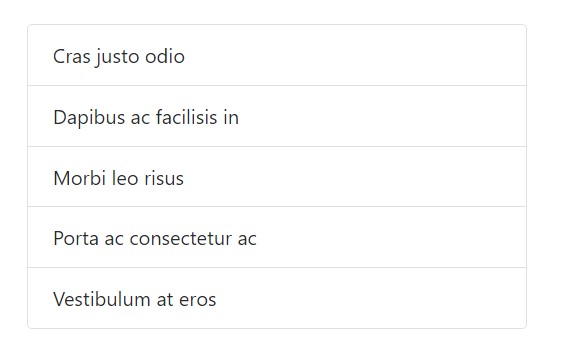
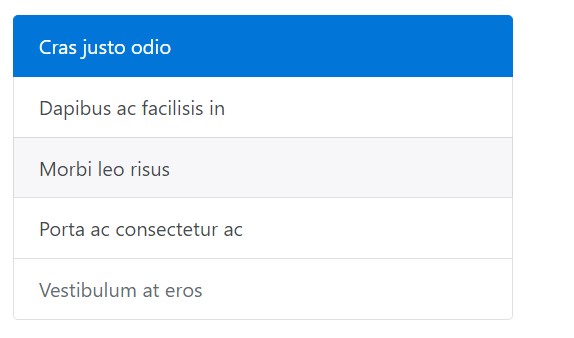
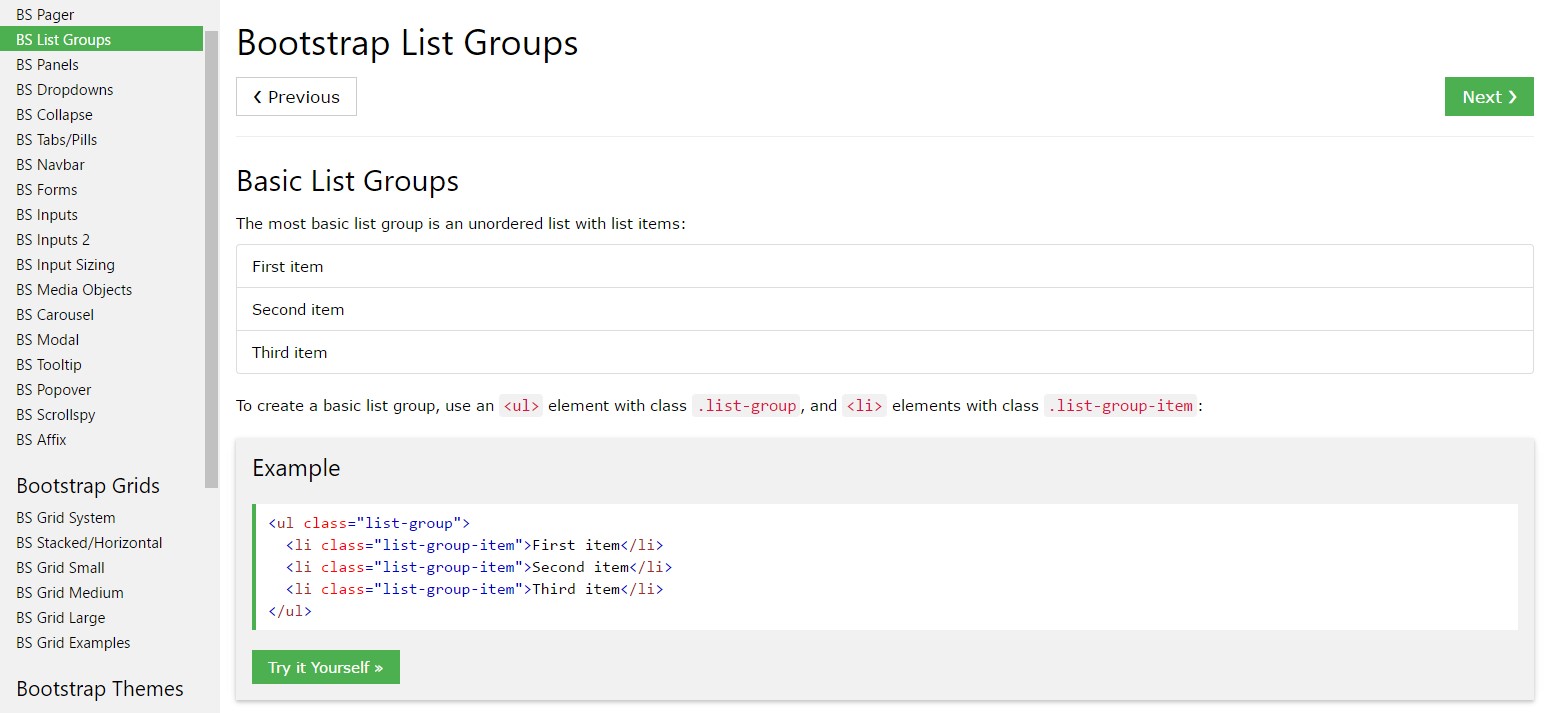
Basic type
Probably the most common list group is an unordered list plus list pieces and the proper classes. Build upon it by using the selections that follow, alternatively having your particular CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
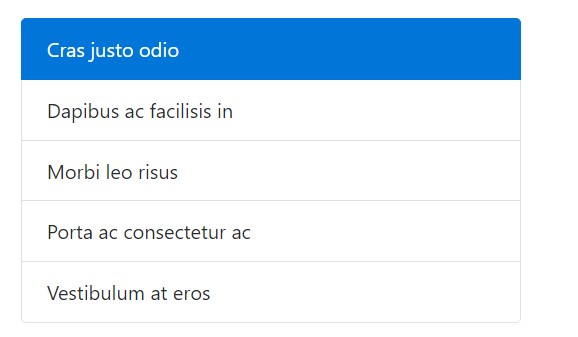
</ul>Active items
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
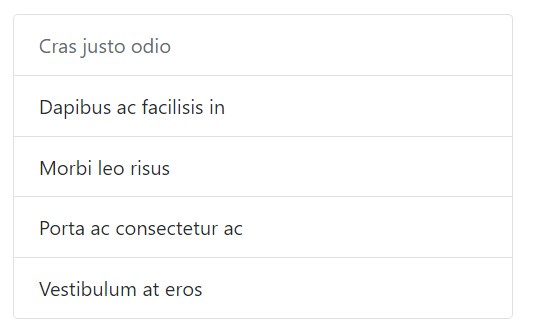
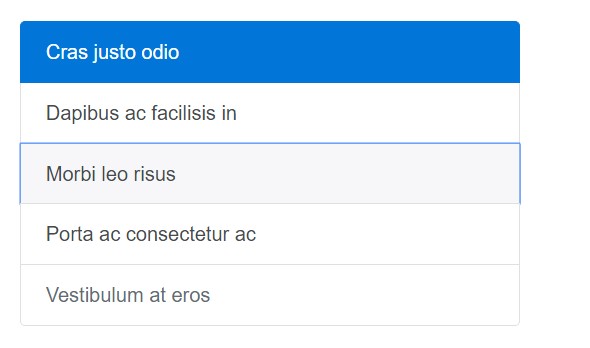
</ul>Disabled elements
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and buttons
Apply
<a><button>.list-group-item-action<li><div>Don't forget to not use the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
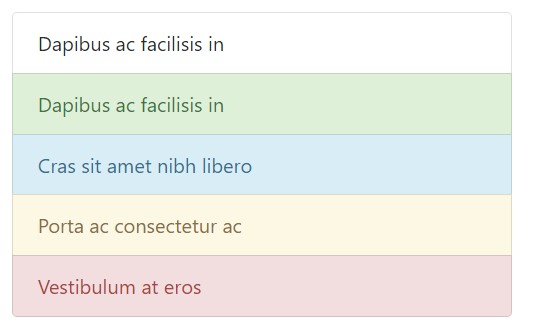
</div>Contextual classes
Use contextual classes to mode list pieces by a stateful background and color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
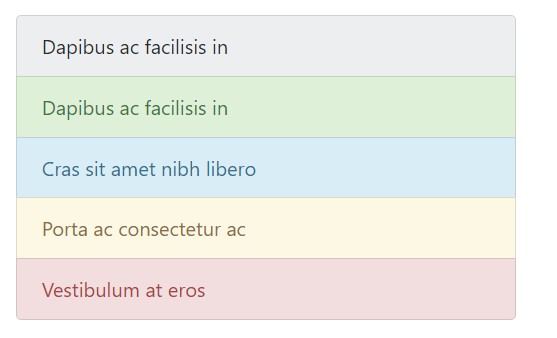
</ul>Contextual classes additionally operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive technological innovations.
Employing coloration to incorporate meaning only provides a visual expression, which in turn will not be shown to operators of assistive technologies -- for example, display screen readers. Ensure that relevant information marked through the colour is either clear from the content in itself (e.g. the visible words), or else is featured with different means, just like extra text concealed by having the
.sr-onlyHaving badges
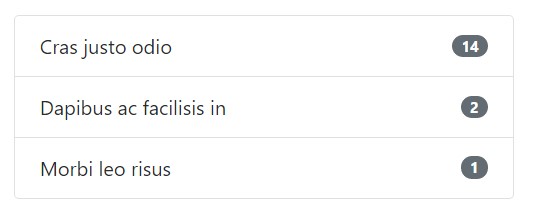
Add in badges to any list group object to reveal unread counts, activity, and much more with the help of several utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made material
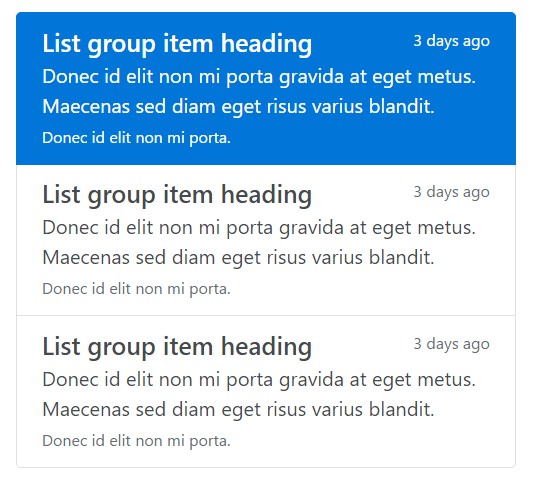
Provide almost any type of HTML within, and even for linked list groups such as the one listed below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a robust and helpful component within Bootstrap 4 that empowers you to make an unordered list even more coordinated, interactive, and responsive without ruining on the look as well as layout of the list objects themselves.
Check some online video information relating to Bootstrap list:
Related topics:
Bootstrap list official documentation

Bootstrap list training

Bootstrap list issue