Bootstrap Glyphicons Social
Intro
In the prior few years the icons took a major part of the web pages we got used to equally visiting and producing. Using the perfect and suggestive user-friendly definitions they practically instantly deliver it became much simpler to set a target point, feature, fortify as well as describe a certain idea without needing loading losing tons of time explore or making up suitable images and providing all of them to the load the web browser needs to carry each and every time the webpage gets shown on site visitor's screen. That is certainly the reason that in time the so popular and comfortably provided in the most famous mobile friendly system Bootstrap Glyphicons Button got a long term location in our approach of thinking when even portraying up the truly next web page we shall develop.
Brand new features
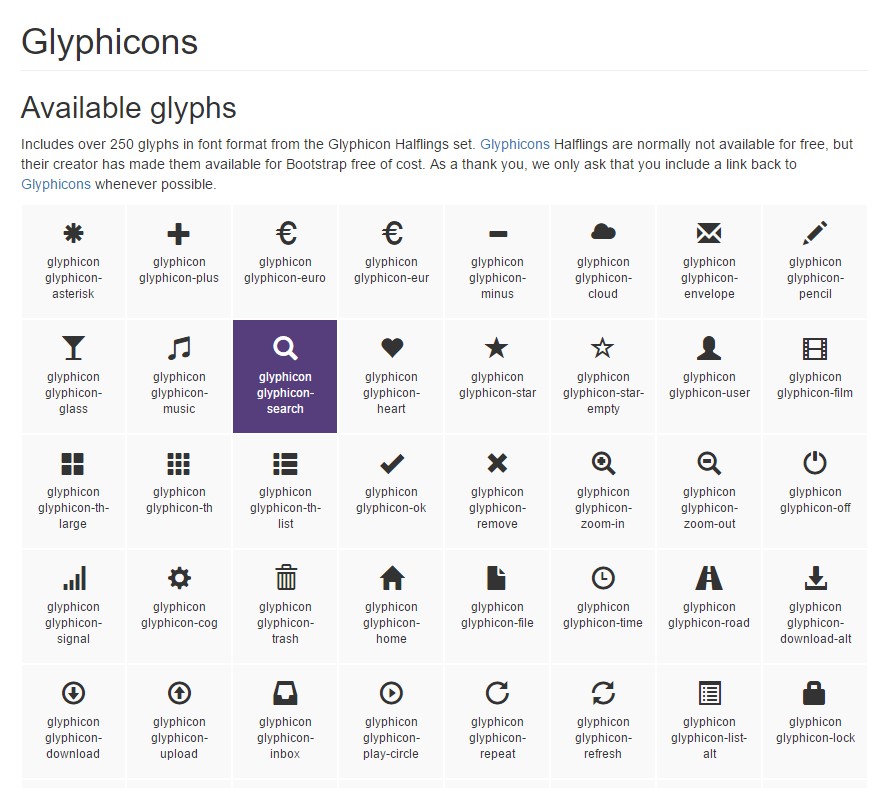
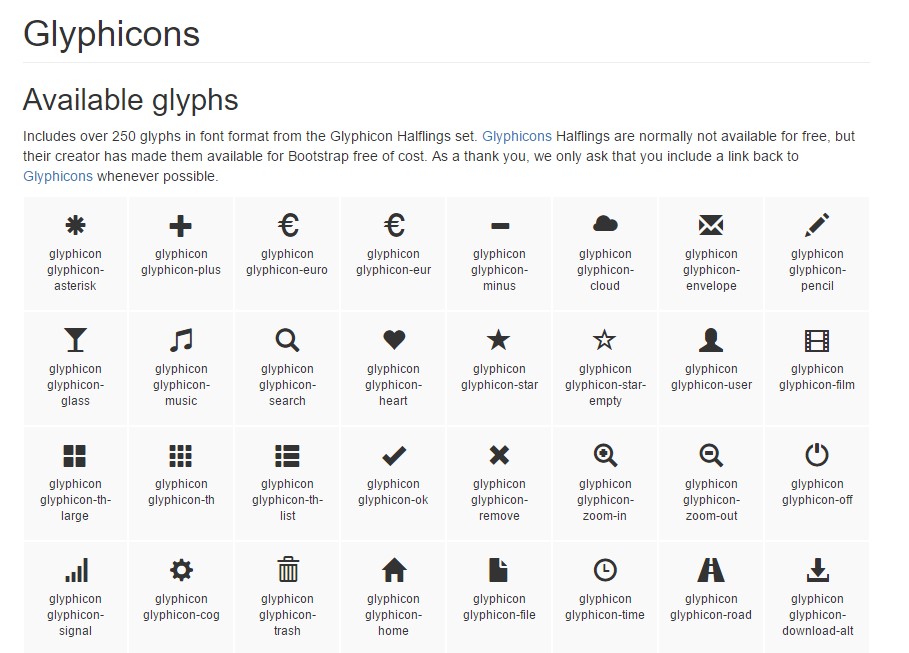
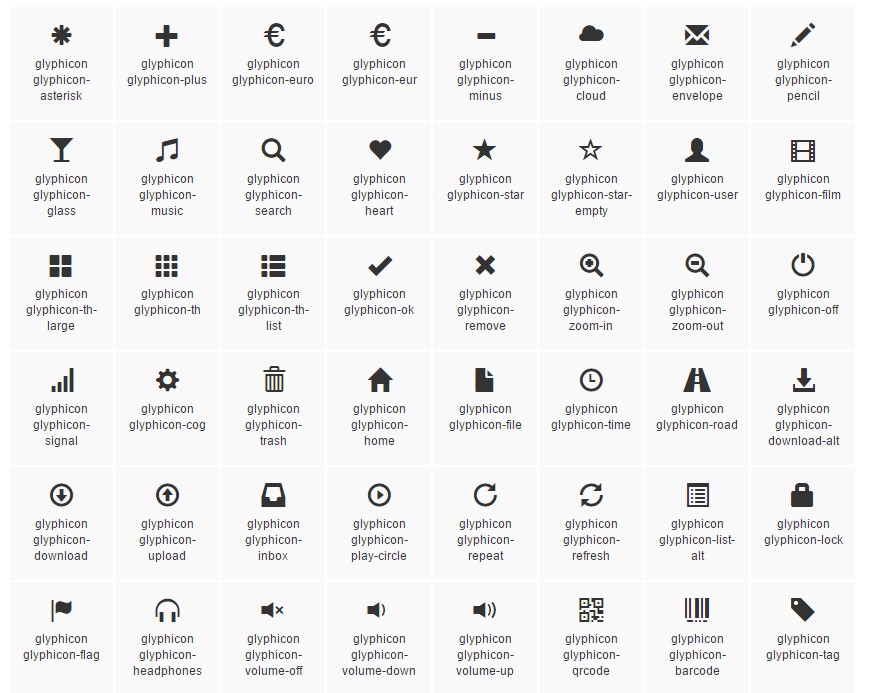
Still some things do proceed and not return and alongside the most recent Bootstrap 4 the Glyphicons got left behind as so far there are actually quite a few worthy alternatives for them offering a much improved assortment in styles and forms and the equal convenience of use. And so why limit your creative thinking to simply just 250 symbols if you have the ability to have thousands? In such manner the settler went back to have fun with the developing of a incredible numbers of totally free iconic fonts it has evolved.
So in order to get use various good looking icons along through Bootstrap 4 everything you require is getting the collection suitable best for you plus provide it within your web pages as well via its CDN web link or possibly with installing and having it locally. The current Bootstrap version has being really thought wonderfully do a job with all of them.
Effective ways to employ
For productivity reasons, all of icons call for a base class and specific icon class. To operate, insert the following code nearly any place. Don't forget to keep a space in between the icon and text for proper padding.
Never hybridize along with different elements
Icon classes can not actually be straight integrated by using other elements. They should not actually be employed coupled with alternative classes on the same element. As an alternative, provide a embedded
<span><span>Strictly for utilization on empty elements
Icon classes must only be applied on features that provide no text message web content and have no child components. ( read more here)
Substituting the icon font specific location
Bootstrap supposes icon font files are going to be placed in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Operate the connected URLs solution presented by Less compiler.
- Change the
url()Utilize any option best matches your specific development setup.
Usable icons
Modern versions of assistive modern technologies will definitely announce CSS generated information, along with certain Unicode aspects. To stay clear of complex and unforeseen end result in screen readers (particularly if icons are taken just for design ), we cover up all of them by using the
aria-hidden="true"In case you are actually employing an icon to show symbolism ( instead simply just as a aesthetic feature), make certain that this meaning is as well carried to assistive systems-- for instance, provide additional material, visually concealed through the
. sr-onlyIn case you're building controls without some other content ( for example, a
<button>aria-labelVery most favored icons
Below is a selection of the very most famous totally free and rich iconic fonts that can possibly be easily operated as Glyphicons alternatives:
Font Awesome-- utilizing even more than 675 icons and even more are up to arrive. All these as well come in 5 added to the default sizing and the web site delivers you with the solutions of attaining your individualized changeable embed url. The operation is pretty easy-- simply just include an
<i><span>Yet another selection
Material Design Icons-- a library with above 900 icons using the Google Fonts CDN. If you want to incorporate it you'll need to have just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact selection
Typicons-- a little small sized catalogue by having nearly 336 items which major webpage is also the Cheet Sheet http://www.typicons.com/ where you can easily purchase the particular icons classes from. The use is pretty much the same-- a
<span>Conclusions:
And so these are a number of the options to the Bootstrap Glyphicons Class from the old Bootstrap 3 edition which can be employed with Bootstrap 4. Using them is simple, the information-- normally extensive and near the bottom line only these three opportunities offer pretty much 2k clean desirable iconic pictures that compared with the 250 Glyphicons is nearly 10 times more. And so currently all that is really left for us is having a look at all of them and gathering the most appropriate ones-- fortunately the online lists do have a practical search feature too.

Tips on how to apply the Bootstrap Glyphicons Using:
Linked topics:
Bootstrap Icons formal documents