Bootstrap Row Grid
Introduction
Exactly what do responsive frameworks execute-- they provide us with a convenient and functioning grid environment to place out the web content, ensuring if we define it right and so it will work and display effectively on any kind of gadget no matter the dimensions of its screen. And a lot like in the construction each framework featuring the absolute most popular one in its own latest edition-- the Bootstrap 4 framework-- consist of simply just a handful of major features which provided and mixed correctly have the ability to help you make nearly any pleasing visual appeal to fit in your design and visual sense.
In Bootstrap, in general, the grid structure gets assembled by three fundamental elements which you have undoubtedly currently met around looking into the code of some pages-- these are actually the
.container.container-fluid.row.col-When you're pretty new to this whole thing and in certain cases can ask yourself which was the right manner these 3 must be set within your markup here is really a simple trick-- all you ought to keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And due to the fact that you'll quickly adjust viewing the columns like the innermost feature it's not change probable you would oversight what the primary and the last C stands for. ( learn more)
Handful of words regarding the grid system in Bootstrap 4:
Bootstrap's grid system utilizes a variety of rows, columns, and containers to layout and straighten content. It's built by having flexbox and is perfectly responsive. Listed below is an illustration and an in-depth examine ways the grid interacts.
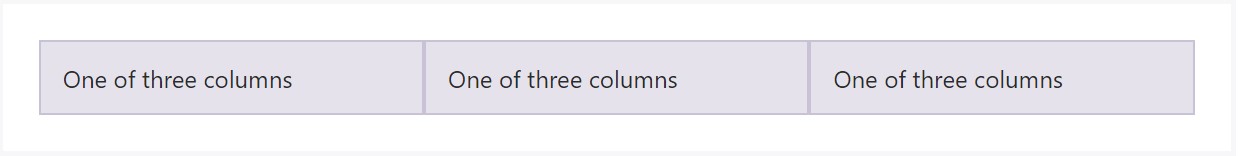
The above situation generates three equal-width columns on small, normal, big, and extra large size gadgets applying our predefined grid classes. Those columns are centered in the page along with the parent
.containerHere is simply the particular way it does the trick:
- Containers deliver a methods to focus your web site's contents. Apply
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are actually organized effectively. We utilize the negative margin method upon
.row- Web content should really be put within columns, also just columns can be immediate children of Bootstrap Row Panel.
- Due to flexbox, grid columns without having a determined width is going to immediately format having equal widths. For example, four instances of
.col-sm- Column classes identify the several columns you need to work with outside of the possible 12 per row. { Therefore, supposing that you desire three equal-width columns, you are able to work with
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, medium, big, and extra large.
- Grid tiers are built on minimal widths, implying they put on that tier plus all those above it (e.g.,
.col-sm-4- You can use predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the limits along with failures around flexbox, such as the lack of ability to utilize a number of HTML components such as flex containers.
Even though the Containers grant us fixed in max size or else spreading from edge to edge straight space on screen with small helpful paddings all around and the columns provide the means to delivering the display space horizontally-- again with certain paddings about the real material providing it a territory to breathe we are simply heading to target our focus to the Bootstrap Row component and all of the cool techniques we can apply it for styling, coordinating and distributing its components using the bright new to alpha 6 flexbox utilities that are truly some classes to add in to the
.row-sm--md-How you can work with the Bootstrap Row Inline:
Flexbox utilities can be employed for setting up the disposition of the elements positioned within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is precisely how the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright setting which in Bootstrap 4 flexbox utilities has been dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerAnother selections are fixing the items by their base lines being straightened the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities discussed thus far sustain separate grid tiers infixes-- add them right before the final word of the corresponding classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply precisely how this crucial however at very first look not so adjustable element-- the
.rowTake a look at a number of video information regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal records

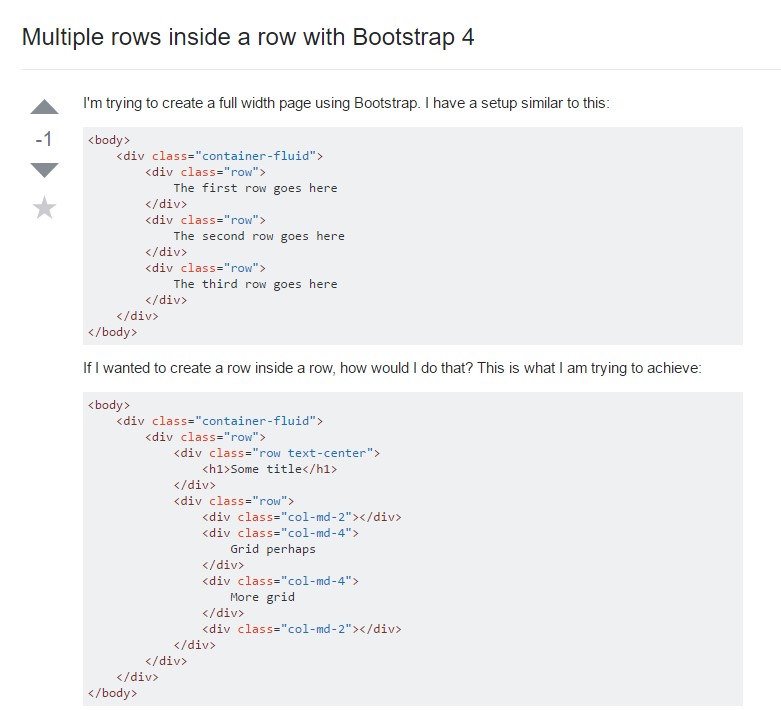
Multiple rows inside a row with Bootstrap 4

Another trouble: .row
causes horizontal overflow
.row