Bootstrap Layout Form
Introduction
In the previous number of years the mobile gadgets came to be such critical element of our lives that the majority of us just cannot actually visualize how we had the ability to get around without having them and this is actually being said not simply for getting in touch with some people by speaking like you remember was the initial role of the mobiles but actually getting in touch with the whole world by featuring it straight in your arms. That is definitely the reason that it also turned into extremely significant for the most common habitants of the Online world-- the website page need to reveal as good on the small mobile displays as on the regular desktop computers that in the meantime got even larger creating the scale difference also bigger. It is supposed someplace at the start of all this the responsive frameworks come down to appear delivering a practical strategy and a handful of smart tools for having webpages act despite the gadget watching them.
But what's quite possibly most important and stocks the foundations of so called responsive website design is the strategy in itself-- it's totally different from the one we used to have certainly for the fixed width pages from the very last decade which consequently is much identical to the one in the world of print. In print we do have a canvass-- we set it up once initially of the project to change it up maybe a several times since the work goes on however at the basic line we end up using a media of size A and art work having size B set up on it at the specified X, Y coordinates and that is really it-- once the project is completed and the sizes have been adjusted all of it ends.
In responsive web design even so there is simply no such thing as canvas size-- the possible viewport dimensions are as basically unlimited so putting up a fixed value for an offset or a dimension can be fantastic on one display screen but quite irritating on another-- at the other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own current fourth edition present is some smart ways the web-site pages are being generated so they instantly resize and also reorder their certain components adapting to the space the viewing screen provides and not moving far from its size-- this way the site visitor gets to scroll only up/down and gets the content in a helpful dimension for browsing without needing to pinch zoom in or out in order to view this part or yet another. Let's discover how this generally works out. ( additional info)
Tips on how to make use of the Bootstrap Layout Grid:
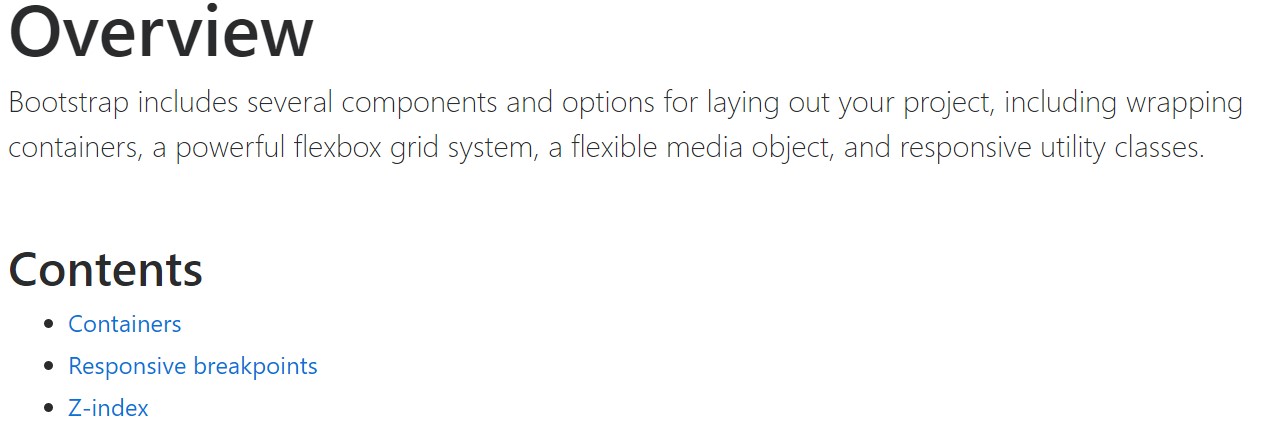
Bootstrap incorporates several elements and solutions for arranging your project, including wrapping containers, a powerful flexbox grid system, a flexible media object, and also responsive utility classes.
Bootstrap 4 framework employs the CRc structure to deal with the webpage's material. Supposing that you are definitely simply just beginning this the abbreviation makes it more convenient to keep in mind because you will most likely in some cases question at first which element provides what. This come for Container-- Row-- Columns and that is the system Bootstrap framework incorporates for making the pages responsive. Each responsive website page includes containers holding basically a single row along with the required amount of columns inside it-- all of them together developing a significant material block on page-- similar to an article's heading or body , list of material's features and so on.
Let's look at a single material block-- like some components of whatever being certainly provided out on a page. Initially we require covering the whole item in a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for taking care of the alignment of the content elements we place in. Considering that newest alpha 6 edition of the Bootstrap 4 framework applies a styling solution called flexbox along with the row element now all variety of placements setup, organization and sizing of the web content may possibly be attained with simply incorporating a basic class however this is a entire new story-- for now do understand this is the component it is actually performed with.
And finally-- into the row we need to set some
.col-Simple styles
Containers are certainly the most standard format element inside Bootstrap and are needed whenever operating default grid system. Choose from a responsive, fixed-width container (meaning its
max-width100%Even though containers may possibly be nested, most Bootstrap Layouts formats do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Take a look at several responsive breakpoints
Considering that Bootstrap is built to be actually mobile first, we utilize a fistful of media queries to create sensible breakpoints for styles and interfaces . These kinds of breakpoints are primarily built on minimum viewport widths and make it possible for us to scale up components like the viewport changes .
Bootstrap mostly employs the following media query ranges-- or breakpoints-- in Sass files for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS within Sass, all of Bootstrap media queries are certainly accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically use media queries which work in the various other course (the presented display screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are also readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a specific part of display screen sizes utilizing the lowest amount and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may likely span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical display screen size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap items apply
z-indexWe do not encourage personalization of such values; you transform one, you most likely need to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops which enable click-dismissing-- normally reside on a low
z-indexz-indexExtra suggestion
With the Bootstrap 4 framework you have the ability to set up to five different column visual appeals depending on the predefined in the framework breakpoints however typically two to three are quite enough for getting ideal look on all of the displays. ( read more here)
Conclusions
So right now hopefully you do possess a simple idea just what responsive website design and frameworks are and how the most prominent of them the Bootstrap 4 framework handles the page material in order to make it display best in any screen-- that is actually just a fast peek but It's considerd the awareness how the things do a job is the best base one should move on before searching into the details.
Examine several youtube video guide about Bootstrap layout:
Related topics:
Bootstrap layout official documents

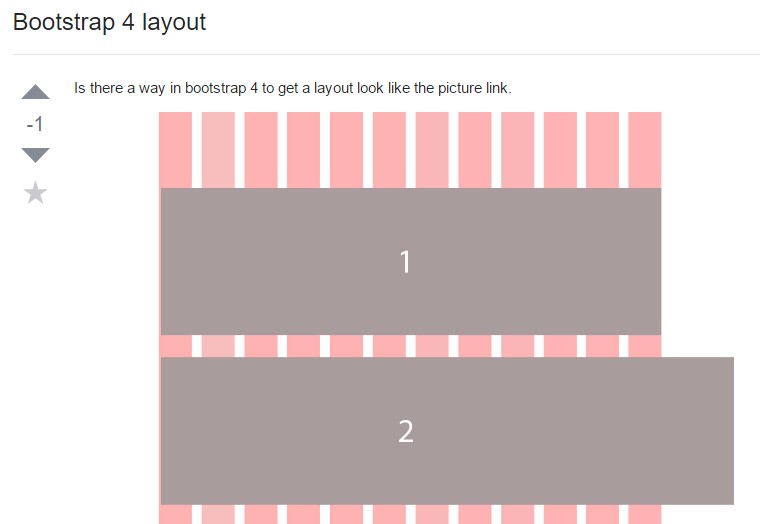
A solution within Bootstrap 4 to establish a intended style

Style illustrations within Bootstrap 4