Bootstrap Label Button
Intro
As reviewed earlier, within the web pages which we are producing, we often want providing easy or more tricky forms to ask the visitor for a opinion, reviews, certain personal information or even preferences. We do that incorporating the suitable managements within our forms cautiously taking into account the form structure as well as the exact controls that should certainly be employed relating to the info we want and the special case included-- like we just can't have an order for a single colored phone case which in turn is both white and blue , an individual cannot be both male and female in gender or a product have to be accompanied with multiple extras which do not really exclude one another so clicking on each one must include it not rejecting the others presently chosen. In certain cases, undoubtedly, we do need a correct email presented or a phone number that in turn needs to have the input that needs to follow particular format just to be correct and definitely at particular cases we just need site visitor's thoughts on a subject the manner they sense it-- in their very own words.
For each of these kinds of situations we employ the appropriate commands-- such as radio buttons, checkboxes, input fields, text message area elements and more but there is simply an essential component tied each of these types of areas that develops our forms conveniently readable and pleasant for the website visitor to navigate through knowing at any times what is definitely wanted and effortlessly handling even the small-sized commands such as radio buttons and checkboxes. Specially currently when the internet changes into more mobile with webpages presented on different small sized screens this element is crucial in granting productivity and swiftness in submitting our form.This element is a Bootstrap Label Class. ( get more info)
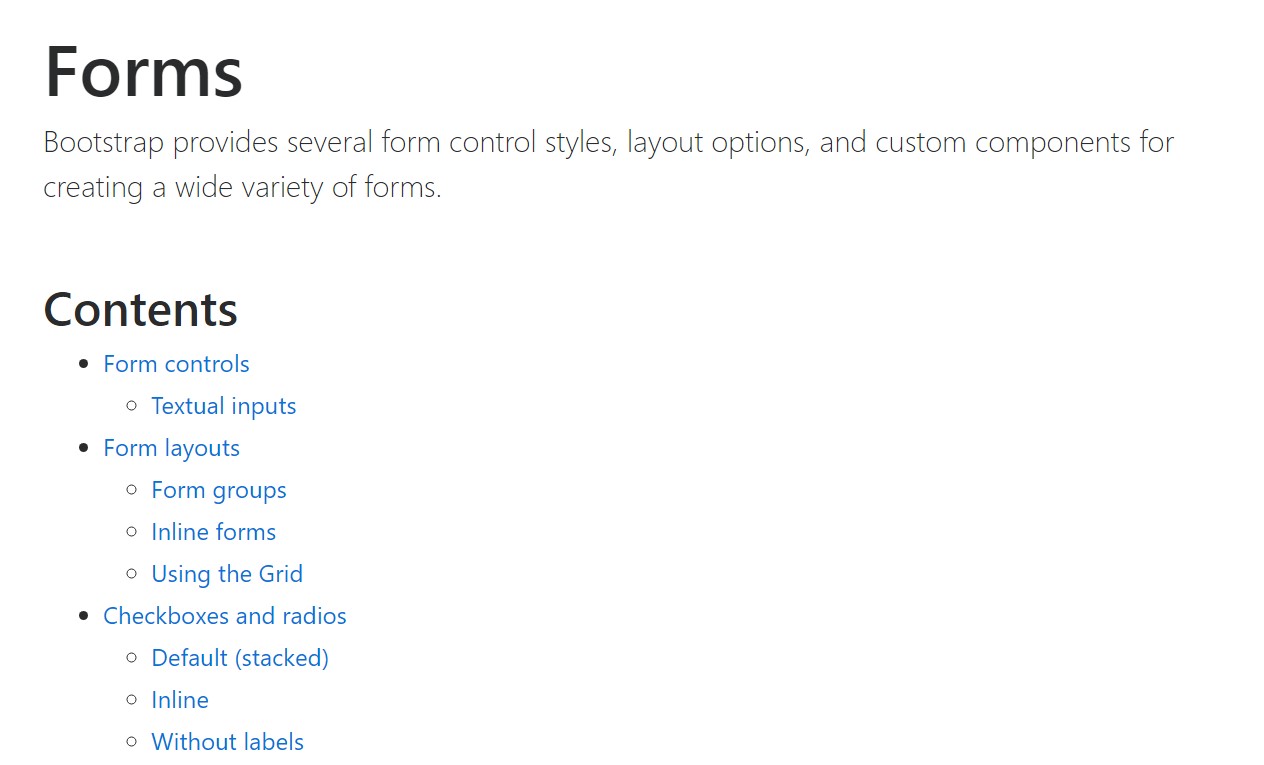
Exactly how to use the Bootstrap Label Group:
What already has been mentioned concerns the
<label><label>The construction is really practical-- just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form regulations within labels is somewhat difficulting the code and it is really more desirable to omit it-- additionally using the
for =""In addition to ordinary message inside the
<label>Good example of form without label
Should you have no message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative item to consider
Exciting item to keep in mind concerning labels in Bootstrap 4 in case that in the current edition of the framework this variety of component's designing has been really modified a little bit. The
<label>inline-blockFinal thoughts
And so currently you understand exactly what the # elements are for and precisely how they function in Bootstrap 4-- all that's left is planning on the suitable form fields you ought to attach them to.
Inspect several video clip training about Bootstrap label
Linked topics:
Utilization of the label inside in Bootstrap Forms: main records

Bootstrap label article

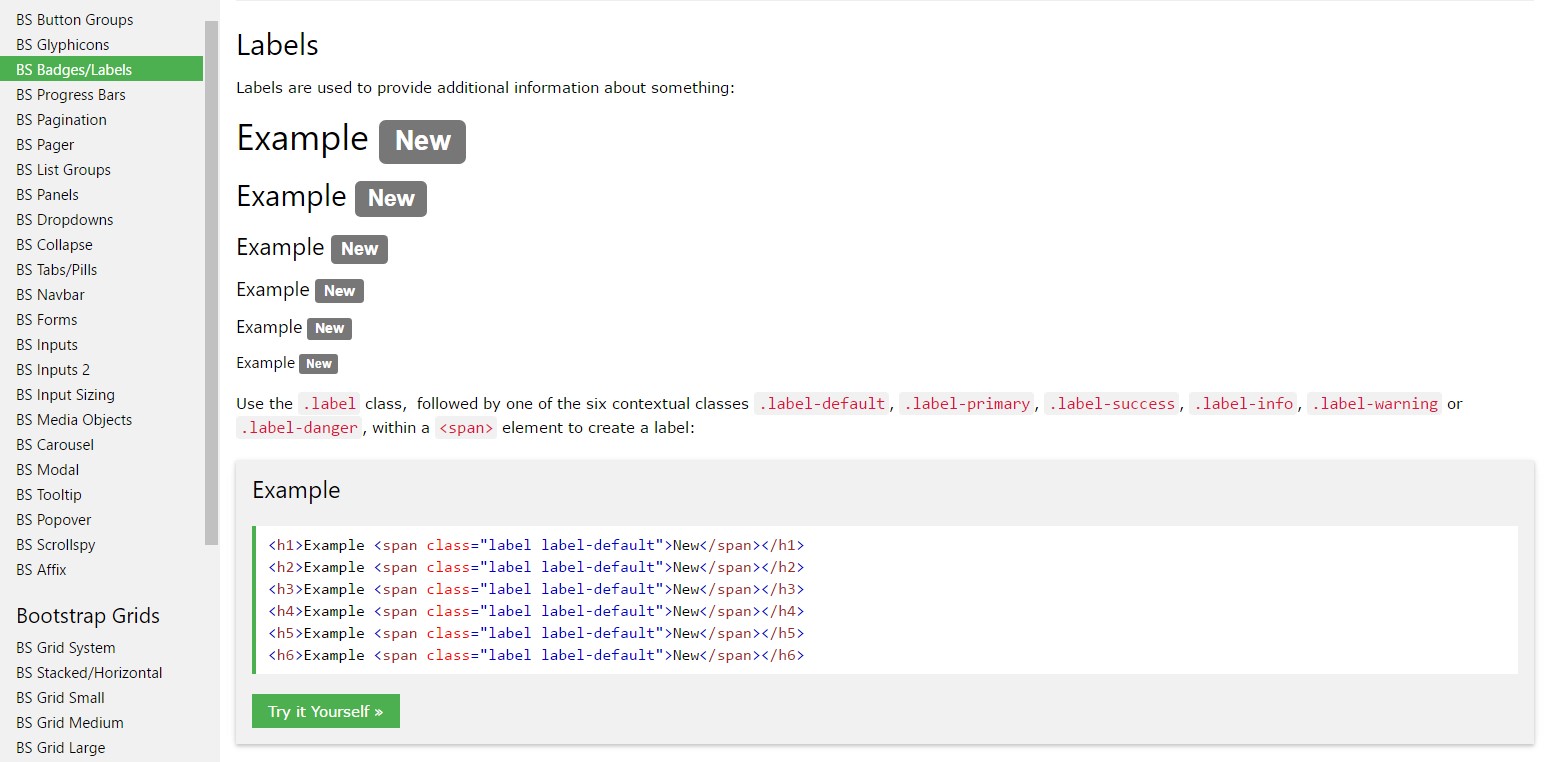
Taking away label in Bootstrap 4