Bootstrap Textarea Input
Overview
In the web pages we generate we utilize the form features in order to gather certain information directly from the site visitors and send it back to the internet site owner serving various purposes. To carry out it effectively-- meaning receiving the proper responses, the proper questions needs to be asked so we architect out forms construction with care, thought of all the conceivable circumstances and sorts of info needed and actually provided.
However no matter how accurate we have this, generally there regularly are some scenarios when the information we need to have from the site visitor is somewhat blurry right before it becomes in fact delivered and needs to extend over so much more than simply the regular a single or a handful of words generally filled in the input fields. That is actually where the # element shows up-- it is actually the only and irreplaceable component through which the site visitors have the ability to freely write back a few terms delivering a reviews, providing a good reason for their activities or just a handful of ideas to eventually help us creating the product or service the page is about even much better. ( learn more)
How you can employ the Bootstrap textarea:
Inside current edition of some of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Working component is fully sustained instantly correcting to the size of the display screen web page becomes displayed on.
Producing it is pretty direct - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is certainly a responsive element by default it extends the entire width of its parent element.
Even more suggestions
On the other side of coin-- there are certain instances you would want to reduce the feedback supplied within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
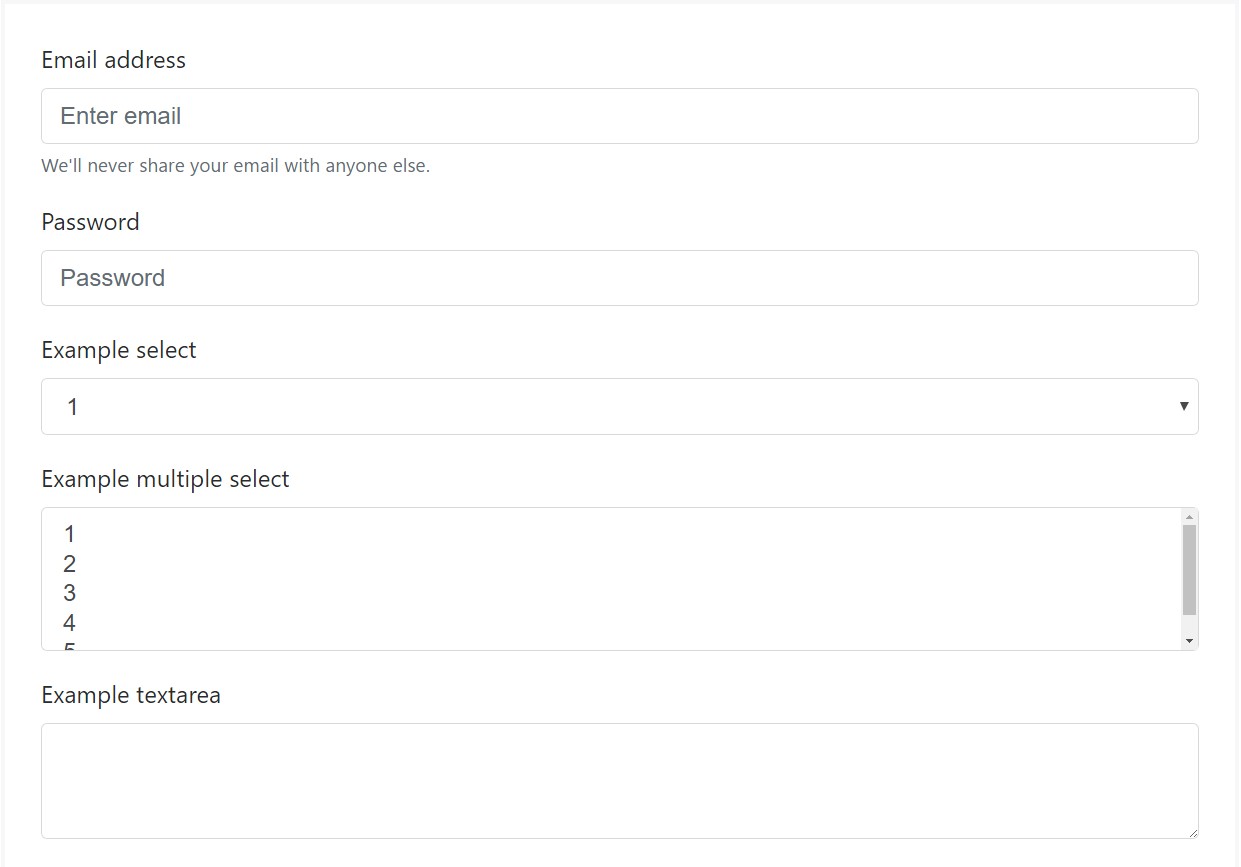
Bootstrap's form regulations increase on Rebooted form styles using classes. Work with these particular classes to opt right into their customised displays for a more regular rendering across gadgets and browsers . The example form below demonstrates typical HTML form elements which gain updated styles from Bootstrap with additional classes.
Bear in mind, since Bootstrap applies the HTML5 doctype, all inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
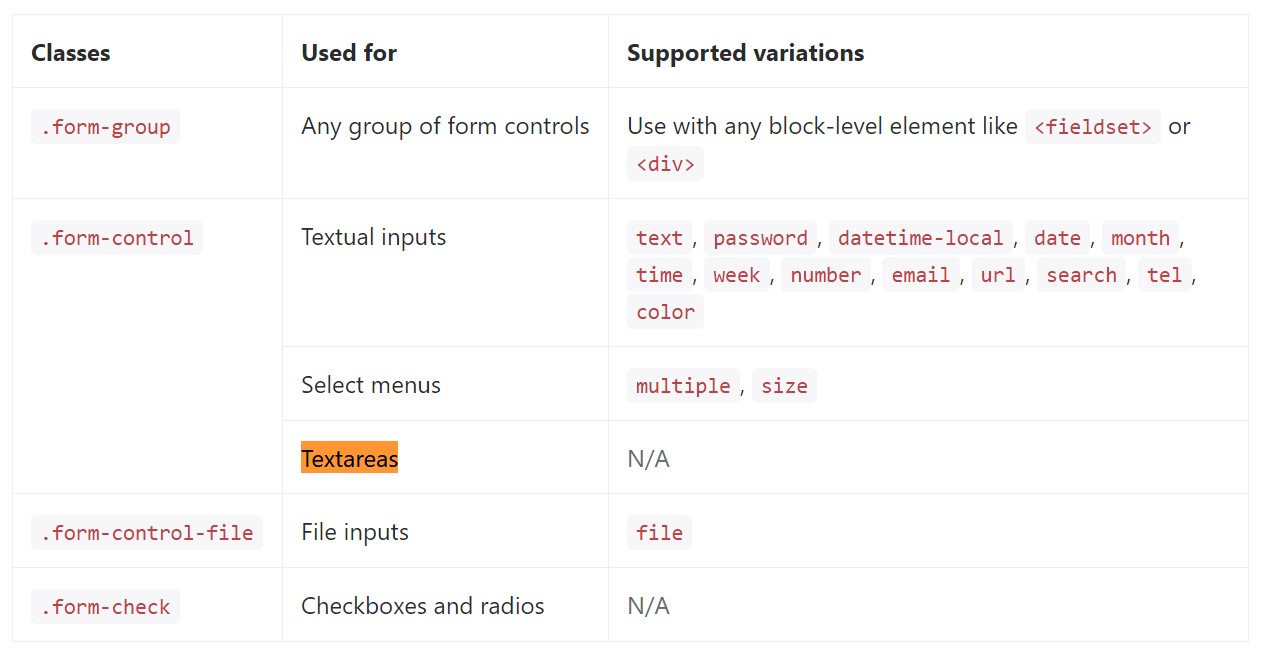
</form>Here is generally a full list of the certain form commands supported via Bootstrap and the classes that customize them. Extra documentation is accessible for each group.

Final thoughts
And so right now you realize exactly how to build a
<textarea>Examine a few video training relating to Bootstrap Textarea Table:
Related topics:
Concepts of the textarea

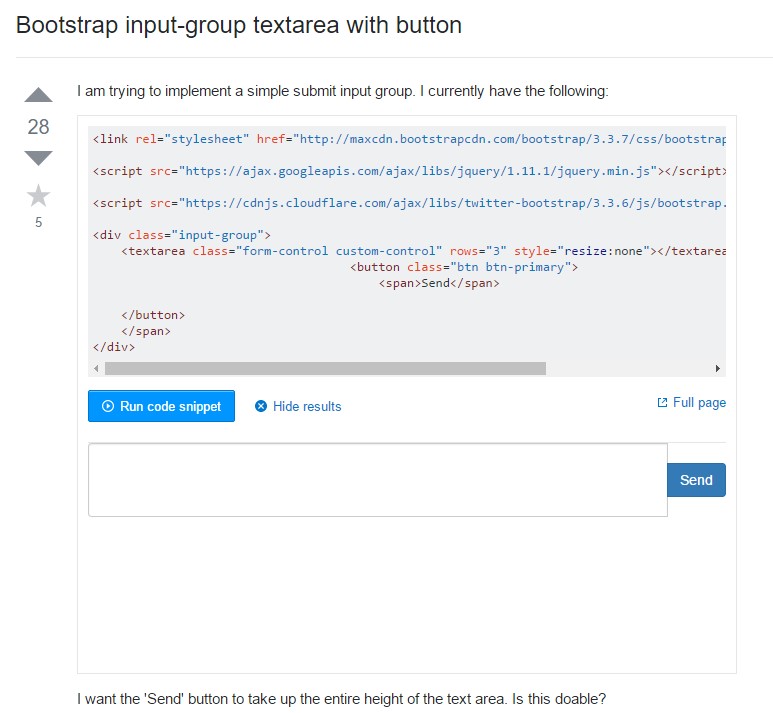
Bootstrap input-group Textarea button utilizing

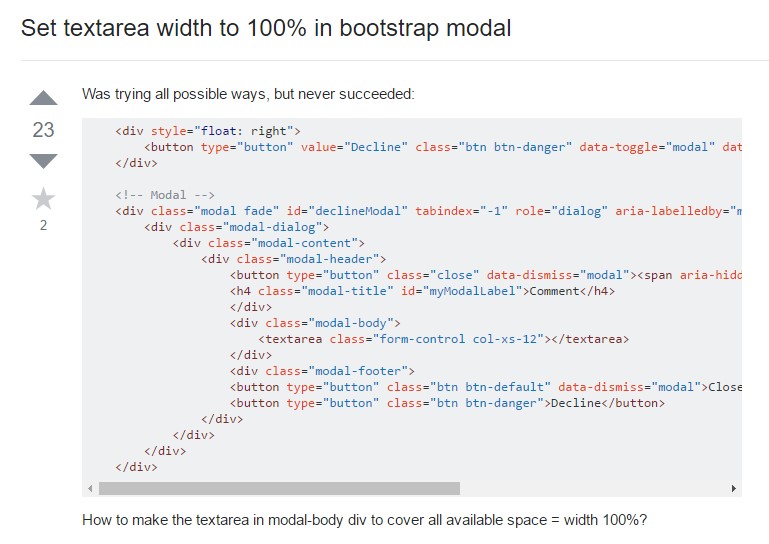
Establish Textarea size to 100% in Bootstrap modal