Bootstrap Progress bar Example
Intro
We realize quite well this specific clear straight component being really presented clear initially and having full of a vivid colour drop by drop as an operation, a download of a documents or else commonly any kind of activity is being finished little by little-- we watch it everyday on our computers therefore the notification it gives grew into pretty instinctive to get-- something becomes done and currently it's finished at this number of percent or assuming that you like looking at the clear side of the glass-- there is this much left before finishing . Yet another bonus is that the information it gives doesn't run into any kind of foreign language barrier since it pure visuals and so when comes time for display the level of our different capabilities, or the status or various components of a project or normally anything having a complete and not so much parts it is simply awesome we are able to have such graphic feature positioned straight within our pages in a convenient and speedy way.
What's added?
Within current fourth version of the most well-known mobile friendly system this gets even swifter and simpler along with simply just a single tag element and also there are certainly a number of modifications provided which in turn are performed with just assigning the appropriate classes. What is definitely brand-new here is since the Bootstrap 4 gives up the IE9 support we can easily now take entire advantage of the capabilities of HTML5 and as an alternative to making the outer so called empty container along with a
<div><div><progress>Fundamental features
For you to set up simply just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now when we realize the way it operates let us observe tips on how to make it look far better specifying certain effects and colors .First of all-- we can certainly operate the contextual classes combined with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last assuming that you have to acquire older internet browser compatibility you can easily utilize pair of
<div>.progressstyle = " width:23%; "Recommendations and instances
Efficient ways to employ the Bootstrap Progress bar Panel:
Bootstrap Progress bar Modal items are developed with two HTML elements, some CSS to establish the size, and also a handful of attributes.
We use the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
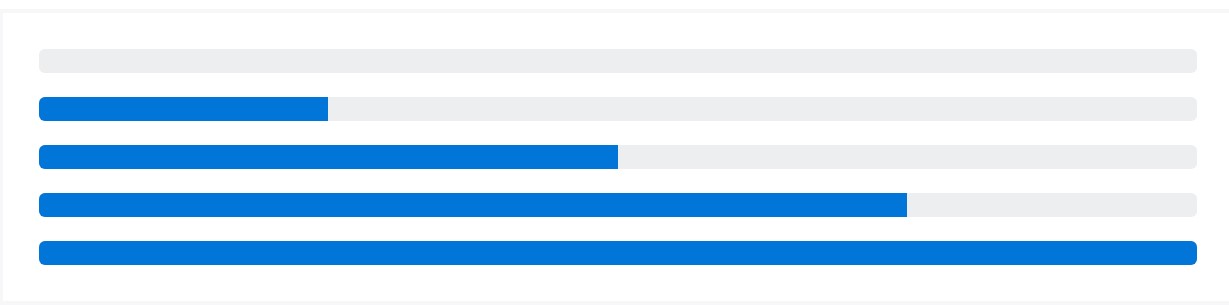
.progress-barroleariaSet that all together, and you get the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a number of utilities for establishing width. Depending on your desires, these may possibly support with instantly configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the visual appeal of your progress bars using custom made CSS, background utilities, stripes, and even more.
Labels
Put in labels to your progress bars via positioning text inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to improve the visual aspect of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you require, incorporate numerous progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
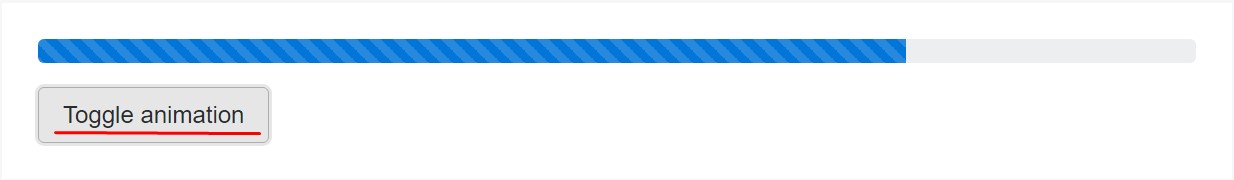
</div>Animated stripes
The striped gradient has the ability to also be actually animated. Include
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- as they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the manner in which you have the ability to display your progress in just about fast and colorful progress bar components with Bootstrap 4-- right now all you need to have is certain works in progress to make them showcased.
Review some online video short training relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar formal records

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?