Bootstrap Columns Grid
Intro
In the last couple of years and absolutely the coming ones to come the universe of world wide web spread more and more extensively throughout every form of machines so right now basically half of the views of the sites out there are carried out not on pc and notebook display screens yet directly from numerous mobile devices having every sorts of small-sized display measurements. So if a page will not show properly-- signifying to resize and automatically find its optimal fit on the gadget applied its likely will get looked away to be replaced by a mobile friendly web page giving comparable product or service.
On top of that-- the indexing mechanisms like Google execute the so called mobile-friendly test and indicate far down your pages inside of the search results. This pushing down is even further if the search is carried out by a mobile product-- the online search engines consider this subject very seriously. Hence not featuring a mobile phone friendly web page practically implies not having a web page in any way.
The best way to put into action the Bootstrap Columns Content:
Although what certainly a webpage getting responsive indicates-- commonly-- fitting the entire width of the screen which beings featured on providing the components in clear and practical method at any size. To take care of this the Bootstrap framework applies so called columns and breakpoints . In a couple of words the breakpoints are predefined display screen widths at which a change comes about and the Bootstrap Columns Tutorial become transposed to confidently suit more desirable. The previous edition utilized 4 breakpoints and one of the most recent Bootstrap 4 framework launches one extra so they become actually five. Here they are having the maximum value they stretch to. The exact boundary number itself refers to the following display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another tips
The horizontal area in Bootstrap 4 system gets distributed into 12 items identical in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Add any range of unit-less classes for each breakpoint you need and each Bootstrap Columns Group will certainly be the identical width.
Equal width
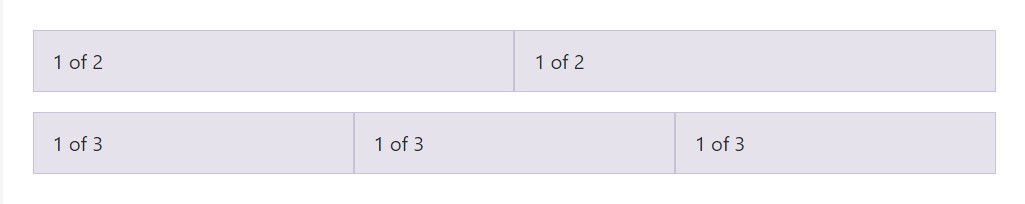
For instance, here are two grid formats that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
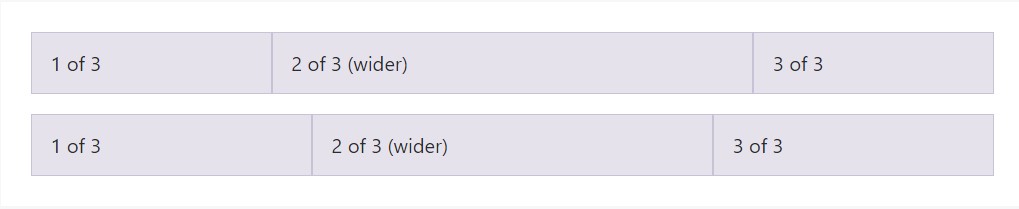
Auto-layout for flexbox grid columns likewise signifies you are able to set up the width of one column and the others are going to immediately resize all around it. You can utilize predefined grid classes (as demonstrated here), grid mixins, as well as inline widths. Notice that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
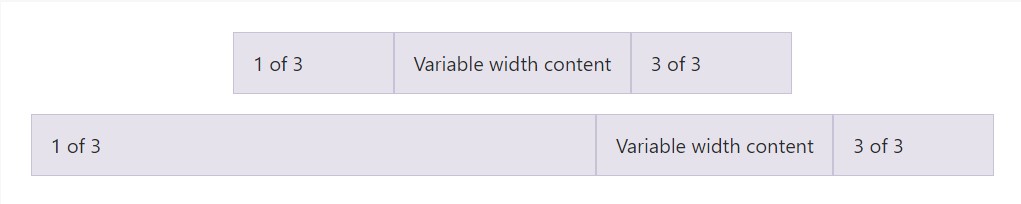
</div>Variable width web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
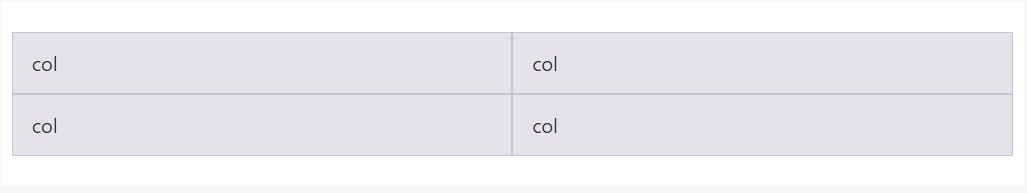
</div>Equivalent width multi-row
Develop equal-width columns that go across multiple rows via including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other unique thing
Another new thing among the new Alpha 6 build of Bootstrap 4 is on the occasion that you provide just a handful of
.col-~ some number here ~Conclusions
So now you recognize the way in which the column components form the construction as well as responsive behaviour of the Bootstrap system and all that is definitely left for you is designing something really exceptional using them.
Inspect several youtube video information relating to Bootstrap columns
Linked topics:
Bootstrap columns formal documentation

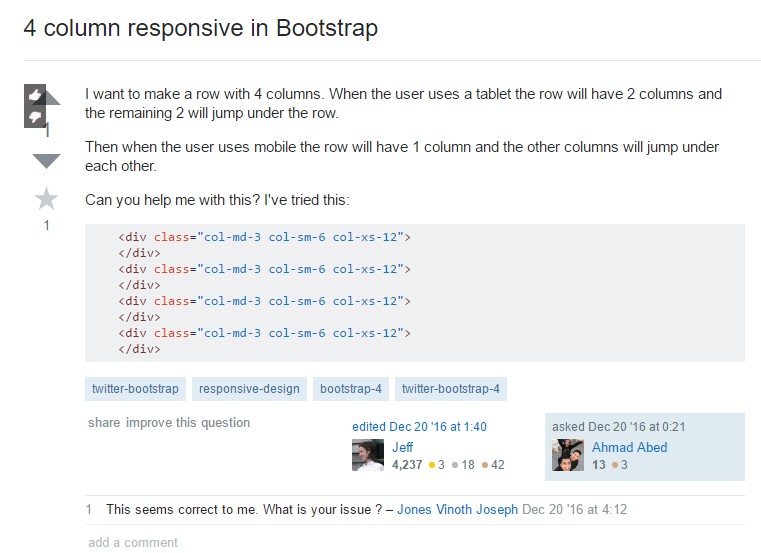
Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns